Vue プロジェクトをサーバーにデプロイする際の問題を解決する方法
この記事では主に、Vue プロジェクトをサーバーにデプロイする際の問題の解決策を紹介します。編集者はこれが非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
多くの友人が Vue-cli によってインストールされたスキャフォールディングを使用して開発すると、プロジェクトは開発環境では正常に実行できますが、本番環境に入り、コンパイルしてパッケージ化して、これをサーバーに追加すると、プロジェクトは正常に動作しなくなり、空白ページやルーティング ジャンプ 404 などの問題が発生します。このような問題が発生した場合でも、パニックに陥る必要はありません。正しい構成とバックエンドの簡単な連携によって解決できます。
パッケージ化する方法
Vue-Cliに基づいて、パッケージ化操作はnpm run buildを通じて実行されます
デプロイ方法
Vue-Cliに基づいてパッケージ化されたリソースは、通常、distディレクトリにstaticがありますディレクトリとindex.htmlファイル、これら2つのファイルをサーバーに直接スローできます
しかし、場合によってはdistファイルをサーバーに直接スローすることもあります
発生する問題
梱包 到着後のサーバーでリソースの参照パスに問題があります
サーバーにパッケージ化した後、空白ページの問題が発生します
-
サーバーにパッケージ化した後、インポートされたCSSのタイプがインターセプトされ、「 text/plain"
サーバーにパッケージ化した後、ルートリフレッシュ 404 の問題が発生します
次の著者は、Vue プロジェクトをコンパイルして通常のデプロイメントにパッケージ化した経験に基づいて、これらの問題を解決する方法を説明しますサーバーの。
1. フロントエンド構成:
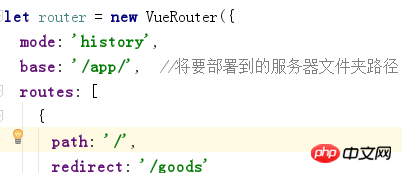
①、ルーター構成 - ルート開始を指定します (開発モードでは、Vue プロジェクトは、nodeJs を使用して webpack によって生成されたローカル サーバーのルート ディレクトリに配置されますが、実際にはサーバー, プロジェクトは絶対にルートディレクトリに配置されないので、ルーターのベースを指定する必要があります

router
プロジェクトデプロイのサーバーフォルダーパスは事前にバックエンドと話し合ってください
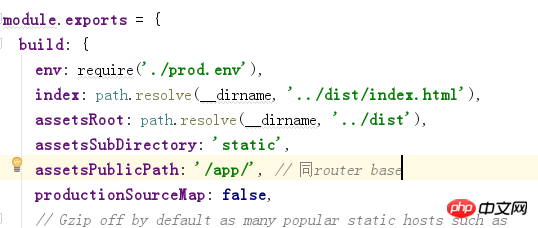
②,設定をコンパイルしてパッケージ化します
Enter config -- >index.js

build
③、パッケージ化にnpm run buildを使用します。これでフロントエンドが実行できる設定は完了しました
2 番目に、バックエンド構成:
ルーティング ジャンプが 404 で表示されます。その理由は、サーバーが指定されたパスでリソースを見つけられない場合、バックエンドがこの仮想フロントエンド ルートに対して何も処理を行わないためです。クライアントには 404 のみを返します。
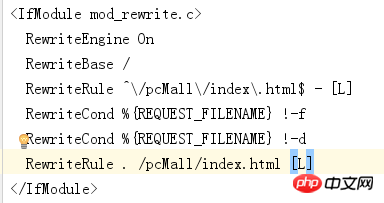
解決策 (Apache): URL を書き換えます---Vue プロジェクトが配置されているサーバー フォルダー内のパスを書き換えます。例:
leibo.group/pcMall/.... leibo.group/pcMall/ に書き換えます。 Index .html

.hatccess
特定のApacheにより、allowoverride、URL書き換えが可能になり、バックエンドは数分で解決できます
他のタイプのサーバーの場合は
https://router.vuejs.orgを参照してください/ zh-cn/essentials/history-mode.html
概要: シングルページ展開サーバーでは、実際には、フロントエンド ルーティングを使用してユーザー インターフェイス コンテンツの変更を制御するという考え方の変更が行われます。上記は次のとおりです。筆者がプロジェクトデプロイメントサーバーで行ったこと いくつかの経験、説明に不適切な点があれば、ご指摘ください。
上記は私があなたのためにまとめたものです。
関連記事:
WeChatアプレットでオーディオコンポーネントを使用する方法
ビデオコンポーネントを使用してWeChatアプレットでビデオを再生する方法
WeChat アプレットにダウンロードの進行状況バーを実装する方法
JavaScript で携帯電話番号検証ツール PhoneUtils を使用する方法
以上がVue プロジェクトをサーバーにデプロイする際の問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueコンポーネントの合格値はどういう意味ですか?
Apr 07, 2025 pm 11:51 PM
Vueコンポーネントの合格値はどういう意味ですか?
Apr 07, 2025 pm 11:51 PM
Vueコンポーネントの合格値は、コンポーネント間でデータと情報を渡すメカニズムです。プロパティ(小道具)またはイベントを介して実装できます:プロップ:コンポーネントで受信するデータを宣言し、親コンポーネントにデータを渡します。イベント:$ EMITメソッドを使用して、VONディレクティブを使用してイベントをトリガーし、親コンポーネントでイベントを聞きます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。






