WeChat ミニ プログラムの開発: WeChat ミニ プログラムの実行
WeChat ミニ プログラムが正式に開始され、多くの場所で画面をスワイプしていることがわかりますが、多くのユーザーは WeChat ミニ プログラムの開発方法を知りませんか?以下は、WeChat ミニ プログラム開発に関する実践的なチュートリアルです。実行可能な WeChat ミニ プログラムを開発する方法を段階的に説明します。一緒に学びましょう。
ソフトウェア名:
WeChat ミニ プログラム開発ツール 2017.09.01 (1.01.170901) 32 ビット公式インストール パッケージ
ソフトウェア サイズ:
-
3 8MB
更新時間:
2017-09-01
1. 準備
1. ミニプログラムアカウントを登録するには、公開アカウントを登録していないメールアドレスを使用する必要があります。
2. 登録プロセスには多くの認証が必要ですが、審査や公開を行わずにとりあえず開発とテストを行う場合は、ビジネスライセンス番号を入力するだけで済みます。 WeChat 認証を完了する必要はありません。
3. アカウントを登録した後、ログインし、メイン ページの左側のリストで [設定] をクリックし、[設定] ページで [開発設定] を選択すると、開発ツールにログインするために使用される AppID が表示されます。

メインページ

設定ページ
2. 開発ツール
公式Webサイトから開発ツールをダウンロードできます


開発ツール編集ページ
3、プロジェクトを開始します
開発者ツールを開き、ミニプログラムオプションを選択し、プロジェクト追加ページに到達します

このとき、前の設定ページのAppIdが使用されます。
プロジェクト ディレクトリ内のファイルが空のフォルダーの場合は、クイック スタート プロジェクトを作成するかどうかを尋ねるメッセージが表示されます。
「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。
このデモには、ミニ プログラムの完全な一般的なフレームワークが含まれています。
1. フレームワーク
まずは次のディレクトリを見てください:

app.js: ミニプログラムのロジック、ライフサイクル、グローバル変数
app.json: ミニプログラムの公開設定、ナビゲーション バーの色などコメントできません
app.wxss: CSS のようなミニ プログラムのパブリック スタイル。
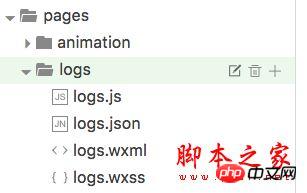
ミニ プログラム ページの構成:

ページの構成
各ミニ プログラム ページは、同じパスにある同じ名前を持つ 4 つの異なるサフィックス ファイルで構成されます。たとえば、index.js、index.wxml、index .wxss、インデックス.json。

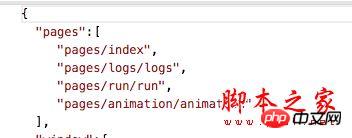
WeChat アプレットの各ページの [パス + ページ名] は app.json のページに記述する必要があり、ページ内の最初のページがアプレットのホームページになります。

