
この記事では、パンくずナビゲーションのスタイルやパンくずナビゲーションのコードなどの側面からパンくずナビゲーションの機能と設計テクニックを詳細に分析します。この利便性が必要な場合は、学習して参照してください。
ウェブサイトのブレッドクラムナビゲーションについて、多くの友人はなぜそのように呼ばれているのか知りません。名前が示すように、パンくずリストは偶然、些細な、少し形をしたものを意味します。つまり、Web サイトのナビゲーションでは、メイン ナビゲーションにない些細なナビゲーションや補助的なナビゲーションがパンくずリストと呼ばれます。
まず、ブレッドクラムナビゲーションの役割を見てみましょう:
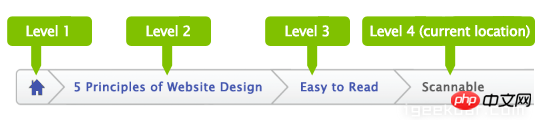
1. ユーザーに自分の現在位置と、Web サイト全体における現在のページの位置を知らせます。
2. Web サイトのアーキテクチャ レベルを反映しており、ユーザーが Web サイトのコンテンツと構成を素早く学習して理解するのに役立ち、それによって各レベルに戻るための簡単な入り口を提供します。ユーザーの操作を容易にするため。
4. Google は検索結果にブレッドクラム ナビゲーションを統合しているため、ブレッドクラム ナビゲーションの各レベルの名前を最適化し、より多くのキーワードを使用することで SEO を最適化できます。ブレッドクラム パスは、ユーザー エクスペリエンスを向上させるのに非常に役立ちます。
5. ユーザーフレンドリーなブレッドクラムは、主にユーザーに Web サイトをナビゲートするための 2 番目の方法を提供するために使用されます。大規模なマルチレベル Web サイトのすべてのページにブレッドクラムのパスを提供することで、ユーザーは以前のディレクトリをより簡単に見つけてユーザーをガイドできるようになります。アクセス;
6. 前のページに戻るためのクリックや操作を減らします。
7. 前のページに戻るためにブラウザの「戻る」ボタンを使用しないでください。 , 通常、パンくずリストは水平方向に配置され、スタイルがシンプルであるため、パンくずリストはページ上で多くのスペースを占有しません。この利点は、コンテンツの過負荷という点で悪影響がほとんどないことです
8. 直帰率を減らし、ブレッドクラム パスは、ページ メソッドを入力した後に初めて訪問者を Web サイトに誘導する非常に優れた方法になります。 。たとえば、ユーザーが Google でページを検索し、パンくずリストが表示された場合、ユーザーは前のページをクリックして興味のある関連トピックを閲覧するように誘導されます。このようにして、Web サイト全体の直帰率を減らすことができます。
9. Baidu Spider はリンクを直接たどることができるので非常に便利です。
10. ブレッドクラムを使用すると、Web サイトの内部リンクが大幅に増加し、ユーザー エクスペリエンスが向上します。
パンくずリストはいつ使用する必要がありますか? Web サイトがブレッドクラム ナビゲーションの使用に適しているかどうかを評価する最良の方法は、Web サイトの構造を描画するか、図の形式で提示してから、ブレッドクラム ナビゲーションの使用がユーザーが別のサイトに切り替えるのに役立つかどうかを分析することです。クラスの Web ページをもっと簡単に。
いつ使用するか: ウェブサイトの構造は厳密に直線的または階層的であり、事前にグループ化 (カテゴリ) されています。たとえば、電子商取引 Web サイトの構造は階層構造になっており、カテゴリごとにグループ化された多数の商品ページが含まれています。
使用しない場合: Web サイトの構造が単一レイヤー、またはグループ (カテゴリ) に分割されていない階層構造になっています。
ブレッドクラムはますます便利になっていますブレッドクラムは、効率的な視覚補助として、Web サイト階層におけるユーザーの位置を示します。ユーザーにとって、ブレッドクラム ナビゲーションには、次の質問に答えるのに役立つ大量の情報が含まれています。
