
この記事では主にJavaScriptでの定数の作成に関連した知識を紹介していますので、JSをより深く学ぶために参考にしてください。
この記事では、JS での定数の定義と使用法、および関数記述における一般的なエラーについて詳細に分析します。これがすべての人に役立つことを願っています。
いわゆる定数は、読み取りと読み取りのみが可能な変数です。編集(削除、変更)はできません。
js にはオリジナルの定数 (つまり、カスタマイズされたオリジナルの定数) はありませんが、いくつかのリモートの方法で作成できます。
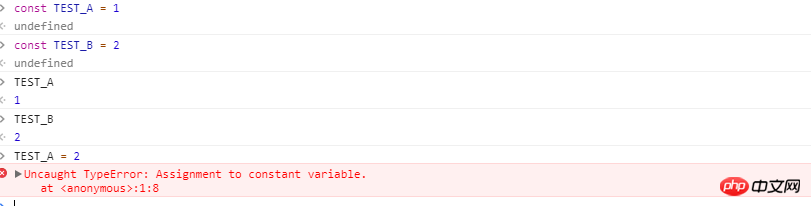
1: es6 の const 宣言キーワード。

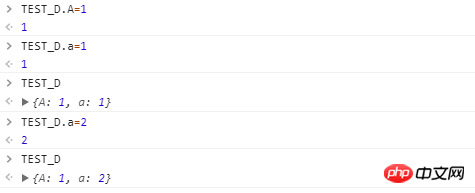
上記では 2 つの変数が宣言されており、変更操作が実行されるとエラーが報告されます。 const はある程度まで変数 (基本型) を作成できます。しかし、参照型を入手するのは困難です。

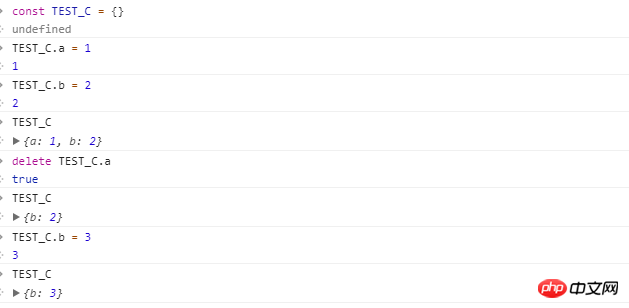
宣言された変数が参照型の場合はオブジェクトとなり、オブジェクトに対する操作(削除、変更、追加)が可能です。
2: オブジェクト メソッド (defineProperty、seal、freeze) の実装
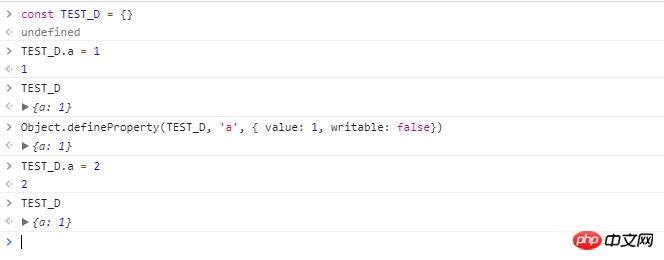
1) Object.defineProperty: このメソッドは、オブジェクトの新しいプロパティを直接定義するか、オブジェクトの既存のプロパティを変更して、オブジェクトを返します。

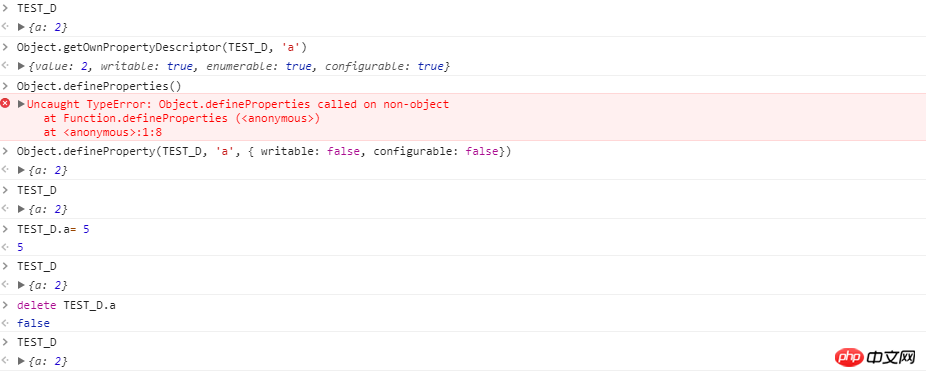
上記の方法を使用すると、その後のaの変更機能は正常に実行できなくなりますが、削除機能は通常通り実行できます。


