
この記事は主にWeChatミニプログラムの開発に関する関連情報を紹介しますLOLヒーローの紹介を必要とする友人はそれを参照してください
WeChatミニプログラムは最近非常に人気があり、成都の住宅価格と同じように、私も試してみました。昨日と私は自分のヒーローのリストを作成しました。今日は私の制作プロセスをここに記録します
1. WeChat 開発者ツールをダウンロードします
公式ウェブサイトのリンク: https://mp.weixin.qq.com/debug/ wxadoc/dev/devtools /download.html?t=1475052055364、ダウンロードが完了すると、デフォルトでインストールできます
2. 新しいプロジェクトを作成します
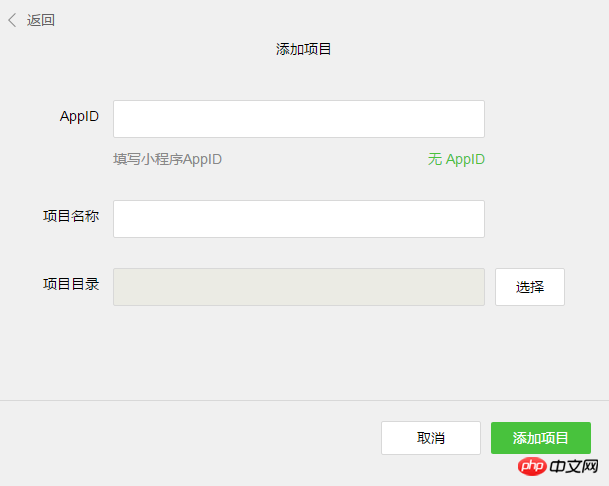
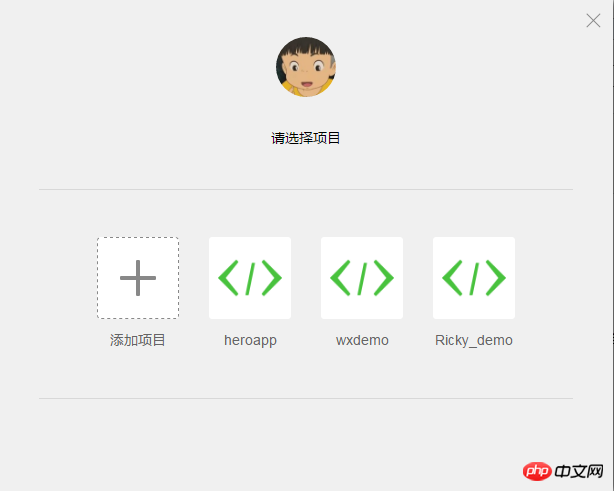
WeChat 開発者ツールを開きます (WeChat QR コードをスキャンする必要があります)初めてログインする場合)、下の図に示すように、[プロジェクトの追加] をクリックし、手順に従います。APPID、プロジェクト名を入力し、プロジェクトが存在するディレクトリ (ローカル ディレクトリがない場合) を選択します。 AppID、APPID なしを選択します (一部の機能が制限されます)
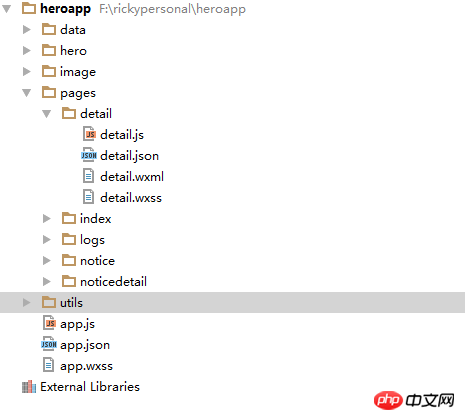
プロジェクトの構造は次のとおりです: 

 (2) 詳細.json は、detail.wxml の設定ファイルです。たとえば、ナビゲーション バーのタイトルを設定できます
(2) 詳細.json は、detail.wxml の設定ファイルです。たとえば、ナビゲーション バーのタイトルを設定できます
(3) 詳細.wxml は、ミニプログラム、UIのシェルフです
(4)detail.wxssはdetail.wxmlの内容ですcssファイルと同様のスタイルファイルです
3.1 次に、app.jsonファイルを見てみましょう:{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}ページは、ミニプログラム全体に登録する必要があるページです。ファイルサフィックスを指定する必要はなく、指定された wxss を参照するためにページに移動する必要もありません。 、js、および json ファイルは、関連する filename.wxml、filename.wxss、filename.js、filename.json ファイルと自動的に一致するため、これらのファイルに名前を付けるときは、ファイル名を同じにする必要があります。 windows は、ナビゲーション タイトル、色など、ミニ プログラムのナビゲーション バーのいくつかの設定です。 tabBar は、ミニ プログラムの下部にあるナビゲーション ボタンです。独自のニーズに応じて複数のボタンを設定し、指定することができます。対応するパス.、name.