1. ここはどこですか?ブレッドクラムは、ユーザーに自分がどこにいるのかを明確に示します。
2. 次はどこに行けばいいですか?ブレッドクラムを使用すると、ユーザーは Web ページを見つけやすくなります。ブレッドクラム ナビゲーションに配置された Web サイト構造は、メニューに配置されるよりもユーザーにとって理解しやすいです。
3. ここに行くべきですか?ブレッドクラム ナビゲーションは、ユーザーに Web コンテンツの価値を示唆し、閲覧を続ける興味を呼び起こすことができます。たとえば、電子商取引 Web サイトでは、ユーザーが現在アクセスしている製品に満足していない可能性がありますが、同じ種類の他の製品も表示したいと考えている場合、ブレッドクラム ナビゲーションはユーザーに次のリンクを表示できます。同様の製品。これにより、ユーザーの離脱率を大幅に減らすことができます。
ブレッドクラム ナビゲーションには次の利点があります: 不必要な手順を減らす
ブレッドクラム ナビゲーションの最も実用的な点は、ユーザーがブラウザの「戻る」ボタンやトップを使用せずに上位レベルの Web ページにすばやくアクセスできることです。 -レベルのナビゲーションバー。
スペースをほとんどとりません
ブレッドクラム ナビゲーションは 1 行のテキストとリンクのみで構成されているため、ページ上で占めるスペースはほとんどありません。この利点は、コンテンツが過負荷になっても機能が損なわれないことです。
優れたユーザーエクスペリエンス
ユーザーはこの小さなコントロールを無視するかもしれませんが、それを誤解したり、使用中に問題が発生したりすることはありません。
パンくずナビゲーションの分類パンくずナビゲーションは、位置ベースのパンくずナビゲーション、パスベースのパンくずナビゲーション、属性ベースのパンくずナビゲーションに分けられます。
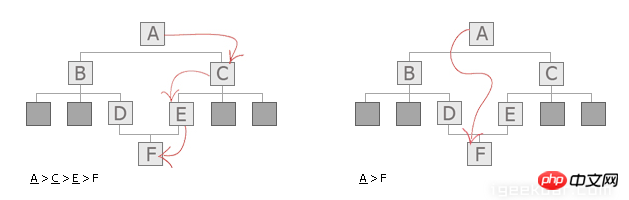
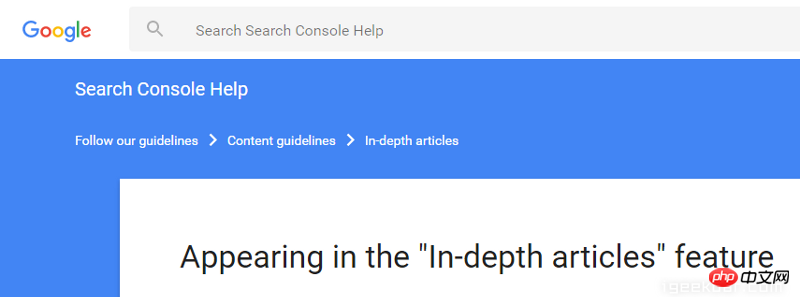
位置ベースのブレッドクラムナビゲーション位置ベースのパンくずナビゲーションは、Web サイトの構造を表すことができます。これは、ユーザーが Web サイトのあらゆるレベルのコンテンツを理解し、アクセスできるようにします。このタイプのブレッドクラム ナビゲーションは、外部 (検索エンジンなど) から深い場所に直接アクセスするユーザーにとって特に重要です。 以下の例 (BestBuy Web サイト) では、各リンクは左から右に進むページを表します。 パスベースのブレッドクラムナビゲーション パスベースのブレッドクラムナビゲーションは、ユーザーの訪問の完全なトラックを表示します。このブレッドクラム ナビゲーションは通常、動的に生成されます。役立つ場合もありますが、ほとんどの場合、ユーザーは混乱します。通常、ユーザーはさまざまなページ間を移動しますが、このとき記録されるパスは非常に複雑になり、ブラウザの「戻る」ボタンほど実用的ではありません。さらに、パスベースのブレッドクラム ナビゲーションは、外部から直接アクセスするユーザーにはまったく役に立ちません。 下の画像はパスベースのブレッドクラムナビゲーションで、同じページへの異なるパスを示しています。 属性ベースのブレッドクラム 属性ベースのブレッドクラムは、特定のページのカテゴリをリストします。たとえば、電子商取引 Web サイトには、よく使用される製品カテゴリがリストされます。このブレッドクラム ナビゲーションは、さまざまなアクセス方法を提供しながら、ユーザーが製品間のつながりを理解するのに役立ちます。 下の図に示すように、TM Lewin Web サイトでは、ブレッドクラム ナビゲーションに製品のさまざまな属性が表示されます どれを使用すればよいですか? パンくずナビゲーションの使用の原則は、ユーザーのアクセス履歴ではなく、Webサイトの構造を表示することです。