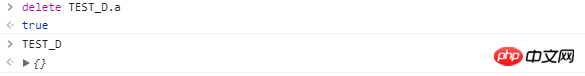
属性aを削除した後、追加し続けると、aは再び変更可能になります。上記は a 属性の書き込み可能な属性を変更するだけですが、設定可能な構成可能な属性もあります。書き込み可能な属性は、対応する属性を変更するだけなので、直接変更することはできませんが、簡単な方法 (最初に削除してから追加する) で変更できます。

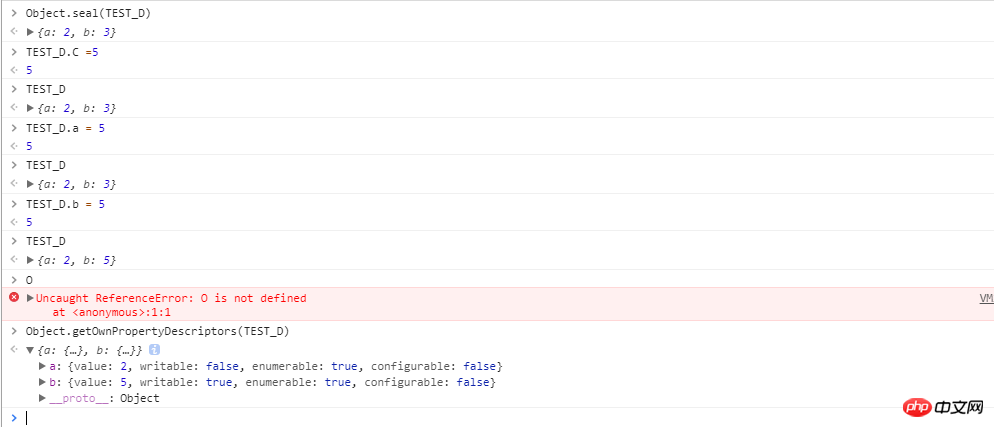
この時点で属性 a が確定しても、変更や削除はできません。
しかし、新たな嵐が巻き起こりました。 。 。 aは決まっていますが、変数TEST_Dはまだ終わっていません。 。 。

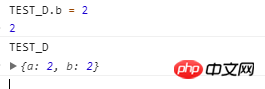
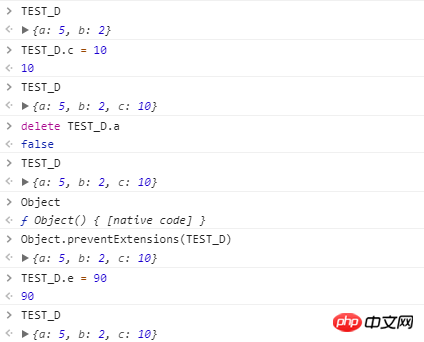
属性 a は変更できませんが、b、s、u などの他の属性の操作には影響しません。もちろん、これらの属性については、他の属性の記述子も同様に変更できます。上記と同様ですが、TEST_D への拡張は依然として解決できません。
2) Object.preventExtensions: このメソッドはオブジェクトを拡張不可能にします。つまり、新しいプロパティを追加できなくなります。詳細を見る

このメソッドを使用すると、オブジェクトを拡張不可に設定できます。つまり、新しい属性を追加できないため、この変数は変更できません。
3) Object.seal: オブジェクトをシールし、シールされたオブジェクトを返します。新しいオブジェクトは拡張不可能になります。つまり、新しい属性を追加することはできませんが、元の書き込み可能な状態の属性は変更できます

