WeChatアプレットにボタンクリックで文字色を変更する機能を実装
この記事では主に、ボタンをクリックしてフォントの色を変更する機能を実装する WeChat アプレットを紹介します。これには、データ値を読み取る WeChat アプレットの wx:for ループと、要素の属性を変更するためのイベント バインディングが含まれます。この記事を参照してください
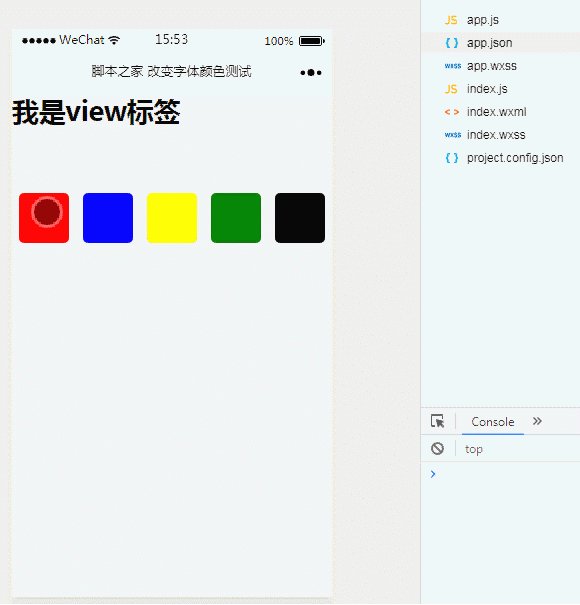
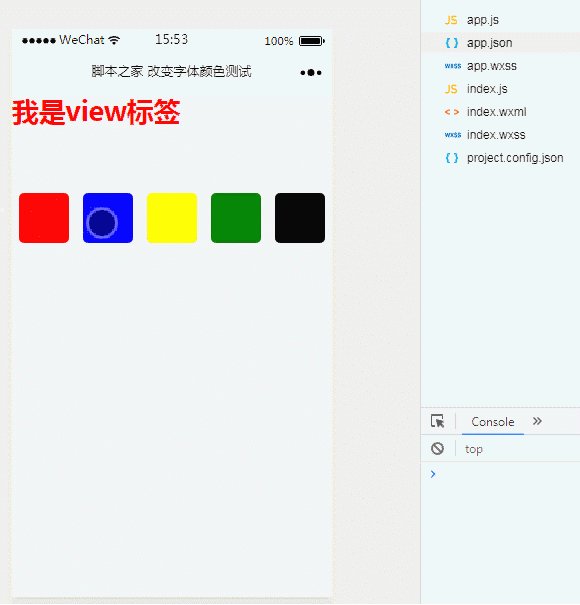
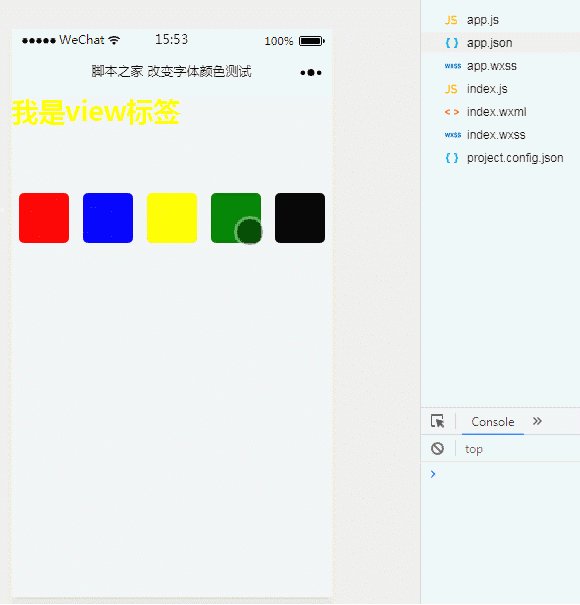
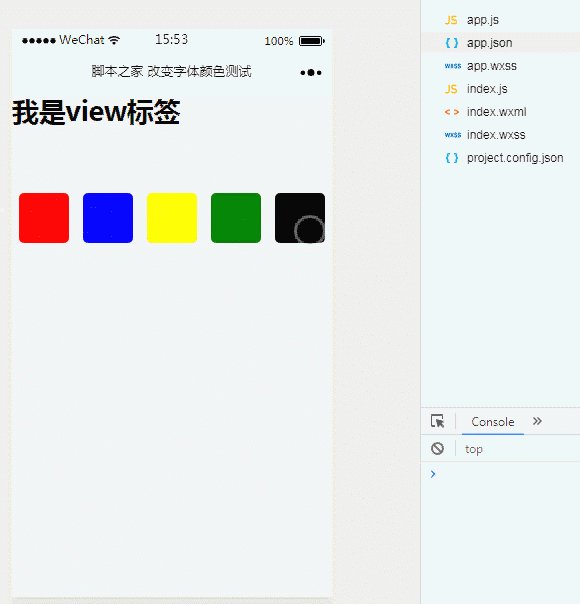
この例では、ボタンをクリックしてフォントの色を変更する機能を実装する WeChat アプレットについて説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
 2. キーコード
2. キーコード
色 の値はここで使用されます。
index.js ファイル
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view> 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"
WeChat ミニ プログラムのビデオ コンポーネントの紹介
現在地、経度、緯度、地図表示を取得する WeChat ミニ プログラム以上がWeChatアプレットにボタンクリックで文字色を変更する機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 DingTalk のグループ内の個人名を変更する方法_DingTalk のグループ内の個人名を変更する方法
Mar 29, 2024 pm 08:41 PM
DingTalk のグループ内の個人名を変更する方法_DingTalk のグループ内の個人名を変更する方法
Mar 29, 2024 pm 08:41 PM
1. まずDingTalkを開きます。 2. グループ チャットを開き、右上隅にある 3 つの点をクリックします。 3. このグループで私のニックネームを見つけます。 4. クリックして入力し、変更して保存します。
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 Douyin Blue V の名前は変更できますか?法人Douyin Blue Vアカウントの名前を変更する手順は何ですか?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V の名前は変更できますか?法人Douyin Blue Vアカウントの名前を変更する手順は何ですか?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V 認証は、Douyin プラットフォーム上の企業またはブランドの公式認証であり、ブランド イメージと信頼性の向上に役立ちます。企業の発展戦略の調整やブランドイメージの更新に伴い、企業はDouyin Blue V認証の名称を変更したい場合があります。では、Douyin Blue V は名前を変更できるのでしょうか?答えは「はい」です。この記事では、エンタープライズ Douyin Blue V アカウントの名前を変更する手順を詳しく紹介します。 1.Douyin Blue V の名前は変更できますか? Douyin Blue V アカウントの名前は変更できます。 Douyin の公式規定によると、企業の Blue V 認定アカウントは、一定の条件を満たした後にアカウント名の変更を申請できます。一般的に、企業は社名変更の合法性と必要性を証明するために、営業許可証、組織コード証明書などの関連資料を提供する必要があります。 2. 企業のDouyin Blue Vアカウントの名前を変更する手順は何ですか?