3.2 app.js ファイルapp.js には、いくつかのグローバル関数、グローバル変数などが含まれています
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})例えば、次のような場合です。ページ間でパラメータを渡したいのですが、これを使用するだけです。このグローバル変数を別のページで操作したい場合は、次の操作を行う必要があります:
var app=getApp();
app.globalData.userId ="12"
このようにして、グローバル変数を操作できます。
3.3 データバインディング
アプレット内のデータバインディングは、二重中括弧の方法を使用し、中括弧内の変数を使用します。は {{detail.wxml ファイル内の名前 }} の形式になっており、変数名の値を設定するには、対応するdetail.js ファイルに設定する必要があります。
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})単一の変数に動的に変数を設定するにはページでは、this.setData({}) メソッドを使用する必要があります
3.4 バインディング wxml のイベント バインディングは、bind+メソッド名を使用します
カスタム属性はデータ属性名の形式をとります。このカスタム属性を取得するには、tapName メソッドのイベント オブジェクトを通じて取得できます
3.5リストレンダリング
アプレット内のリストレンダリングはwx:for= "{{items}}"メソッドを使用しており、items変数がループするたびにitemオブジェクトが生成され、ループごとにname属性を取得できますitem.name を通じて
3.6 ナビゲーション
アプレットでページジャンプを使用できます:wx.navigateTo({
url: '../detail/detail'
}) 公式の規定では、最大5ページまでジャンプできます。
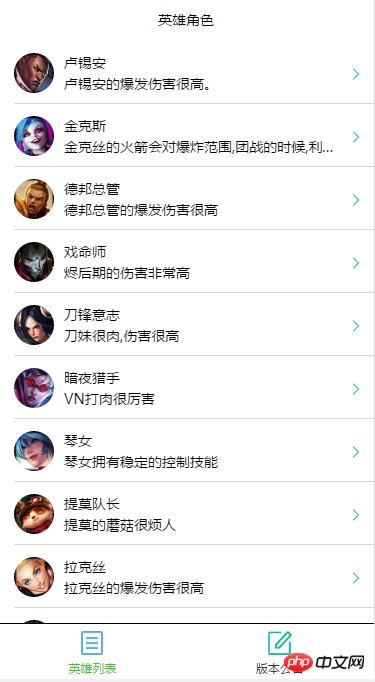
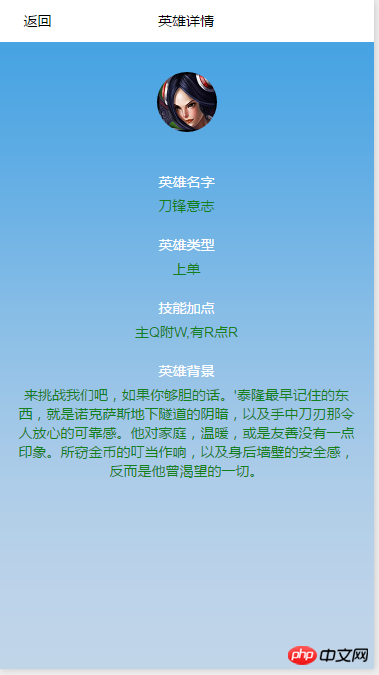
最後に、私のミニプログラムのスクリーンショットをお見せしましょう~




WeChatミニプログラムのパスワード入力ボックスのデザインコード
WeChatミニプログラム(ecshop)のモール開発について
以上がWeChat ミニ プログラム開発の概要 LOL ヒーローズの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。