Node.js スキャフォールディングを実装する方法 (詳細なチュートリアル)
この記事では、主に簡単な Node.js スキャフォールディングの実装方法を紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう
その理由
仕事では、関連する開発の利便性を関連ユーザーに提供するための足場を開発する必要があります。
フロントエンドとノードの操作をある程度理解しており、スキャフォールディングの開発プロセスも理解している、またはスキャフォールディングを自分で実装する必要がある人
に適しています。
目標
ユーザーに設置用に提供できる簡単な足場を開発します。
関連するプロンプトを出力できます。
ユーザーファイルの読み取りと書き込み。
スキャフォールディングでシェル スクリプトを使用します。
手順
スキャフォールディングの開発
スキャフォールディングの初期開発プロセスは、通常のフロントエンドプロジェクトのプロセスと同じであり、エントリファイルcommand.jsと構成ファイルpackage.jsonが必要です。
他の設定ファイルとは異なり、package.json ファイルに次の項目を追加する必要があります:
{
...,
"bin": {
"cm-cli": "command.js"
}
}この項目を設定ファイルに追加した後は、設定のルート ディレクトリで npm link コマンドを実行するだけです。ファイル、つまり cm-cli --help コマンドを使用して、ロードされた cm-cli スキャフォールディングを表示できます。
スキャフォールディングを公開すると、コマンド npm install -g cm-cli を使用した後、他のユーザーがそのスキャフォールディングをグローバルに使用できるようになります。
ユーザーにプロンプトを表示する
コメントやコマンドをプロンプトするには、npm install command を使用してインストールできるコマンダー パッケージを使用する必要があります。 (NPM バージョンが 5 より低い場合は、--save パラメーターを追加して、package.json 構成ファイルが確実に更新されるようにする必要があります)。
commander は、ユーザーのコマンドライン入力とパラメーター解析を提供する強力な機能です。必要に応じて、関連するライブラリのドキュメントを読むことができます。ここでは、最も一般的に使用される 2 つの方法を紹介します。
オプション
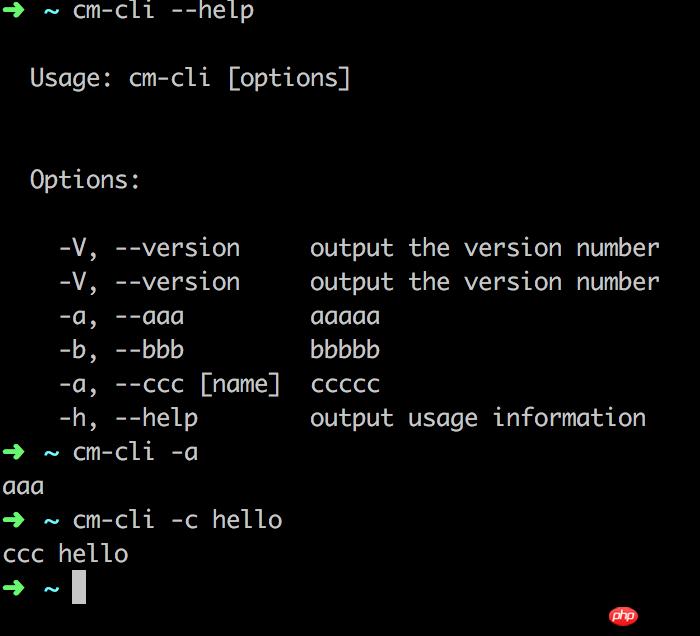
は、カスタムパラメータオブジェクトの初期化、キーワードと説明の設定、およびユーザー入力を読み取るためのパラメータの設定を行うことができます。具体的な使い方は以下の通りです:
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}具体的な表示は以下の通りです:

command
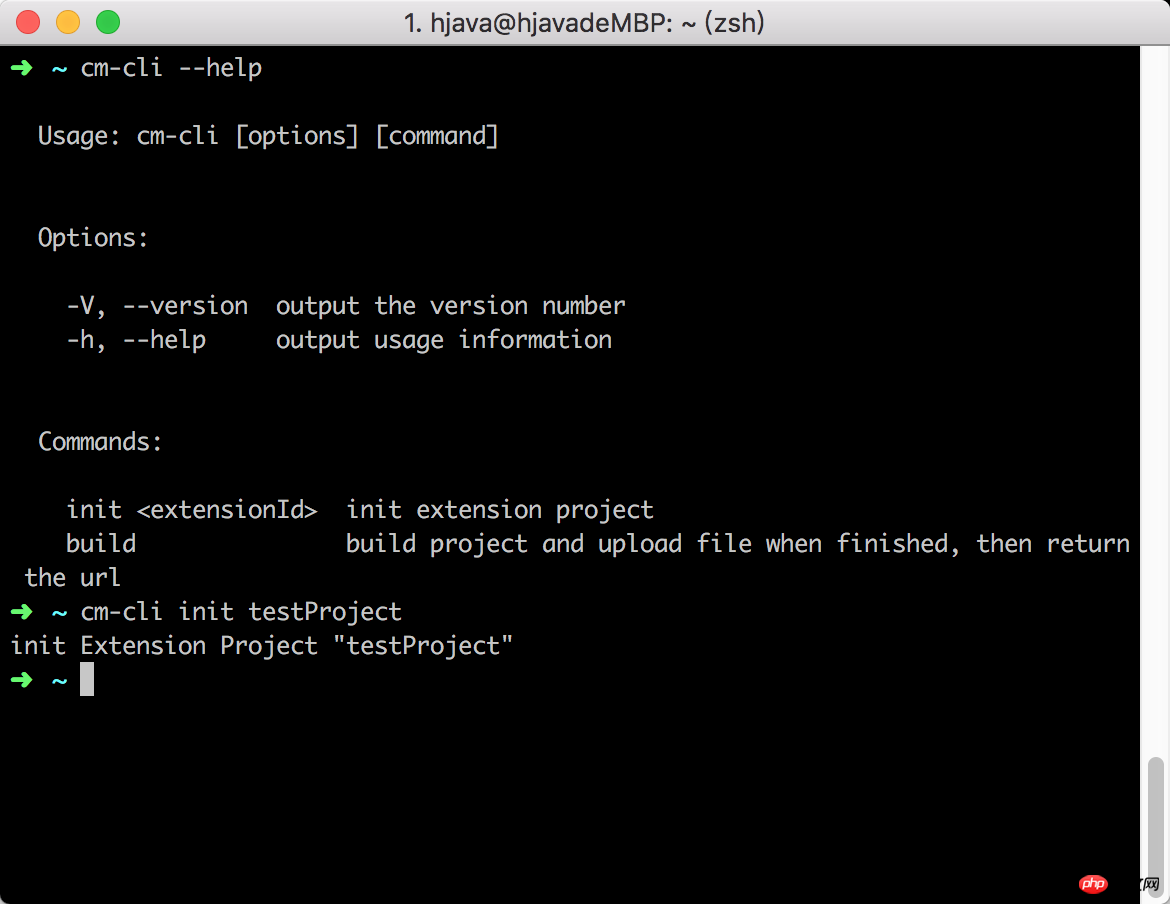
このメソッドはコマンドラインにコマンドを追加することができます。ユーザーがこのコマンドを実行すると、コールバック内のロジックを実行できます。具体的な使い方は以下の通りです:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});具体的な表示効果は以下の通りです:

