
この記事では主に絶対位置決め(absolute)と浮動位置決め(float)の分析を紹介しますので、必要な友達に共有してください。コラム効果。この 2 つは独立して使用することも、相互に補完するために組み合わせて使用することもできます。
CSS では、列レイアウトを実装する方法が 2 つあります。 1 つ目の方法は、4 つの CSS 配置オプション (絶対、静的、相対、固定) のうちの絶対配置 (絶対配置) を使用することで、ドキュメント内の要素を元の位置から削除して、任意の場所に再配置できます。 2 つ目は、CSS で float の概念を使用することです。
絶対配置またはフローティングを使用して、列効果を実現できます。この 2 つは独立して使用することも、相互に補完するために組み合わせて使用することもできます。
1. 絶対配置
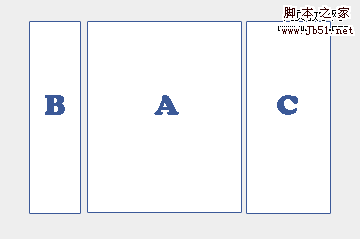
それでは、絶対配置を使用して次のレイアウトを実現してみましょう。
 これは3列レイアウトで、中央に表示されます。このうち、A列がメインコンテンツ列、B列とC列がサイド列です。まず、絶対位置決めを直接使用して 3 つの列 A、B、および C を中心位置に配置することはできません。これは、各人のモニターの解像度が異なるためです。解像度 1024X768 のモニター上で位置決めを行うと、中心位置に影響が及びます。他の解像度では機能しません。高速モニターで見られる効果は間違いなく中央に配置されません。この問題を解決するにはどうすればよいでしょうか?
これは3列レイアウトで、中央に表示されます。このうち、A列がメインコンテンツ列、B列とC列がサイド列です。まず、絶対位置決めを直接使用して 3 つの列 A、B、および C を中心位置に配置することはできません。これは、各人のモニターの解像度が異なるためです。解像度 1024X768 のモニター上で位置決めを行うと、中心位置に影響が及びます。他の解像度では機能しません。高速モニターで見られる効果は間違いなく中央に配置されません。この問題を解決するにはどうすればよいでしょうか?
幸いなことに、絶対位置決めモデルには非常に便利な機能があります。配置要素 コンテナも配置されている場合、要素で指定された上部と左の値は、ドキュメントのルート要素 html (つまり、ブラウザ ウィンドウの左上隅) に基づいて計算されませんが、計算されます。コンテナの左上隅に基づいて計算されます。つまり、配置されたコンテナは、そのコンテナ内のすべての要素の絶対配置の開始点として機能します。
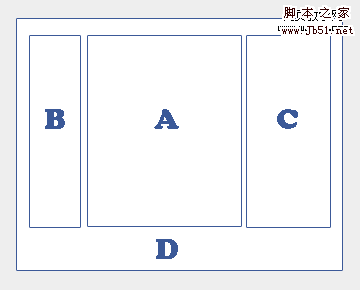
そこで、この機能を使用して、以下に示すように、列 A、B、C の外側にコンテナ D を追加します。
 次に、コンテナ D を中央に配置し、それに属性を追加します。たとえば、絶対配置を使用して A、B、および C の上端と左端の値を配置すると、A、B、および C の位置はコンテナ D の左上隅の位置に基づいて計算されます。期待通りの 3 つの列を実現できます。センタリングの効果は失われます。
次に、コンテナ D を中央に配置し、それに属性を追加します。たとえば、絶対配置を使用して A、B、および C の上端と左端の値を配置すると、A、B、および C の位置はコンテナ D の左上隅の位置に基づいて計算されます。期待通りの 3 つの列を実現できます。センタリングの効果は失われます。
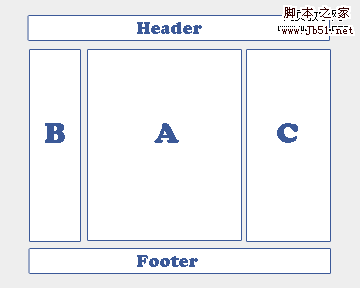
ただし、一般的に使用されるレイアウトはそれほど単純ではありません。以下に示すように、3 つの列に加えてヘッダーとフッターも必要です。
 現時点では、絶対配置レイアウトを使用することはできません。絶対配置された要素がドキュメント フローから完全に削除されると、フッターはヘッダーのすぐ下に表示されます。
現時点では、絶対配置レイアウトを使用することはできません。絶対配置された要素がドキュメント フローから完全に削除されると、フッターはヘッダーのすぐ下に表示されます。
絶対配置を使用する必要がある場合は、3 つの列それぞれの高さを事前に把握し、最も高い列に基づいてフッターを配置する必要があります。 JavaScript の使用に加えて、列内のテキストの長さを決定できない場合は、絶対的な位置決めの考えを放棄し、代わりにフローティング レイアウトの採用に投資するしかありません。
2. フローティング
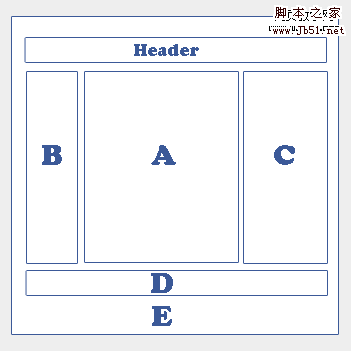
フローティングの構文はシンプルですが、マスターするのはそれほど簡単ではありません。フローティングをレイアウトに使用する方法の例を示します。同様に、フッター付きの 3 列レイアウトを実装します。以下に示すように:
このような効果を実現するためにフローティングを使用する方法は、実際には非常に簡単です: 
フローティング レイアウトは依然として通常のドキュメント フローに従うため、絶対配置と比較して、フローティング配置では HTML ソース ファイル内の要素宣言の位置が特に重要であることに注意してください。 もちろん、この問題を解決する最も簡単な方法は、ソース ファイル内の左の列と右の列の宣言順序を入れ替えることです。ただし、列の順序を入れ替えずに同じレイアウトを実現する方法もあります。比較の使用 負のマージン値を使用するあいまいな方法。通常の状況では、ソース ファイルの左列と中央列の宣言の順序を入れ替えることを選択する可能性が高くなります。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
右側の固定幅と左側の幅を実装するCSSのアダプティブメソッドについて
以上が絶対位置決め(absolute)と浮動位置決め(float)の解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。