
Toastは、WeChatミニプログラムを開発している友人にはよく知られていると思いますが、公式のスタイルではビジネス要件を満たせない場合があります。もちろん、解決策はあります。 WeToast の完成に直接役立つプラグインがあります。この記事では主に、カスタマイズされた Toast ポップアップ ボックスを実装するための WeChat アプレット開発に関する関連情報を紹介します。
前書き
以前、Toast の使用に関する記事がありましたが、公式のスタイルではビジネス要件を満たせない場合があります。もちろん、解決策はあります。これを直接行うのに役立つプラグイン、WeToast があります。
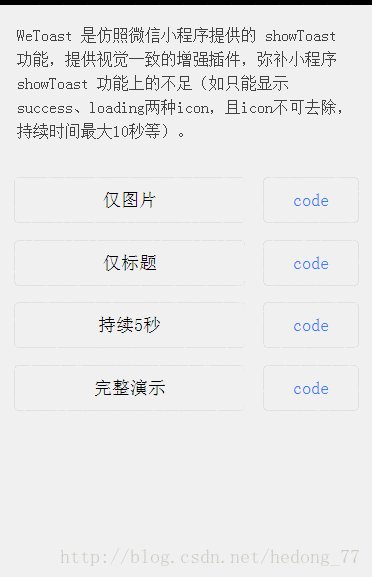
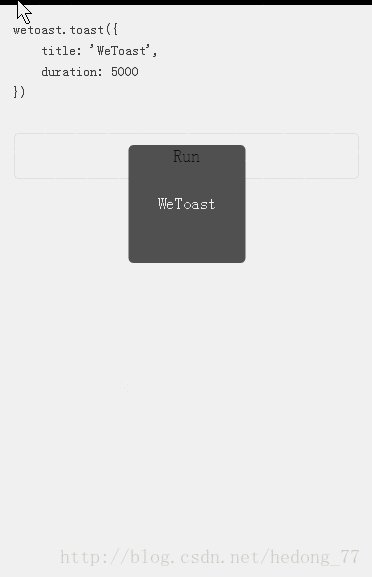
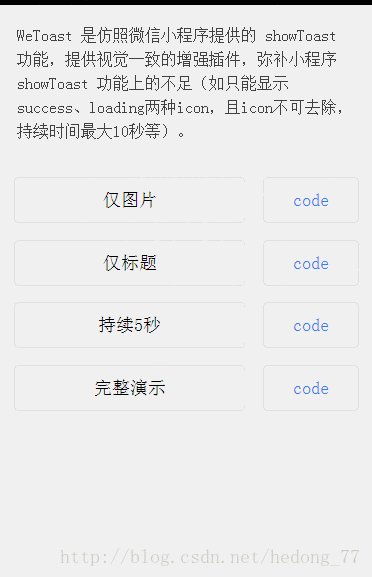
まずレンダリングを見てみましょう:

使い方、見てみましょう:
WeTaost プラグインのソース コードは src にあります。ディレクトリにあり、3 つのファイルが含まれています。
wetoast.js: スクリプトコード
wetoast.wxml: テンプレート構造
wetoast.wxss: スタイル
使用する際は上記3つのファイルを追加するだけです
まずステップ:wetoast.jsをプロジェクトのapp.jsに導入し、ミニプログラムに登録します
//app.js
let {WeToast} = require('src/wetoast.js')
//注册小程序,接收一个Object参数
App({
WeToast
})ステップ2:プロジェクトのapp.wxss wetoastに導入します。 .wxss
@import "src/wetoast.wxss";
内部のスタイルとポップアップのサイズについては、自分で変更できます。
ステップ 3: WeToast テンプレートを導入します
<import src="../../src/wetoast.wxml"/>
<!-- wetoast -->
<template is="wetoast" data="{{...__wetoast__}}"/>最後に、そのページで使用したい場合は、onLoad で WeToast インスタンスを作成するだけです:
// 获取应用实例
let app = getApp()
Page({
data: {},
// 仅执行一次,可用于获取、设置数据
onLoad: function () {
//创建可重复使用的WeToast实例,并附加到this上,通过this.wetoast访问
new app.WeToast()
},
onTimeToast: function () {
this.wetoast.toast({
title: '请输入手机号',
duration: 1000
})
}
})カスタマイズできます期間、非常に便利です。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat アプレットは、ボタンをクリックしてフォントの色を変更する機能を実現します
WeChat アプレットは、PHP を使用して支払い機能を実装します
以上がカスタマイズされたトースト ポップアップ ボックスを実装するための WeChat アプレットの開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。