JSで要素を動的に追加する方法
この記事では、JS での要素の動的追加とイベントのバインディングによるプログラムの繰り返し実行に関する関連情報を、サンプル コードを通じて詳しく紹介します。この記事は、あらゆる人の学習や仕事に役立つ特定の学習価値があります。それは必要です、友達、一緒に見てみましょう。
前書き
この記事では主に、少し前に発生したバグについて説明します。このバグは、$('#point').on(' click と同様の、jquery の on メソッド バインディング インタラクティブ イベントに関するものです。 ','.read-more',function () {}) このようなコードにより、プログラムが繰り返し実行されます。これについては多くの人が記事で書いており、バインドを解除するための off メソッドの使用についても言及しています。問題の本質を指摘できても、問題の本質が実際にイベント委任によって引き起こされているということはほとんど無視されます。 $('#point').on('click','.read-more',function () {})这样的代码造成的程序重复执行,很多人在文章里写到了,也说了用off方法来解绑,但都未能点出问题的本质,几乎都忽略了问题的本质其实是事件委托造成的。
话不多说,上点天天看到的代码:
第一种:
$(document).on('click', function (e) {
consol.log('jquery事件绑定')
});第二种:
document.addEventListener('click',function (e) {
consol.log('原生事件绑定')
});第三种:
var id = setInterval(function () {
console.log('定时器循环事件绑定')
},1000);上面的代码,相信不少同盟,天天都会写到,看似简单的事件绑定,却经常能给我们带来意想不到的结果,特别是在这个SPA,应用AJAX页面局部刷新如此盛行的时代。
那什么是事件绑定,造成的程序重复执行呢?这个事情要说清除,好像不是那么简单,还是用一段测试代码来说明吧。你可以拷贝到本地,自己试试:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="add_but">点击</button>
<p id="point">fdfsdf
</p>
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.js"></script>
<script>
var count=1;
var example = {
getData:function () {
var data ={
content:'df'+count++,
href:''
};
this.renderData(data);
},
renderData:function (data) {
document.getElementById('point').innerHTML='<p>this is a '+data.content+'点此<a class="read-more" href="javasript:;" rel="external nofollow" rel="external nofollow" >查看更多</a></p>';
$('#point').on('click','.read-more',function () {
alert('事故发生点');
})
/* setInterval(function () {
console.log('fdfdfg');
},2000);*/
/*用冒泡来绑定事件,类似于Jquery的on绑定事件*/
/* document.querySelector('body').addEventListener('click',function (e) {
if(e.target.classList.contains('read-more')){
alert('事故发生点');
}
})*/
}
} ;
document.querySelector('.add_but').addEventListener('click',function (e) {
example.getData();
e.stopImmediatePropagation();
});
</script>
</body>
</html>以上是我为说清这个事情写的一段测试代码,可以拷贝下来试试。当我们点击页面的按钮,触发调用example.getData()这个函数,模拟ajax获取数据成功后,就会根据局部刷新页面内元素类名为point的内容,同时会为加载这个内容中的read-more A标签绑定一个事件,就这样我们想要的效果出现啦,当元素第一次加载时,页面正常,‘事故发生点'弹出一次,当二次刷新触发后,你会发现其弹出了两次,当第三次时,你会发现,其弹三次,以此类推。。。。
