
この記事では、主にミニ プログラムの構成に関する WeChat ミニ プログラム チュートリアルの関連情報を紹介します。ここでは、app.json、ページ、ウィンドウなどについて詳しく説明します。WeChat ミニ プログラムの開発が初めての方向けに、詳細を説明します。これらをマスターすることが重要です。必要な友人は、
WeChat ミニ プログラム - 構成
を参照してください。 以下は、ミニ プログラムの構成情報を体系的に整理したもので、開発者に役立つことを願っています。
app.json ファイルを使用して、WeChat アプレットのグローバル構成、ページ ファイルのパス、ウィンドウのパフォーマンスの決定、ネットワーク タイムアウトの設定、複数のタブの設定などを行います。
以下は、すべての構成オプションを含む単純な構成 app.json です:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 構成項目リスト
| 属性 | タイプ | 必須 | 説明 |
|---|---|---|---|
| ページ | 配列 | はい | ページパスを設定します |
| ウィンドウ | オブジェクト | いいえ | デフォルトページのウィンドウ表現を設定します |
| オブジェクト | いいえ | 下部タブのパフォーマンスを設定します | |
| Object | No | ネットワークタイムアウトを設定します | |
| Boolean | No | デバッグをオンにするかどうかを設定しますモード |
pages
ミニプログラムがどのページで構成されているかを指定するために、各項目が文字列である配列を受け入れます。各項目は対応するページの [パス + ファイル名] 情報を表し、配列の最初の項目はミニ プログラムの最初のページを表します。ミニ プログラムでページを追加/削減するには、ページ配列を変更する必要があります。pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
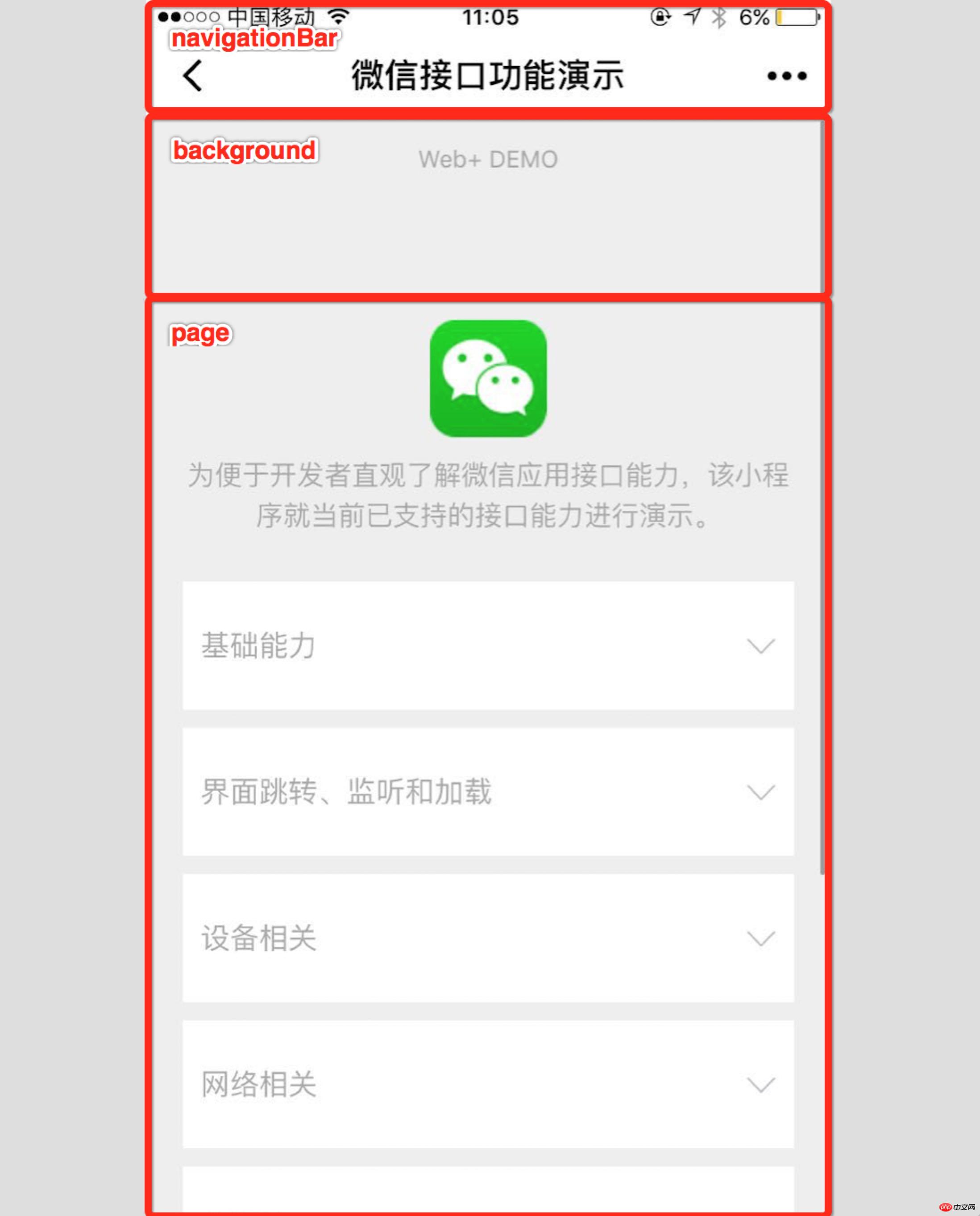
}window
を記述して、ミニプログラム、タイトル、ウィンドウの背景色。| タイプ | デフォルト値 | 説明 | |
|---|---|---|---|
| HexColor | #000000 | ナビゲーションバーの背景カラー、「#000000」など | |
