
この記事では主にWeChatアプレットで複数の写真をアップロードする機能を詳しく紹介しますので、興味のある友達は参考にしてください
WeChatアプレットでは一度に1枚の写真しかアップロードできません。複数の写真をアップロードしたい場合はどうすればよいですか?
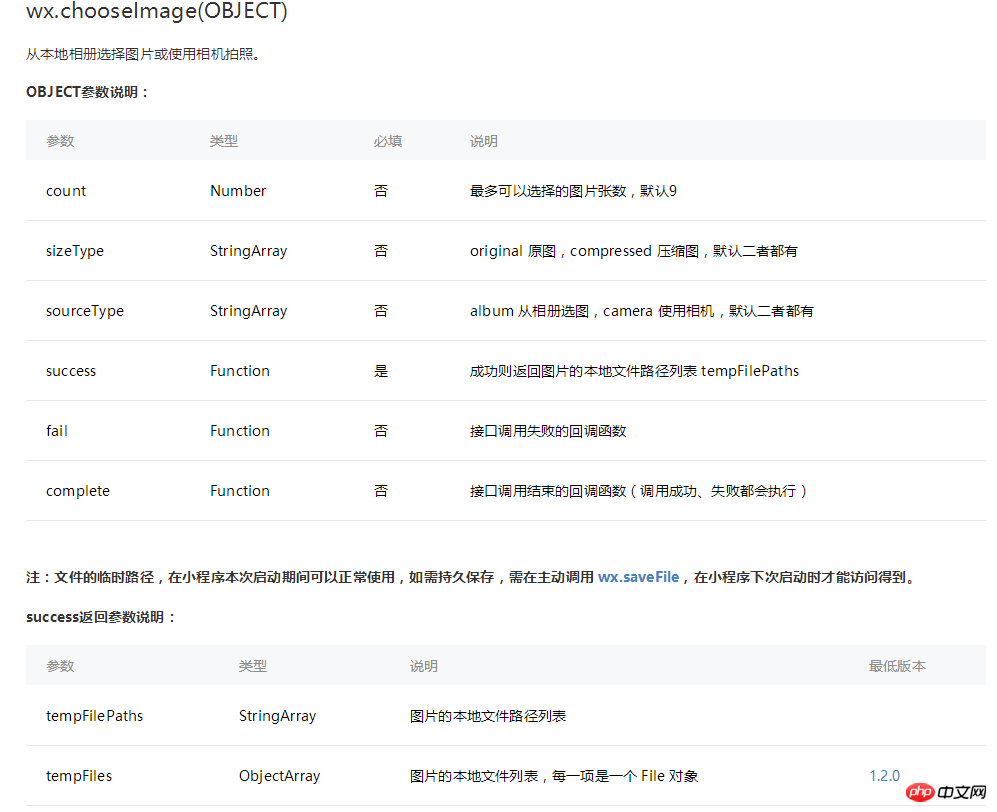
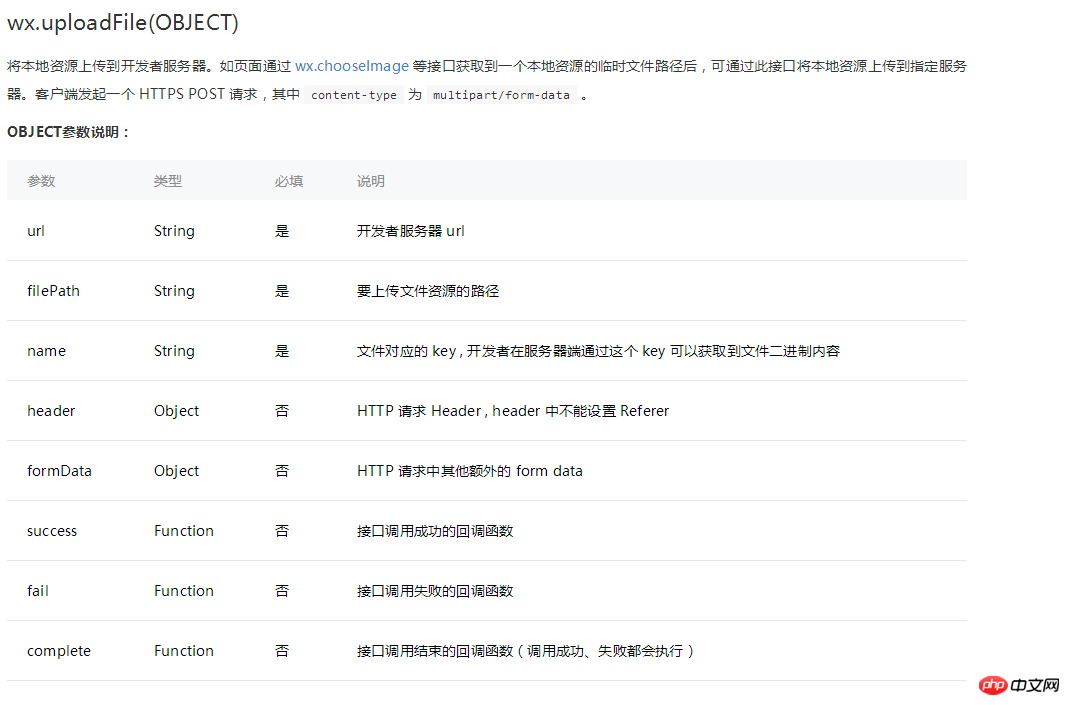
まず、wx.chooseImage(object) と wx.uploadFile(OBJECT) の 2 つの API を見てみましょう


サンプルコードは次のとおりです:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})サンプルはこちらコードは、写真を選択し、選択した写真の中から最初の写真をアップロードすることです
次に、複数の写真をアップロードする例を書いてみましょう
まず、写真
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})を選択する必要があります。 app. 複数の写真をアップロードするメソッドを js で書いて後で紹介することもできます:
//多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,
success=data.success?data.success:0,
fail=data.fail?data.fail:0;
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'fileData',
formData:null,
success: (resp) => {
success++;
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里
},
fail: (res) => {
fail++;
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}複数の写真をアップロードするメソッドは次のとおりです。引用:
var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//这里是选取图片的方法
var that=this;
wx.chooseImage({
count: 9-pic.length, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
var imgsrc=res.tempFilePaths;
that.setData({
pics:imgsrc
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
onLoad:function(options){
}
})完了。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat アプレットを通じてユーザーの携帯電話番号を取得する方法
WeChat アプレットを通じてサーバーに写真をアップロードするためのコードについて
以上がWeChatアプレットに複数画像アップロード機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。