ユーザーファイルの読み書き
以上の手順で、簡単なスキャフォールディングを完成させることができました。次に、ユーザー構成を読み取り、ユーザー用のテンプレート ファイルを生成する必要があります。
ファイルの読み取り
次に、設定を行うためにユーザーの cm-cli.json 設定ファイルを読み取る必要があります。
ファイルの進行状況を読み取るには、Node.js の fs ファイルモジュールを使用できます。ここではそれほど難しいことではないので省略します。
ファイルテンプレートの書き込み
事前にCDN上にテンプレートファイルを保存し、ローカルで読み込んだ関連するスキャフォールディング設定ファイルに基づいてテンプレートをダウンロードします。
注: スキャフォールドで読み取られるパスは、ユーザーが使用するときの現在のパスであるため、読み取りのためにテンプレート ファイルをスキャフォールドに保存する方法はありません。
リクエストなどのライブラリを使用すると、ファイルのダウンロードや操作手順の簡素化に役立ちます。 npm install request`を実行してインストールします。
注: ファイルを書き込むときは、上書きする前にファイルが存在するかどうかを確認することをお勧めします。
シェル スクリプトの使用
Node.js が提供する API 関数から判断すると、ファイル操作の実行にシェル スクリプトを使用することを好む人もいます。幸いなことに、node-cmd をスキャフォールディングに導入して、シェル スクリプトのサポートを有効にすることもできます。 npm install node-cmdを実行してインストールします。
具体的な例は次のとおりです:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});シェル スクリプトを使用してフォルダーを作成し、ファイル テンプレートをダウンロードすることができます。
概要
ターミナルでスキャフォールディングを迅速に実行したい場合は、関連するフィールドを package.json 構成ファイルに追加できます。
スキャフォールディングは関連する端末入力を読み取ることができる必要があり、迅速な開発のためにコマンダー ライブラリを使用できます。
Scaffolding はシェル スクリプトを実行できる必要があり、node-cmd ライブラリを使用して要件を迅速に実装できます。
上記は私があなたのためにまとめたものです。
関連記事:
JavaScriptを使ってQQを実装する方法宇宙フォトアルバムの展示
PC WeChatスキャンコードログインをカスタマイズする方法
JS Hillソートアルゴリズムについて(詳細なチュートリアル)
以上がNode.js スキャフォールディングを実装する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
コードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
この記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています
 &#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした




