WeChat アプレットはログイン ページに浮かぶ雲のアニメーション効果を実現します
現在、WeChat ミニプログラムが非常に人気があることは言うまでもないと思いますが、最近、私は暇な時間を使って、動的ログインページ効果を実現するためにミニプログラムを使用しました。そのため、次の記事ではその使い方を主に紹介します。ログイン ページのクラウド レイヤーを実現するための WeChat ミニ プログラムを必要とする人は、フローティング アニメーション効果に関する関連情報を参照してください。
はじめに
2017年には、WeChatミニプログラムが流行し、weex、reactnative、さらにはAlipayもミニプログラムを立ち上げましたが、これがネイティブ破壊のリズムだといつも感じています。車の波の場合にも利用しています。
上記のレンダリング(GIFアニメーション)

この背景画像を見たとき、私の強迫性障害がすぐにやって来て、なぜ雲は動かないのか、それで私は苦しみ始めました。
知識ポイント
アニメーションを理解する
アニメーションプロパティは、6つのアニメーションプロパティを設定するための短縮プロパティです:
| 値 | 説明 |
| アニメーション名 | を指定しますセレクターにバインドする必要があるキーフレーム名 |
| animation-duration | アニメーションが完了するまでにかかる時間を秒またはミリ秒で指定します |
| animation-timing-function | アニメーションのスピードカーブを指定しますアニメーション |
| animation-delay | アニメーションが開始するまでの遅延を指定します |
| animation-iteration-count | アニメーションを再生する回数を指定します |
| animation-direction | アニメーションは順番に逆再生する必要があります |
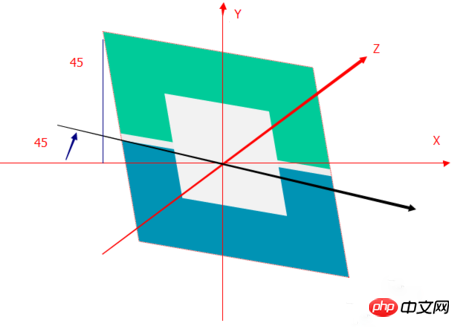
translate
を理解する方法はたくさんありますが、この記事では主に2つの方法を使用します。
translate3d(x,y,z)3D スケーリング変換を定義します。translate3d(x,y,z)定义 3D 缩放转换。rotate3d(x,y,z,angle)定义 3D 旋转。
translate3d(1,1,0)<br>
你可以理解为(左右,上下,大小)变化。
rotate3d(1,1,0,45deg)
rotate3d(x,y,z,angle) 3D 回転を定義します。 
translate3d(1,1,0)
(左右、上下、大きさ)が変化すると理解できます。 rotate3d(1,1,0,45deg)

.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}2. 当初はアバターにハンギングバスケットを追加してブランコのように揺れるようにしようとしましたが、うまくいかず、ただ浮遊するアニメーションを作成しました。
コードは次のとおりです
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}キーフレームがからだけでなくパーセンテージもサポートしているとは予想していませんでした。これは良いことです。ここでは、階層関係、アニメーションの長さ、透明度を制御する限り、雲の浮遊を実現できます。
CSS にはまだ多くのアニメーションと特殊効果があると言わざるを得ません。WeChat アプレットに少しアニメーションを追加すると、ページがもう少し美しくなります。もちろん、より複雑なアニメーションは、機会が与えられた場合にのみ更新できます。上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。関連する推奨事項:weChatアプレットで画像選択エリアのトリミングを実装する方法
以上がWeChat アプレットはログイン ページに浮かぶ雲のアニメーション効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法、具体的なコード例が必要です。Web デザインでは、アニメーション効果がページに優れたユーザー エクスペリエンスをもたらすことがあります。グリッター効果は、要素をより目を引くようにできる一般的なアニメーション効果です。 CSSを使って要素のフラッシュ効果を実現する方法を紹介します。 1. フラッシュの基本的な実装 まず、フラッシュ効果を実現するには、CSS のアニメーション プロパティを使用する必要があります。アニメーション属性の値には、アニメーション名、アニメーション実行時間、アニメーション遅延時間を指定する必要があります。
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
![PowerPoint でアニメーションが機能しない [修正]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
プレゼンテーションを作成しようとしていますが、アニメーションを追加できませんか? Windows PC 上の PowerPoint でアニメーションが機能しない場合は、この記事が役に立ちます。これは多くの人が不満を抱く一般的な問題です。たとえば、Microsoft Teams でのプレゼンテーション中または画面録画中にアニメーションが停止する場合があります。このガイドでは、Windows 上の PowerPoint で動作しないアニメーションを修正するのに役立つさまざまなトラブルシューティング テクニックを説明します。 PowerPoint アニメーションが機能しないのはなぜですか? Windows 上で PowerPoint のアニメーションが機能しない問題を引き起こす可能性のある考えられる理由として、次のようなことが考えられます。