OMG,这个程序到底怎么了,我明明每次事件绑定前,前面绑定的元素都删除了,为什么,被删除的尸体感觉还在动作,好吧,上面就是我第一次遇到这个情况发出的感叹。
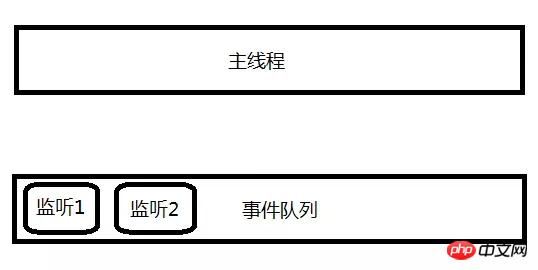
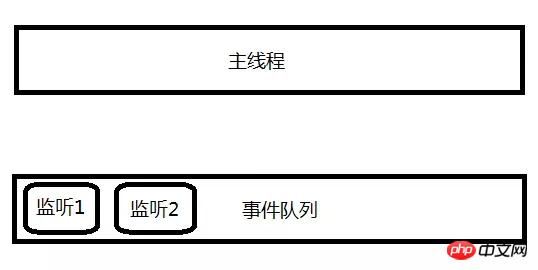
最后是问身边的大神,才突然领悟,原来绑定一直都在,而这个绑定被保存在一个叫做事件队列的地方,他不在循环执行的主线程中,画了一张需要默契才能看懂的图,勉强看一看。

事件队列
还原真相
其实上面那一段代码是为了测试而特意写的代码,除了定时器外,其他两个点击事件换个正常的写法,重复执行的情况是不会出现的,正常的代码:
// jquery 事件直接绑定的写法;
$('#point .read-more').on('click',function () {
alert('事故发生点');
})
// 原生JS 事件直接绑定的写法;
document.querySelector('.read-more').addEventListener('click',function (e) {
alert('事故发生点');
})看出差别了吗?其实就是不用冒泡来事件委托,而是直接给添加的元素绑定事件。所以Dom事件是讲道理的,动态添加的元素,再动态为此绑定事件,待元素被删除后,与其绑定的相应事件其实是会从事件绑定队列中删除的,而非如上面测试代码,给人的感觉是元素移除后,但其绑定的事件还在内存中。但请记住,这是个误会,上面测试的代码之所以给人这种错觉,是因为我们并没有为动态添加的元素绑定事件,而仅仅是用了事件委托的形式,实际上事件是绑定在#point元素上的,其一直存在,利用事件冒泡来让程序知道我们点击了动态添加的链接元素。测试中特意用原生js去重现了这次事件委托,jquery的on绑定事件其实原理基本相同。
document.querySelector('body').addEventListener('click',function (e) {
if(e.target.classList.contains('read-more')){
alert('事故发生点');
}
})解除bug的那些方法
定时器
这个是最易犯的错误,当然也是最易解的错误,因为设定定时器时,其会返回一个数值,这个数值应该是事件队列此定时器中的一个编号吧,类似于9527;步骤就是设定一个全局变量来保持这个返回值id,在每次设定定时器时,先通过id清除已经设定过的定时器
clearInterval(intervalId); //粗暴的写法
intervalId&&clearInterval(intervalId); //严谨的写法
intervalId=setInterval(function () {
console.log('fdfdfg');
},2000);Dom事件
其实上面我们已经说过,最直接的办法就是不采用事件委托,而是采用直接绑定;如果确实要用事件委托来绑定事件,那就是解绑。在jquery中提供了unbind函数来解绑事件,不过在jquery 1.8版本以后,这个方法已经不推荐了,而是推荐off方法。比如上面的on事件委托的方式,要解绑,可采用语句$('#point').off('click','.read-more')
var flag = false;
var example = {
getData: function () {
var data = {
content: 'df' + count++,
href: ''
};
this.renderData(data);
},
renderData: function (data) {
document.getElementById('point').innerHTML = '<p>this is a ' + data.content + '点此<a class="read-more" href="javasript:;" rel="external nofollow" rel="external nofollow" >查看更多</a></p>';
!flag && $('#point').on('click', '.read-more', function () {
alert('事故发生点'+data.content);
});
flag = true;
}
};example.getData() が呼び出され、Ajax をシミュレートしてデータを正常に取得した後、ページ内の point という名前の要素クラスのコンテンツが呼び出されます。このコンテンツの A タグはイベントにバインドされており、要素が初めて読み込まれるときに、必要な効果が表示されます。ページは正常で、2 回目の更新がトリガーされると「事故ポイント」が 1 回ポップアップし、3 回目では 3 回ポップアップすることがわかります。 。 。 。 🎜🎜このプログラムの何が問題なのでしょうか? 各イベントがバインドされる前に、以前にバインドされた要素が削除されることはわかっています。なぜなら、削除された死体がまだ動いているように見えるのです。この状況からの感嘆の声。 🎜🎜最後に、周りのマスターに尋ねたところ、バインディングは常に存在しており、このバインディングはイベントキューと呼ばれる場所に保存されており、絵を描くために必要なメインスレッドには存在しませんでした。暗黙の了解で絵を見てやっと理解できる。 🎜 🎜