パス
これら 4 つのファイルは、機能に応じて 3 つの部分に分けることができます:
構成: json ファイル
論理層: js ファイル
ビュー層: wxss.wxml ファイル
iOS の場合, ミニ プログラムの JavaScript コードは JavaScriptCore で実行されます
Android では、ミニ プログラムの JavaScript コードは X5 カーネルを通じて解析されます
開発ツールでは、ミニ プログラムの JavaScript コードは nwjs (chrome カーネル) で実行されます。したがって、開発ツール上での効果は実際の効果とは異なります。
2. コンポーネント
WeChat は主に 8 種類のコンポーネントを提供します:
ビューコンテナ、
基本コンテンツ、
フォームコンポーネント、
操作フィードバック、
ナビゲーション、
メディアコンポーネント、
Map、
Canvas
には、ビュー、スクロールビュー、ボタン、フォームなどの一般的に使用されるコンポーネントが含まれています。また、マップとキャンバスも提供します。
コンポーネントは主にビュー層に属し、htmlと同様にwxmlを通じて構造的にレイアウトされます。 css と同様に、wxss を通じてスタイルを変更します。
コンポーネントの使用構文の例:
これは、通常のビュー スタイルによって変更されたビューです。その他のコンポーネントと関連する使用方法については、公式ドキュメント - 表示するコンポーネント
3、API
ネットワーク
を参照してください。メディア
データ
場所
機器
インターフェース
開発インターフェース
ネットワークリクエストを使用するには、まずパブリックプラットフォームのミニプログラムアカウントにログインし、設定ページでドメイン名を設定する必要があります。ネットワーク リクエストには、通常の http リクエスト、アップロード、ダウンロード、ソケットが含まれます。基本的に、開発に必要なネットワーク要件を満たしています。
これらの API は論理レイヤーに属し、js ファイルで記述されています。
使用例:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)他の API の使用方法を確認するには、公式ドキュメント API にアクセスしてください。
4. コンパイルして実行します
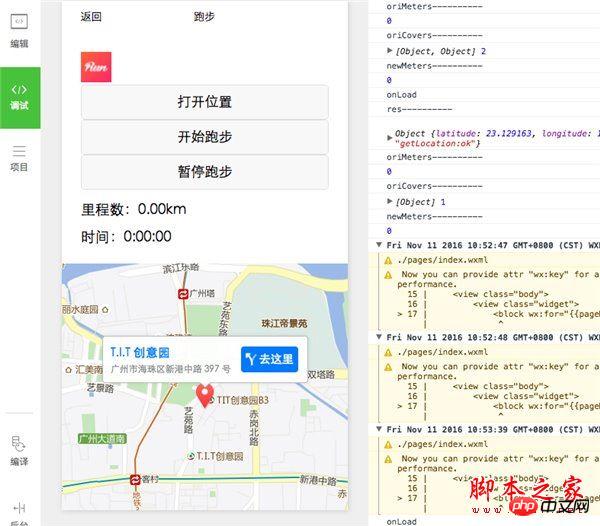
1. シミュレータ
一番下の層は、携帯電話で実行する場合とは多少異なります。 2. Really Machine
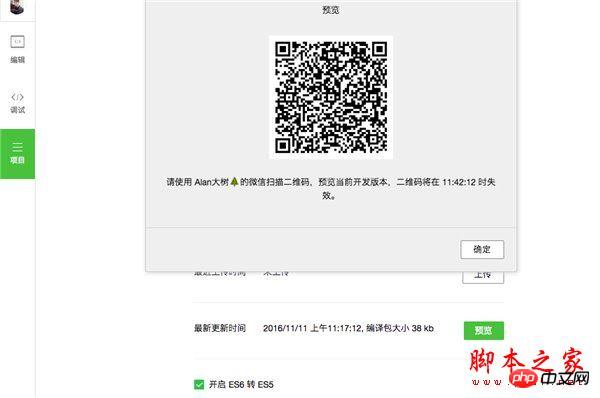
2. Really Machine
左側のオプション バーで項目を選択し、[プレビュー] をクリックすると、管理者の WeChat アカウントでスキャンして実際の効果を確認できます。マシン
練習 - 小さなプログラムを実行します。 

home.jpeg
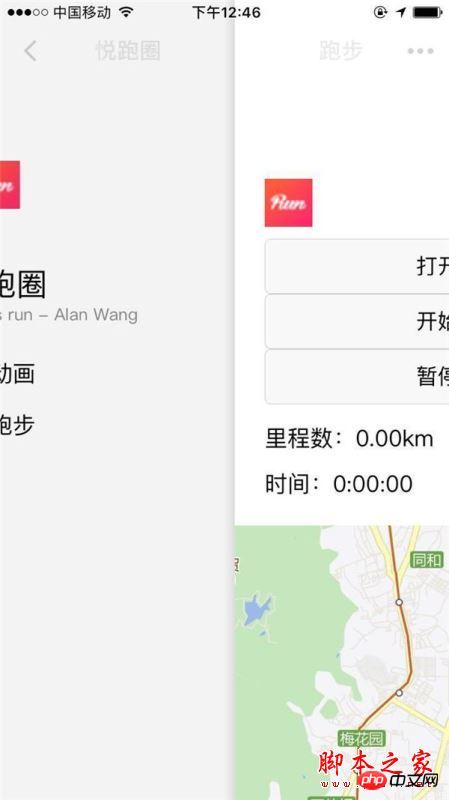
run.jpeg

 アイデア: 主にWeChatアプレットの位置API wx.getLocation() とマップコンポーネントmapを使用します。
アイデア: 主にWeChatアプレットの位置API wx.getLocation() とマップコンポーネントmapを使用します。
まずタイミング用のタイマーを実装し、wx.getLocation()で座標を取得し、取得した座標を配列に格納し、定期的に座標から走行距離を取得し、それを累積して合計走行距離を取得します。 、座標点も使用します
の接続に関する問題:
1. 現在、地図上に接続線を描く方法がないため、地図上に小さな赤い点を貼り付ける方法を使用しました。おおよその走行軌跡を表示し、大まかな走行軌跡を比較します。 2. API では火星座標 gcj02 タイプが使用されていますが、取得された座標は国際座標と類似しており、依然として偏差があります。
コアコード:すべてのコードを github-weChatApp-Run に置きます。ダウンロードして確認するか、スターを付けてください。将来的にはいくつかの最適化アップデートを行います。現時点では、これは全員が通信して学習するための単なる学習デモです。実際のアプリケーションにはさらに最適化が必要です。 上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連するおすすめ:
WeChat ミニ プログラム Amap SDKの解析以上がWeChat ミニ プログラムの開発: WeChat ミニ プログラムの実行の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64


