
私は長い間 CSS を書いてきましたが、ほとんどのフロントエンド担当者は適切な CSS 記述仕様に従って CSS コードを記述していないため、コードの読み取りエクスペリエンスに影響を及ぼします。ここでは、CSS 記述仕様と CSS の記述順序についてまとめます。ご参考までに
これらは、海外の記事と私の個人的な経験を参考にまとめたもので、CSSを書くフロントエンドユーザーにとっては学ぶ価値があると思います。
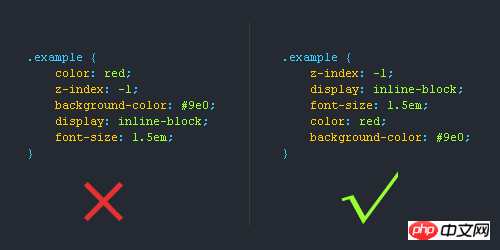
1. CSSの書き込み順序
1. 位置属性(位置、上、右、表示、浮動小数点など)
2. サイズ(幅、高さ、パディング、マージン)
3.フォント、行の高さ、文字の間隔、色のテキストの配置など)
4. 背景 (背景、境界線など)
5. その他 (アニメーション、トランジションなど)

2. CSS 記述仕様
1. CSS 短縮属性を使用する
パディング、マージン、フォントなどの一部の CSS 属性は短縮でき、コードが簡素化され、ユーザーの読み取りエクスペリエンスが向上します。

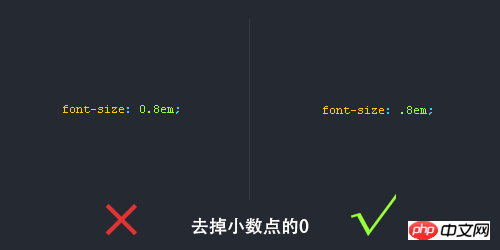
2. 小数点の前の「0」を削除します

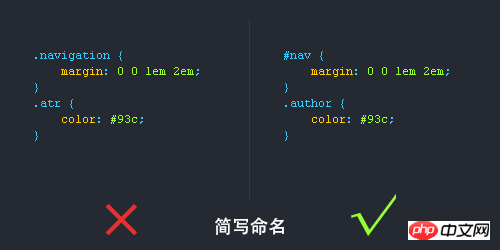
3. 名前を短縮します
多くのユーザーはクラス名を短縮することを好みますが、短縮する前に人々が名前を理解できる場合に限ります。

4.16 16 進カラーコードの省略形
一部のカラーコードは省略できますが、ユーザーエクスペリエンスを向上させるために、可能な限り省略するよう努めます。

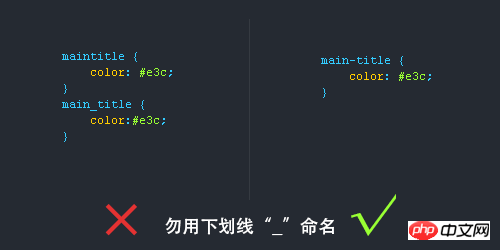
5 つのハイフン CSS セレクターの命名規則
1) 長い名前やフレーズでは、セレクターの名前にハイフンを使用できます。
2) CSS セレクターの名前に「_」アンダースコアを使用することはお勧めできません。
入力時に Shift キーを 1 つ押します。ブラウザの互換性の問題 (IE6 では無効な _tips セレクターの名前の使用など)。JavaScript の変数の名前を適切に区別できます (JS 変数の名前には「_」が使用されます)

6。 idは勝手に使わないでください
idはJS内で一意であり、複数回使用することはできませんが、クラスセレクターを使用することで繰り返し使用することができます。また、idの優先順位はクラスよりも優先されるため、必要に応じてidを使用する必要があります。 、悪用することはできません。

7. セレクターにステータス接頭辞を追加する
セマンティクスを明確にするために、ステータスを示す接頭辞をセレクターに追加できる場合があります。たとえば、次の図では「.is-」接頭辞を追加しています。

3. CSS命名規則(ルール)
一般的に使用されるCSSネーミングルール
ヘッダー:ヘッダー
Content:コンテンツ/コンテナ
tail:フッター
ヴィゲーション:nav
サイドバー:サイドバー:列
ページページ周辺のコントロール全体のレイアウト幅: ラッパー
左右中央
ログインバー: ログインバー
ロゴ: ロゴ
広告: バナー
ページ本体: メイン
ホットスポット: ホット
ニュース: ニュース
ダウンロード: ダウンロード
サブナビゲーション: subnav
メニュー :menu
サブメニュー: サブメニュー
検索: 検索
フレンドリーリンク: フレンドリンク
フッター: フッター
著作権: 著作権
スクロール: スクロール
コンテンツ: コンテンツ
タグ: タグ
記事リスト: リスト
プロンプトメッセージ: メッセージ
ヒント : ヒント
コラムタイトル: タイトル
参加: ジョイナス
ガイド: ガイド
サービス: サービス
登録: 登録者
ステータス: ステータス
投票: 投票
パートナー: パートナー
コンテンツエリア
/* 終了ヘッダー*/
1) ページ構造
コンテナ: コンテナヘッダー: ヘッダー
コンテンツ: コンテンツ/コンテナ
ページ本体: メイン
フッター: フッター
ナビゲーション: ナビゲーション
サイドバー: サイドバー
列:列
ページ周辺コントロール全体のレイアウト幅:ラッパー
左右中央
(2) ナビゲーション
ナビゲーション:navメインナビゲーション:mainnav
サブナビゲーション:subnav
トップナビゲーション:topnav
サイドナビゲーション:サイドバー
左ナビゲーション: 左サイドバー
右ナビゲーション: 右サイドバー
menu: メニュー
submenu: サブメニュー
title: タイトル
summary: 概要
(3) 関数
ロゴ:ロゴ
広告:バナー
ログイン:ログイン
ログインバー:ログインバー
登録:登録
検索:検索
リボン:ショップ
タイトル:タイトル
参加:ジョイナス
ステータス:ステータス
ボタン:btn
スクロール:スクロール
タブページ: タブ
記事リスト: リスト
プロンプトメッセージ: msg
現在: 現在
ヒント: ヒント
アイコン: アイコン
メモ: メモ
ガイド: ギルド
サービス: サービス
ホットスポット: ホット
ニュース: ニュース
ダウンロード:ダウンロード
投票: 投票
パートナー: パートナー
著作権: 著作権
3.
4. 一目で理解できる単語でない限り、単語を省略しないようにしてください。
5. CSSスタイルシートのファイル名
メインmaster.css
基本的に共有されるbase.css
Layout、layout.css主題.css
columns.css
テキストfont.css
フォームforms.css
Patch mend.css
print print.css
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
CSS を使用してフロントエンド画像の HTTP リクエストを制御する方法
以上がCSSの書き方基準と命名ルールについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。