WeChat ミニ プログラムでスライダー コンポーネントを使用してラベルの透明度を動的に変更する方法
この記事では、スライダー コンポーネントに基づいてラベルの透明度を動的に変更する WeChat アプレットの方法を主に紹介します。これには、WeChat アプレット イベントのバインディング、base64 形式の画像の読み込み、および の使用が含まれます。スライダーコンポーネントが必要な場合は、それを参照してください
この記事では、WeChat アプレットのスライダーコンポーネントに基づいてラベルの透明度を動的に変更する方法について説明します。次のように、参照用に全員と共有します:
キー コード
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
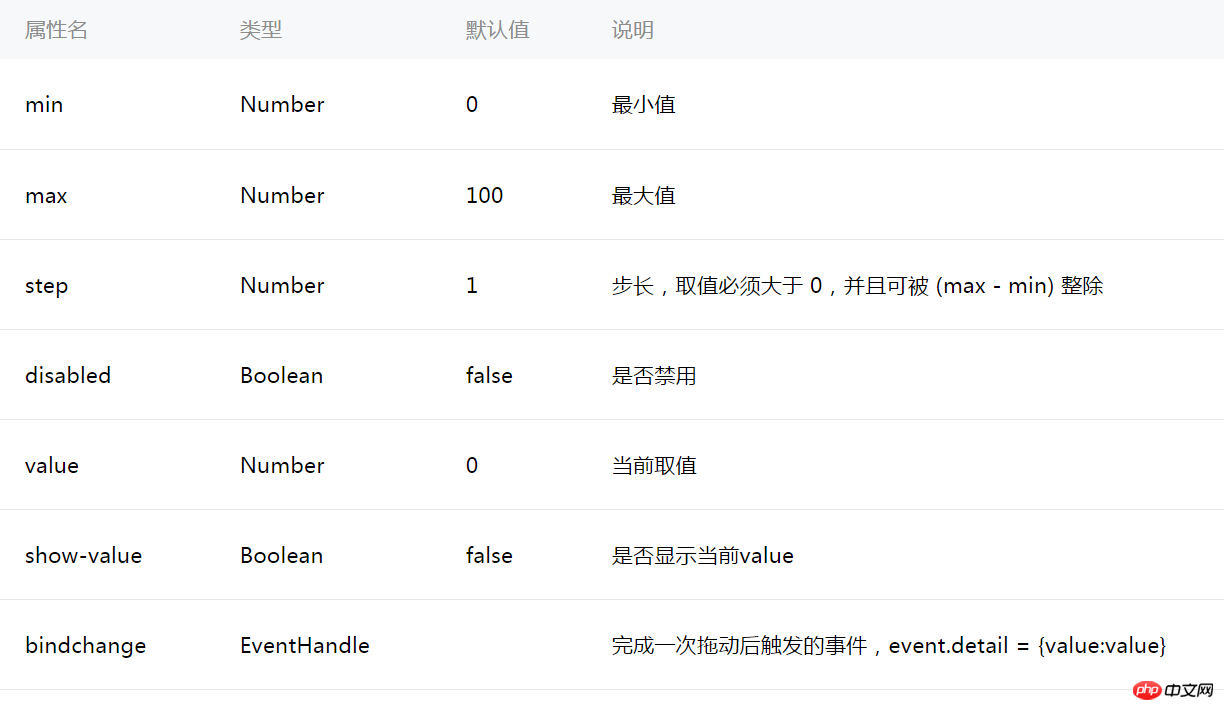
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>opacity:{{imgOpacity}}imgOpacity in binding data here :1< /code>、画像の透明度を示すために使用されます。同時に、<code>bindchange="changeImgOpacity" バインディング イベント ハンドラー changeImgOpacity を使用して画像の透明度を変更します。 opacity:{{imgOpacity}}绑定data中的imgOpacity:1,用于表示图片透明度。同时bindchange="changeImgOpacity"绑定事件处理函数changeImgOpacity用于改变图片透明度。
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
//console.log(e)
this.setData({
imgOpacity:e.detail.value
})
}
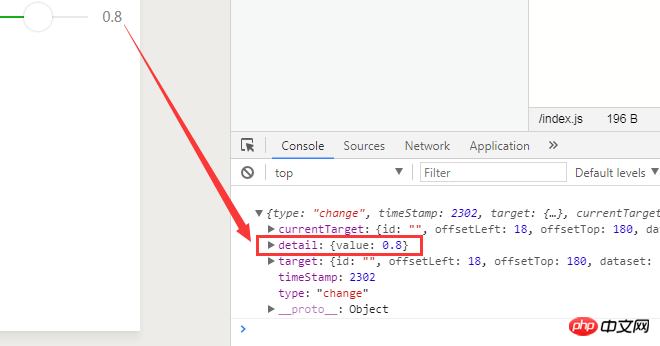
Page(pageData)这里使用setData设置透明度imgOpacity,读者可使用console.log(e)在控制台获取影响imgOpacity改变的e.detail.value
rrreee ここでは、
ここでは、setData を使用して透明度 imgOpacity を設定します。読者は console.log( e)以下に示すように、コンソールの imgOpacity の変更に影響する e.detail.value を取得します。

node.jsを使用して子プロセスを作成する方法(詳細なチュートリアル)
in vue v-modelを使った親子コンポーネント通信の実装方法
🎜以上がWeChat ミニ プログラムでスライダー コンポーネントを使用してラベルの透明度を動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?プラットフォーム上のどのタグがトラフィックを引き付けるのが最も簡単ですか?
Mar 22, 2024 am 10:28 AM
Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?プラットフォーム上のどのタグがトラフィックを引き付けるのが最も簡単ですか?
Mar 22, 2024 am 10:28 AM
人気のショートビデオソーシャルプラットフォームとして、Douyin は巨大なユーザーベースを持っています。 Douyin クリエイターにとって、タグを使用してトラフィックを集めるのは、コンテンツの露出を増やして注目を集める効果的な方法です。では、Douyin はトラフィックを集めるためにタグをどのように使用しているのでしょうか?この記事では、この質問に詳しく答え、関連するテクニックを紹介します。 1. Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?動画を投稿するときは、必ずコンテンツに関連したタグを選択してください。ユーザーがタグからビデオを見つけやすくするために、これらのタグはビデオのトピックとキーワードをカバーする必要があります。人気のハッシュタグを活用することは、動画の露出を増やす効果的な方法です。現在人気のタグやトレンドを調査し、動画の説明やタグに組み込んでください。これらの人気のあるタグは通常、視認性が高く、より多くの視聴者の注目を集めることができます。 3. ラベル




