css3 アニメーション効果 animate の使用手順とブラウザ互換性の紹介
この記事は主に CSS3 アニメーション効果 animate の使用方法とブラウザーの互換性を紹介します。これは、必要な友人に参考にしていただけるように共有します。音楽のウェブサイトは非常に優れたエフェクトが多いので、興味があればチェックしてみてください。)音楽を再生するときのアルバム回転エフェクトが非常に優れているので、将来の使用のために書き留めておきます。その結果、初めてアニメイトを利用したときに不正行為に遭遇しました
前回の投稿(11月8日)からちょうど1か月が経ちました。プロジェクト期間中は、いろいろなことがあり、更新する時間がなく、時間が足りないと感じていました。今週もいよいよ終わり、技術的な記事が少し増えました。さて、最初の記事はcss3アニメーションの使い方についてです。
昨日、突然 jing.fm を見ました(この音楽ウェブサイトは非常に優れており、多くのエフェクトが気に入っています。興味がある場合は、チェックしてみてください)。音楽を再生すると、アルバムの回転エフェクトが非常に優れています。後で使用するために、自分で書き留めておきます。その結果、私は初めてアニメイトを利用したときに不正行為に遭遇したので、それについて苦情を言いました。
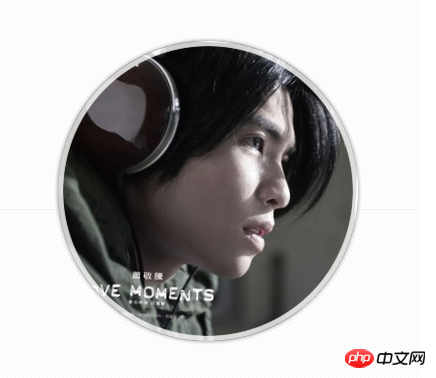
1. 最終的な効果
上の図に示すように、最終的な目標は、アルバムの画像を回転させてレコード再生の効果をシミュレートすることです (実際の効果を確認するには jing.fm にアクセスしてください。は素晴らしいです。現在、多くの音楽 Web サイトがこのエフェクトを追加しています)。 
2. 構造コード
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>音乐专辑播放模拟</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <p id="bd"> <p id="musicBox"> <p class="cover rotateCD"></p> <p class="mask"></p> </p> </p> </body> </html>
上記のコードからわかるように、CSS3 の強力なアニメーション効果を使用しているため、私の構造定義は非常に単純です (セマンティクスに従うことを前提としています)。 JavaScript スクリプト ファイルへの参照はありません。 musicBox は外側のフレームのサイズを制限するために使用され、内側のカバーは下の写真の左側の画像のように丸くなく、箱状になっています。後ろにマスク p を作成しました。これは他に何もするわけではなく、写真の円の外側の部分を覆うためにマスク (下の右の写真) を保持するために使用されます。

 3. css3 スタイルシート
3. css3 スタイルシート @charset utf-8;
/* common: rotateCD */
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
100%{
-webkit-transform : rotate(360deg);
}
}
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
100%{
-moz-transform : rotate(360deg);
}
}
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
100%{
-ms-transform : rotate(360deg);
}
}
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
100%{
-o-transform : rotate(360deg);
}
}
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
100%{
transform : rotate(360deg);
}
}
.rotateCD{
-webkit-animation: myrotate 9.5s infinite linear;
-moz-animation: myrotate 9.5s infinite linear;
-ms-animation: myrotate 9.5s infinite linear;
-o-animation: myrotate 9.5s infinite linear;
animation: myrotate 9.5s infinite linear;
-webkit-animation-play-state: running;
-moz-animation-play-state: running;
-ms-animation-play-state: running;
-o-animation-play-state: running;
animation-play-state: running;
}
/* module: bd */
#bd{width: 960px;margin: 200px auto 0;}
/* module: musicBox */
#musicBox{position: relative;width: 430px;height: 430px;margin: 0 auto;overflow: hidden;}
#musicBox .cover{width: 300px;height: 300px;margin: 65px;background: url(../img/music1.jpg) 0 0 no-repeat;}
#musicBox .mask{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url(../img/playerMask.png) 0 0 no-repeat;}
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
-moz-transform : rotate(0deg);
-ms-transform : rotate(0deg);
-o-transform : rotate(0deg);
transform : rotate(0deg);
}
....これが理由です 結果は、chromeとsafariではアニメーションが正常ですが、FF、opera、IEではアニメーションがありません。実際、この部分は理解しやすいですが、myrotate のキー フレームは Webkit に特別な命令を提供するだけなので、アニメーション効果はありません。 したがって、キーフレーム適応スタイルを記述するときは、次の形式で記述する必要があります:
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
...
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
...
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
...
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
...
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
...Opera ブラウザーには、@keyframes myrotate{...} と @ -o- が優先されるという別の奇妙な点があります。 keyframes myrotate{...} はコールドではないため、2 つのうち 1 つだけが保存されていることが判明した場合、前者はアニメーションを実現できますが、後者はアニメーション効果を実現できません。私はいつもこれに困惑していましたが、Opera の入門書を見つけました。Opera は W3C Web 標準を厳密に実装していると書かれていました。このように考えると、@keyframes myrotate{...} がなぜそれほど好まれるのかがわかります。
4. まとめ
css3 は非常に美しく見えますが、実際に使用するにはまだ不確実な点がたくさんあります。実装されたコード テンプレートが表示されない場合、コードの形式が正しいかどうかを確認するのは困難です。したがって、いくつかの優れた Web サイトにアクセスして、さまざまなアニメーション効果を観察し、好みのアニメーションを選択してコードを生成し、ダウンロードして、独自のニーズに応じてアニメーション コードを記述することができます。これにより、アニメーション効果がより効率的かつ効果的になります (要件を満たさなくても心配する必要はありません。上記の効果はたくさんあります。想像力が十分に豊かであれば、それらを自分で組み合わせることができます)。 それではこの記事は終わりです。
追記: この記事で使用しているブラウザは、chrome (21.0.1180.15)、safari5.1.7 (7534.57.2)、opera (12.11)、FF (17.0.1)、IE10 (10.0.9200.16438) です。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
Flexbox を使用して CSS で中央揃え効果を実現する方法
CSS3を使用して入力ボックスのカラーグラデーションとグローの効果を実現する方法
以上がcss3 アニメーション効果 animate の使用手順とブラウザ互換性の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。





