現在の位置、経度、緯度を取得し、地図を表示する WeChat アプレット
この記事では、現在位置、経度、緯度、地図表示を取得するための WeChat アプレットを主に紹介します。これで、必要な友人に参照できるようになりました。私は最近 WeChat アプレットに取り組んでいます。その構造と関連するインターフェイスを理解した後、ユーザーの現在位置の経度と緯度を取得し、位置情報を表示するための小さなプログラムを実装する準備が整いました。地図を作成し、地図を通じてさまざまな場所の経度と緯度を取得します。
私は最近 WeChat ミニ プログラムに触り始めたばかりで、その構造と関連するインターフェイスを理解した後、ユーザーの現在位置の経度と緯度を取得したり、画面を表示したりする機能を実装する準備が整いました。地図上の位置を確認したり、地図を通じてさまざまな場所の位置を取得したりできます。
WeChat アプレットの主要部分には以下が含まれます:
 新しいページは app.json で設定する必要があります:
新しいページは app.json で設定する必要があります:
"pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ]
ビュー層で bindingtap を呼び出してロジック層のメソッドを照合する- 実装 ページジャンプ:
ビュー層
<view class="location" bindtap="locationViewTap"> <button>获取用户当前位置</button> </view>
ロジック層
locationViewTap: function(){
wx.navigateTo({
url: '../location/location'
})
}ビュー層でbindtapを呼び出してロジック層のメソッドと一致させる - メソッド呼び出しの実装:
ビュー層
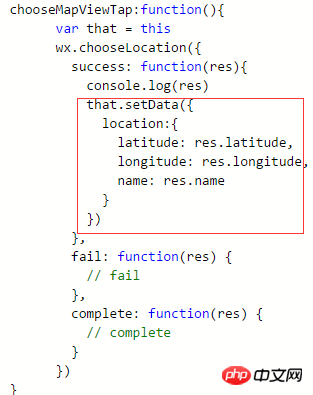
<button bindtap="mapViewTap" style="margin:10px">查看地图</button> <button bindtap="chooseMapViewTap" style="margin:10px">选择位置</button>
論理レイヤー
mapViewTap:function(){
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
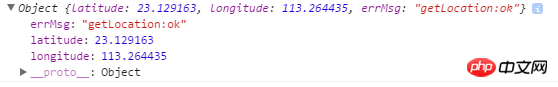
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}マップの位置に関連する 3 つのインターフェイス:
(1) wx.getLocation(OBJECT) 現在の地理的位置と速度を取得します
成功の戻りパラメーター:
| 緯度、浮動小数点数、範囲は-90~90、負の数値は南緯を表します | |
| 経度、浮動小数点数、範囲は-180~180、負の数値は西経を表します | |
| 速度、浮動小数点数、単位 m/s | |
| 位置の精度 |
OBJECT パラメーターの説明:
| Type | Required | Description | |
|---|---|---|---|
| Float | は、-90~の範囲の | 緯度です90、負の数値は南緯を表します | |
| Float | はい | 経度、範囲は-180~180、負の数値は西経を意味します | |
| INT | いいえ | スケーリング比、範囲は5~18、デフォルトは18 | |
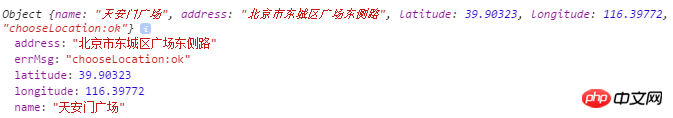
| String | No | Location name | |
| String | No | 住所の詳細な説明 | |
| 関数 | いいえ | インターフェース呼び出し成功callback function | |
| Function | No | インターフェース呼び出しが失敗したときのコールバック関数 | |
| Function | No | インターフェース呼び出しが終了したとき(実行が成功または失敗したとき)のコールバック関数 |
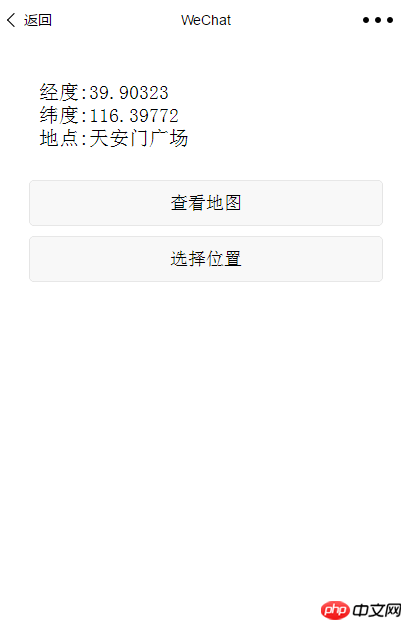
| Address | |
| 詳細な住所 | |
| 緯度、浮動小数点数、-90~90の範囲、負の数の負の数、負の数南緯を表します | |
| 経度、浮動小数点数、範囲は-180~180、負の数は西を表します経度 |
以上が現在の位置、経度、緯度を取得し、地図を表示する WeChat アプレットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11









 WeChat ミニ プログラムについて
ウェルカムインターフェース開発の紹介
WeChat ミニ プログラムについて
ウェルカムインターフェース開発の紹介