したがって、パスベースのブレッドクラムではなく、場所および属性ベースのブレッドクラムを使用するようにしてください。 ベストプラクティス パンくずナビゲーションを使用するときは、次の点に注意する必要があります: トップレベルナビゲーションの代わりにパンくずナビゲーションを使用しないでください パンくずナビゲーションは追加機能として扱う必要があり、使用できませんこれは、効率的なトップレベルのナビゲーション メニューを置き換えるものです。これは便利ですが、Web サイトにアクセスするための代替方法としてのみ使用され、唯一の方法ではありません。以下の例は、Apple の公式 Web サイトです。ページの下部に追加されたブレッドクラム ナビゲーションは、トップレベルのナビゲーションに補助的な効果をもたらします 現在のページのナビゲーション テキストにリンクを追加しないでください。ブレッドクラム ナビゲーションの項目は、現在のページを表すことができます。また、現在のページの前のレベルを表すこともできます。現在のページを使用する場合は、このプロジェクトへのリンクを追加しないように注意してください。ユーザーはすでにこのページにアクセスしており、現在のページにリンクを追加しても意味がありません。 区切り文字を使用する ブレッドクラム ナビゲーションで最も簡潔で明確な区切り文字は、大なり記号「>」です。通常、大なり記号は、位置ベースのブレッドクラム ナビゲーションに使用され、ナビゲーション項目間の階層関係を「親クラス > 子クラス」の形式で表します。大なり記号に加えて、右矢印「→」、二重大なり記号「>>」、およびスラッシュ「/」も使用できます。どちらを使用するかは、ナビゲーションのカテゴリとビジュアルによって異なります。 デザインするときは、ナビゲーション メニューのサイズとパディングのプロパティを慎重に検討してください。各項目の間には十分なスペースが必要です。そうしないと、ユーザーが内容を理解するのが困難になります。同時に、パンくずリスト ナビゲーションが他の主要セクションからスポットライトを奪わないようにする必要があるため、トップレベル ナビゲーションよりも下に見えるようにする必要があります。 目立たせないでください パンくずリストを使用する目的を損なうため、派手なフォントや明るい色は使用しないでください。ブレッドクラム ナビゲーションの設計の原則は、ページが読み込まれた後はユーザーにとって最も魅力的なコンテンツにはならないということです。以下の例のパンくずナビゲーションは悪くありませんが、目を引きすぎてユーザーの注意をそらし、トップレベルのナビゲーションやページのメインコンテンツではなくパンくずナビゲーションに注目してしまう可能性があります。 Google はパンくずナビゲーションをあまり目立たないようにしていませんが、ユーザーは簡単に見つけて使用できます。 モバイル Web サイトでは使用しないでください モバイルでのブレッドクラム ナビゲーションのエクスペリエンスは、特に複雑な階層を持つ Web サイトでは良好ではありません。さらに、モバイル端末でパンくずナビゲーションを設計する場合には、多くの問題があることがわかります。したがって、Web サイトの構造をできるだけ単純化する必要があります。単純化してもまだ複雑な場合は、パンくずナビゲーションはメインの機能ではないため、使用しないことをお勧めします。 結論 ブレッドクラム ナビゲーションの目的は、ユーザーが Web サイトにアクセスしやすくすることです。シンプルに見えますが、ユーザー エクスペリエンスを最適化し、ユーザーの定着率を高めることができます。 上記は私があなたのためにまとめたものです。 関連記事: WeChat ミニ プログラムでダウンロードの進行状況バーを実装する方法






 適切なサイズとパディングのプロパティを設定する
適切なサイズとパディングのプロパティを設定する

以上がパンくずナビゲーション機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。