 電源ボタンを押してもラップトップが起動しないのはなぜですか?
Mar 10, 2024 am 09:31 AM
電源ボタンを押してもラップトップが起動しないのはなぜですか?
Mar 10, 2024 am 09:31 AM
Windows ラップトップが起動しない理由はいくつか考えられます。メモリ障害、バッテリー切れ、電源ボタンの故障、またはハードウェアの問題はすべて一般的な原因です。この問題の解決に役立つ解決策をいくつか紹介します。電源ボタンを押してもラップトップの電源が入らない 電源ボタンを押しても Windows ラップトップの電源がオンにならない場合は、問題を解決するために次の手順を実行してください。 ラップトップは完全に充電されていますか?ハード リセットを実行してラップトップをクリーニングします。 メモリを取り付け直します。 透明 CMOS タイプのバッテリーを取り付けます。 ラップトップを修理に持っていきます。 1] ラップトップは完全に充電されていますか?最初に行うことは、ラップトップが完全に充電されているかどうかを確認することです。バッテリーが消耗するとノートパソコンが起動しなくなる
 iPhone 16はどんな感じですか? iPhone 16ではどのような変更点があるのでしょうか?
Apr 07, 2024 pm 05:10 PM
iPhone 16はどんな感じですか? iPhone 16ではどのような変更点があるのでしょうか?
Apr 07, 2024 pm 05:10 PM
iPhone 15 シリーズのリリース後、Apple の新しい iPhone 16 の外観と構成に関する暴露が絶えずありました。 iPhone 16はどんな感じですか? iPhone 16では何か改善はありますか?最近、海外ブロガーがiPhone 16シリーズのデザインを披露していましたが、全体的なデザインは基本的にiPhone 15シリーズと同じです。写真からもわかるように、iPhone 16シリーズ全体に新たに「撮影」ボタンが標準装備され、より便利に写真を撮影できるようになりました。さらに、その他のデザインの詳細はまだ不明です。メッセージは、この新しいボタンがビデオの撮影に使用され、電源ボタンの下にあることを示しています。以前のニュースでは、それが容量性ソリッドステートボタンである可能性があると述べられていましたが、最近のレポートでは、依然としてボタンである必要があることが示されています。
 Win10のスリープ時間変更のヒントが明らかに
Mar 08, 2024 pm 06:39 PM
Win10のスリープ時間変更のヒントが明らかに
Mar 08, 2024 pm 06:39 PM
Win10 のスリープ時間変更のヒントが明らかに 現在広く使用されているオペレーティング システムの 1 つである Windows 10 には、ユーザーがコンピューターを使用していないときに電力を節約し、画面を保護するのに役立つスリープ機能があります。ただし、デフォルトのスリープ時間がユーザーのニーズを満たさない場合があるため、Win10 のスリープ時間を変更する方法を知ることが特に重要です。この記事では、Win10 のスリープ時間を変更するためのヒントを紹介します。これにより、システムのスリープ設定を簡単にカスタマイズできるようになります。 1.「設定」からWin10のスリープ時間を変更します。まず、最も簡単な修正です。
 Xianyuで公開されている製品のアドレスの場所を変更する方法
Mar 28, 2024 pm 03:36 PM
Xianyuで公開されている製品のアドレスの場所を変更する方法
Mar 28, 2024 pm 03:36 PM
Xianyuプラットフォームで製品を公開する際、ユーザーは実際の状況に応じて製品の地理的位置情報をカスタマイズできるため、潜在的な購入者は製品の特定の位置をより正確に把握できます。製品が無事に店頭に並べられれば、販売者の所在地が変わっても心配する必要はありません。 Xianyu プラットフォームは、柔軟で便利な変更機能を提供しています。公開された製品のアドレスを変更したい場合、どのように変更すればよいでしょうか? このチュートリアル ガイドでは、詳細なステップバイステップ ガイドが提供されます。助けてください、皆さん! Xianyu でリリース製品アドレスを変更するにはどうすればよいですか? 1. Xianyu を開き、公開したものをクリックして製品を選択し、[編集] をクリックします。 2. 位置決めアイコンをクリックし、設定したいアドレスを選択します。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.