| 文字列 | white | ナビゲーションバーのタイトルの色、黒/白のみをサポートします | |
| String | ナビゲーションバーのタイトルのテキストコンテンツ | ||
| HexColor | #ffffff | の背景色ウィンドウ | |
| String | dark | ドロップダウンの背景フォントと読み込み画像のスタイルは、dark/lightのみをサポートします |
注: HexColor (16進数のカラー値)、「」など#ff00ff"
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
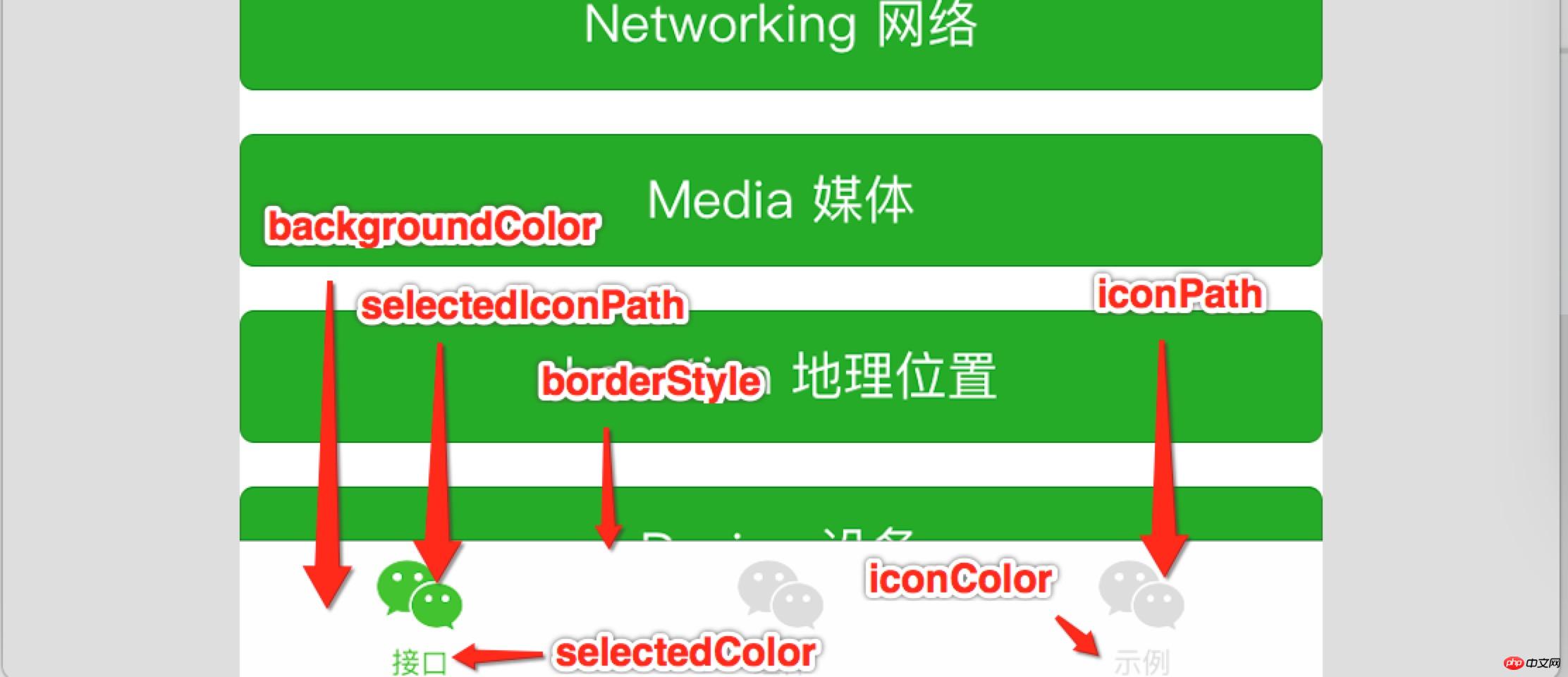
tabBar
アプレットがマルチタブ アプリケーションの場合 (クライアントの下部にタブ バーがある)ページを切り替えるウィンドウ) を設定すると、タブバーのパフォーマンスと、タブを切り替えたときに表示される対応するページを tabBar 設定項目で指定できます。| タイプ | 必須 | デフォルト値 | 説明 | |
|---|---|---|---|---|
| HexColor | はい | タブ上のテキストのデフォルトの色 | ||
| HexColor | は、 | タブが選択されているときのテキストの色です | ||
| HexColor | は | タブの背景色 | ||
| String | いいえ | black | タブバーの上枠の色は黒/白のみをサポートします | |
| Array | は | タブのリストです、リストを参照してください詳細については属性の説明、最小 2、最大 5 タブ |
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb |

networkTimeout
可以设置各种网络请求的超时时间。
属性说明:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| request | Number | 否 | wx.request的超时时间,单位毫秒 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒 |
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がWeChatアプレットの設定についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。