
この記事では主に実用的な JS 関数を紹介します。これはブラウザを監視し、ブラウザが閉じられたときに終了するかどうかを確認するための小さな関数です。

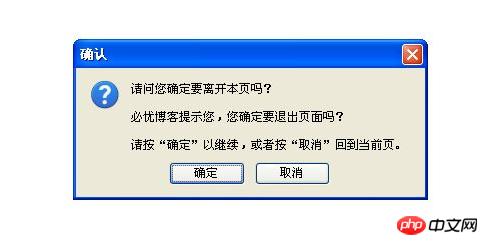
Web ページを閉じるときに、現在のページを離れるかどうかを確認するプロンプト ボックスがよく表示されますか?オンライン テスト システムや情報入力システムなどでは、ユーザーが意図的または非意図的にページを閉じてデータ損失が発生するのを防ぐために、これらのプロンプトが表示されることがよくあります。ここでの実装プロセスは非常に簡単で、HTML DOM イベントの onunload メソッドと onbeforeunload メソッドを使用します。
アンロードイベント属性
定義: ユーザーがドキュメントをアンロードするときに JavaScript を実行します。例:
// body
<body onunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}使用法: ユーザーがページを離れると、アンロード イベントが発生します。注: ページをリロードすると、unload イベント (および onload イベント) も発生します。
トリガー:
ブラウザウィンドウを閉じる、アドレスバーまたはお気に入りを通じて他のページに移動するときに「戻る」、「進む」、「更新」をクリックする、ホームページの 1 つをクリックして他のホームページへの URL 接続をクリックするときに次のいずれかのイベントを呼び出すページの場合: クリック、ドキュメントの書き込み、ドキュメントのオープン、ドキュメントのクローズ、ウィンドウのクローズ、ウィンドウのナビゲート、ウィンドウの NavigateAndFind、位置の置換、位置のリロード、フォームの送信時にウィンドウ オープンを使用してページを開き、ウィンドウの名前を渡します。このページを開くときにリクエストを送信してください。 location.href の値を再割り当てするとき。 input type="submit" ボタンを使用して、指定されたアクションを使用してフォームを送信するとき。 onbeforeunload イベント属性
定義: 現在のページを離れるとき (更新または閉じる) に JavaScript を実行します。例:
//body
<body onbeforeunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}使用法: 現在のページを離れるとき (更新または閉じる) に onbeforeunload イベントがトリガーされます。 )。このイベントを使用すると、ダイアログ ボックスをポップアップ表示して、ページの閲覧を続行するか、現在のページから離れるかをユーザーに尋ねることができます。ダイアログ ボックスのデフォルトのプロンプト メッセージはブラウザによって異なります。標準メッセージは「このページを閉じてもよろしいですか?」に似ています。この情報は削除できません。ただし、標準情報とともにダイアログ ボックスに表示されるメッセージ プロンプトの一部をカスタマイズできます。注: Firefox ブラウザでは、デフォルトのリマインダー情報のみが表示されます (カスタマイズされた情報は表示されません)。
トリガー:
ブラウザウィンドウを閉じる アドレスバーまたはお気に入りを通じて他のページに移動するとき 戻る、進む、更新、ホームページをクリックするとき 他のページへの URL リンクをクリックするとき 次のイベントのいずれかを呼び出します。 : クリック、ドキュメントの書き込み、ドキュメントのオープン、ドキュメントのクローズ、ウィンドウのクローズ、ウィンドウのナビゲート、ウィンドウ NavigateAndFind、位置の置換、位置のリロード、フォームの送信 ウィンドウ オープンを使用してページを開き、このページのウィンドウの名前を に渡す場合。ページを開いたときのリクエスト。 location.href の値を再割り当てするとき。 input type="submit" ボタンを使用して、指定されたアクションを使用してフォームを送信するとき。
ブラウザのサポート
現在、主流のブラウザは次の 2 つのイベント属性をサポートしています

概要
onunload と onbeforeunload は両方とも更新時または終了時に呼び出され、ウィンドウを介して