🎜
イベント キュー🎜🎜🎜🎜真実を復元します🎜🎜🎜🎜実際、上記のコードはタイマーに加えて、他の 2 つのクリック イベントもテスト用に特別に書かれています。通常の記述では、繰り返し実行は発生しません。 通常のコード: 🎜rrreee🎜 実際、イベント デリゲートをバブルアップする必要はなく、追加された要素にイベントを直接バインドする必要があります。したがって、動的に追加された要素の場合、イベントはこの要素に動的にバインドされ、その要素にバインドされた対応するイベントは、上記のテスト コードのようにではなく、実際にイベント バインディング キューから削除されます。要素が削除された後も、バインドされたイベントがまだメモリ内にあるような印象を与えます。 🎜ただし、覚えておいてください🎜、これは誤解です。上記でテストしたコードがこのような錯覚を引き起こす理由は、イベントを動的に追加された要素にバインドせず、実際にはイベント委任の形式のみを使用しているためです。 #point 要素は常に存在し、イベント バブリングを使用して、動的に追加されたリンク要素をクリックしたことをプログラムに知らせます。テストでは、イベント委任を再現するためにネイティブ js が意図的に使用されました。jquery のバインディング イベントの原理は基本的に同じです。 🎜rrreee🎜🎜🎜バグを排除するためのメソッド🎜🎜🎜🎜🎜タイマー🎜🎜🎜これは最もよくある間違いであり、もちろん、解決するのが最も簡単です。なぜなら、タイマーが設定されると、この値が返されるからです。 9527 と同様に、イベント キューのタイマー内の数値である必要があります。このステップでは、タイマーが設定されるたびに、最初にタイマー 🎜rrreee を通じて設定値をクリアします。 🎜🎜Dom イベント🎜🎜🎜 実際、上で述べたように、最も直接的な方法は、イベント委任を使用するのではなく、直接バインディングを使用することです。イベント委任を使用してイベントをバインドしたい場合は、 unbind を使用します。 jquery ではイベントをバインド解除するための unbind 関数が提供されていますが、jquery バージョン 1.8 以降では、この方法は推奨されなくなり、代わりに off 方法が推奨されます。たとえば、上記のイベント委任メソッドでバインドを解除するには、ステートメント $('#point').off('click','.read-more') を使用できます。 🎜
有缺陷的解决方案,添加flag
很好理解,第一次绑定后,flag置位,下一次在执行这个绑定时,程序就知道在这个节点上已经有了绑定,无需再添加,具体操作就是:
var flag = false;
var example = {
getData: function () {
var data = {
content: 'df' + count++,
href: ''
};
this.renderData(data);
},
renderData: function (data) {
document.getElementById('point').innerHTML = '<p>this is a ' + data.content + '点此<a class="read-more" href="javasript:;" rel="external nofollow" rel="external nofollow" >查看更多</a></p>';
!flag && $('#point').on('click', '.read-more', function () {
alert('事故发生点'+data.content);
});
flag = true;
}
};从逻辑上,看起来没有问题,但仔细观察,发现这是有问题的。当我们第二次,第三次刷新时,弹出框的内容还是和第一次模拟刷新后点击后弹出的内容一致,还是'事故发生点df1',而非和内容一样递增,为什么呢,感觉事件队列里面的回调函数被单独保存起来了,data被深拷贝了,而不再是一个引用。确实有点难理解,我也不知道到底是为什么,如果哪位能说清楚,还请一定告知。
结个尾写在最后,其实平常写一些程序时,事件绑定,造成程序重复执行这些情况很少发生,其通常会出现在我们写插件的时候,插件需要适应多种调用环境,所以在插件内部做到防止事件重复绑定的情况非常重要。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がJSで要素を動的に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。