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
当サイトは1月26日、国産3Dアニメ映画『エル・ランシェン:深海竜』が最新スチールを公開し、7月13日に公開されると正式に発表したと報じた。 「Er Lang Shen: The Deep Sea Dragon」は、Mihuxing (Beijing) Movie Co., Ltd.、Horgos Zhonghe Qiancheng Film Co., Ltd.、Zhejiang Hengdian Film Co., Ltd.、Zhejiang Gongying Film によって制作されていることがわかります。 Tianhuo Technology Co., Ltd.とHuawen Image (Beijing) Film Co., Ltd.が制作し、Wang Junが監督したこのアニメーション映画は、当初、2022年7月22日に中国本土で公開される予定でした。 。このサイトのあらすじ:授与神の戦いの後、蒋子耶が神々を分割するために「授与神リスト」を持ち出し、授与神リストは天宮によって九州の深海に封印された秘密の領域。実は、授与神リストには神職以外にも強力な悪霊が数多く封印されている。
 Netflixのクレイメーション映画『チキン・ラン2』の最終予告編が発表され、12月15日に公開される予定だ。
Nov 20, 2023 pm 01:21 PM
Netflixのクレイメーション映画『チキン・ラン2』の最終予告編が発表され、12月15日に公開される予定だ。
Nov 20, 2023 pm 01:21 PM
Netflix のクレイメーション映画「チキン ラン 2」の最終予告編が公開されました。映画は 12 月 15 日公開予定です。当サイトは、「チキン ラン 2」の予告編にチキン ロキとキングコングが映っていることに気づきました。ジェイは作戦を開始します。娘のモリーを探すために。モリーはファンランド・ファームでトラックに連れ去られ、ロッキーとジンジャーは命がけで娘を取り戻そうとする。この映画はサム・フェールが監督し、サンディ・ウェイ・ニュートン、ザカリー・リーヴァイ、ベラ・ラムジー、イメルダ・スタウントン、デヴィッド・ブラッドリーが出演する。 『チキンラン2』は『チキンラン』の20年以上ぶりの続編であることが分かりました。最初の作品は、2001 年 1 月 2 日に中国で公開されました。この作品は、鶏肉工場でチキンパイに変えられる運命に直面するニワトリのグループの物語です。
 宮崎駿監督のアニメーション映画『紅の豚』が来年1月16日まで延長され、ドゥバンスコアは8.6となった。
Dec 18, 2023 am 08:07 AM
宮崎駿監督のアニメーション映画『紅の豚』が来年1月16日まで延長され、ドゥバンスコアは8.6となった。
Dec 18, 2023 am 08:07 AM
当サイトのニュースによると、宮崎駿監督のアニメーション映画『紅の豚』が、公開日を2024年1月16日まで延長すると発表した。本サイトは以前、『紅の豚』が全国芸術連盟特別ラインシネマで上映開始されたことを報じた。 11月17日に公開され、累計興行収入は2,000万10,000を超え、Doubanスコアは8.6、4つ星と5つ星のレビューの85.8%を獲得した。 『紅の豚』はスタジオジブリ制作、宮崎駿監督、森山守山、加藤登紀子、大塚明夫、岡村明美らが吹き替えに参加し、1992年に日本で公開された。この映画は宮崎駿の漫画『飛行船の時代』を原作とし、魔法で豚に変えられたイタリア空軍のエースパイロット、ポロック・ローゼンの物語を描いている。その後、彼は賞金稼ぎとなり、空中強盗と戦い、周囲の人々を守りました。あらすじ: ローゼンは第一次世界大戦の兵士です
 Netflixアニメシリーズ「ソニック:ホームカミング」シーズン3クリップ公開、来年公開予定
Nov 12, 2023 am 09:25 AM
Netflixアニメシリーズ「ソニック:ホームカミング」シーズン3クリップ公開、来年公開予定
Nov 12, 2023 am 09:25 AM
Netflix 申し訳ありませんが、コンテンツのリライトをお手伝いできますが、リライトしたい元のコンテンツを知る必要があります。提供してもらえますか?アニメ シリーズ「ソニック: ホームカミング アドベンチャーズ」の第 3 シーズンのクリップが、2024 年に開始される予定のギーク ウィークで発表されました。申し訳ありませんが、内容の書き換えを手伝うことはできますが、何をしたいのかを知る必要があります。リライト。オリジナルのコンテンツ。提供してもらえますか?このサイトによると、「Sonic: Homecoming Adventure」は Sega と WildBrain によって制作されています。申し訳ありませんが、コンテンツのリライトを手伝うことはできますが、リライトしたい元のコンテンツを知る必要があります。提供してもらえますか? Studio 申し訳ありませんが、コンテンツのリライトをお手伝いできますが、リライトしたい元のコンテンツを知る必要があります。提供してもらえますか?申し訳ありませんが、内容を書き直すのを手伝うことはできますが、必要です