上記を利用する 2つのメソッドを再利用して定数を作成することも可能ですが、より複雑で、オブジェクトが比較的大きい場合、コードの量も比較的多くなります。 Object.seal() を使用すると、このプロセスを簡素化できます。このメソッドにより、オブジェクトが拡張不可になり、プロパティが削除不可になります。これに基づいて、オブジェクトのすべてのプロパティの記述子を書き込み可能から false に変更することで、必要な変数 (いわゆる定数) を取得できます。
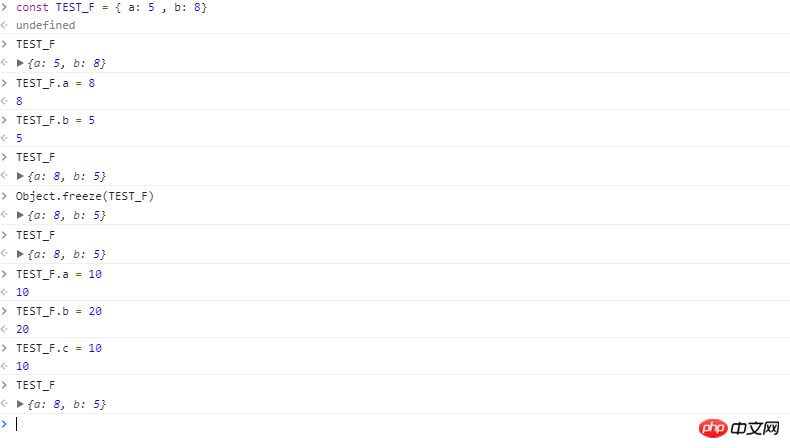
4) Object.freeze: このメソッドはオブジェクトを凍結できます。凍結とは、このオブジェクトに新しい属性を追加できないこと、既存の属性の値を変更できないこと、既存の属性を削除できないことを意味します。オブジェクトのプロパティの列挙可能性、構成可能性、および書き込み可能性は変更できません。言い換えれば、このオブジェクトは常に不変です。このメソッドは、凍結されたオブジェクトを返します。
Object.freeze メソッドはシールに基づいており、すべてのプロパティの書き込み可能な記述子を false に変更します。

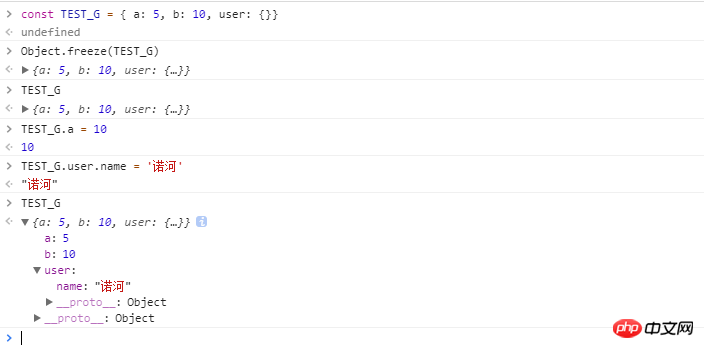
しかし、変数の属性値がオブジェクトの場合、および次の状況では:

ユーザー属性の場合、その値は引き続き変更できるため、この時点で固定する必要があります。

/**
*
*
* @param {any} obj
*/
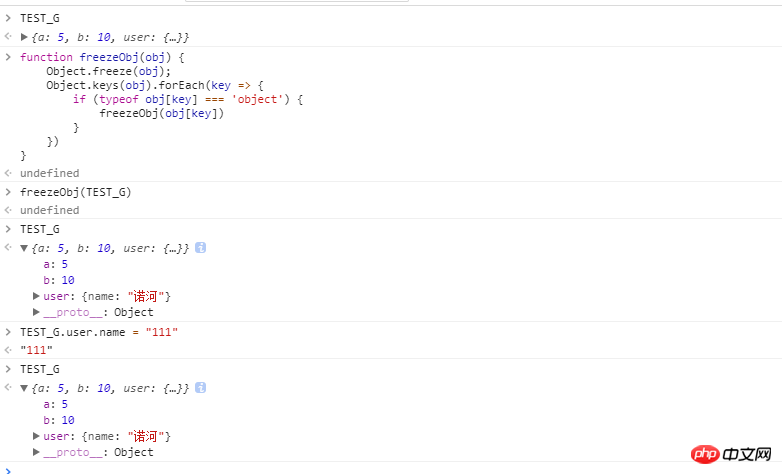
function freezeObj(obj) {
Object.freeze(obj);
Object.keys(obj).forEach(key => {
if (typeof obj[key] === 'object') {
freezeObj(obj[key])
}
})
}つまり、複数のオブジェクトがある場合、フリーズメソッドを周期的に呼び出す必要があります。
3 ただし、変更されたインターフェイスは提供されません。 上記は私があなたのためにまとめたものです。 関連記事:nodeのアバターを変更する方法
react-routerでページを更新すると404問題が発生する
以上がJavaScript での定数の作成について (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。