WeChat アプレットでプレースホルダー プロンプト テキストとボタンの選択/キャンセル ステータスを動的に設定する方法
この記事では主に、プレースホルダープロンプトテキストとボタンの選択/キャンセル状態を動的に設定するWeChatアプレットの方法を紹介します。これには、イベントバインディングと、this.setDataで属性データを動的に設定する関連操作スキルが含まれます。必要な友人はそれを参照してください
。この記事では、プレースホルダー プロンプト テキストとボタンの選択とキャンセルのステータスを動的に設定する WeChat アプレットの方法の例について説明しています。参考までに皆さんに共有してください。詳細は以下の通りです:
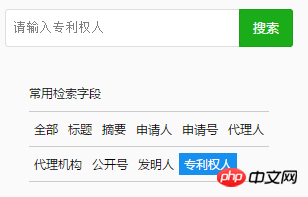
レンダリング表示



クリックイベントのプレースホルダーメソッドをバインドすることで、data-numの値を取得し、numがどのくらいに等しいかを判断しますjs を介して、class="{{num==X?'active':''}}" を介して表現します。式を使用して、どのタグが選択されているかを決定します (つまり、青い背景に白いテキスト)。
js は、data-key を取得することで、入力ボックス内のプレースホルダーの動的値を設定します。
wxml の内容:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>js 内容:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})以上が、皆様の学習に役立つことを願っています。内容については、PHP 中国語 Web サイトにご注意ください。
関連する推奨事項:
WeChat アプレットは、ボタンをクリックしてビュー ラベルの位置を移動する機能を実現します
WeChat アプレットは実現しますボタンをクリックしてフォントの色を変更する機能
以上がWeChat アプレットでプレースホルダー プロンプト テキストとボタンの選択/キャンセル ステータスを動的に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Win11でウィンドウオーバーレイとカスケード効果をキャンセルする方法
Jan 10, 2024 pm 02:50 PM
Win11でウィンドウオーバーレイとカスケード効果をキャンセルする方法
Jan 10, 2024 pm 02:50 PM
win11のデフォルトのウィンドウの重なりは非常に煩わしいので、多くの友人がウィンドウの重なりを解除したいのですが、解除方法がわかりません。実際には、関連するソフトウェアを使用するだけで済みます。 win11でウィンドウの重なりを解除する方法 方法1:タスクバーから解除する 1.Win11には独自の解除機能がないため、「startallback」をダウンロードする必要があります 2.ダウンロードが完了したら、圧縮パッケージを「解凍」します。解凍が完了したら、フォルダーを開いて、図示のインストール プログラムを実行してインストールを完了します。 。 3. インストールが完了したら、「コントロール パネル」を開き、右上隅の「表示方法」を「大きなアイコン」に変更する必要があります。 4. このようにして、「startallback」を見つけてクリックして開き、左側の「タスク」を入力します
 スタンバイ時の接続ステータス: 切断、理由: NIC 準拠
Feb 19, 2024 pm 03:15 PM
スタンバイ時の接続ステータス: 切断、理由: NIC 準拠
Feb 19, 2024 pm 03:15 PM
「イベント ログ メッセージの接続ステータスには、スタンバイ: NIC 準拠により切断されました。というメッセージが表示されます。これは、システムがスタンバイ モードで、ネットワーク インターフェイス カード (NIC) が切断されていることを意味します。これは通常、ネットワークの問題ですが、他の問題が発生する可能性もあります。 「スタンバイ接続が切断される原因は何ですか?」 スタンバイ接続が切断される原因は何ですか? NIC に準拠していますか? Windows イベント ビューアに「ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance」メッセージが表示された場合は、NIC またはネットワーク インターフェイス コントローラーに問題がある可能性があることを示しています。この状況は通常、
 Meituanでの注文をキャンセルする方法
Mar 07, 2024 pm 05:58 PM
Meituanでの注文をキャンセルする方法
Mar 07, 2024 pm 05:58 PM
Meituan を使用して注文する場合、ユーザーは希望しない注文をキャンセルすることができます。多くのユーザーは Meituan の注文をキャンセルする方法がわかりません。ユーザーは、マイ ページをクリックして受け取りたい注文を入力し、受け取りが必要な注文を選択します。キャンセルする場合は、「キャンセル」をクリックします。 Meituanの注文をキャンセルする方法 1. まず、Meituanのマイページをクリックして、受け取る注文を入力します。 2. 次に、キャンセルする必要がある注文をクリックして入力します。 3. 「注文をキャンセル」をクリックします。 4. [OK] をクリックして注文をキャンセルします。 5. 最後に、個人の状況に応じてキャンセルの理由を選択し、[送信] をクリックします。
 win11の画面ロックを解除するチュートリアル
Dec 31, 2023 pm 12:29 PM
win11の画面ロックを解除するチュートリアル
Dec 31, 2023 pm 12:29 PM
画面コンテンツを保護したり、電力を節約したりするために、スクリーン セーバーをオンにすることがよくありますが、スクリーン セーバーを終了した後、毎回パスワード ロックを再入力するのは非常に面倒です。 、スクリーンセーバーの設定でオフにすることができます。 Win11 の画面ロックを解除する方法: 1. まず、デスクトップの空白スペースを右クリックし、「個人用設定」を開きます。 2. 次に、右側にある「ロック画面インターフェイス」を見つけて開きます。 3. 次に、「スクリーン セーバー」を開きます。 4. 最後に、「復元時にログイン画面を表示する」にチェックを入れ、保存を確認して画面ロックを解除します。
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChat で耳マークをキャンセルする詳細な手順
Mar 25, 2024 pm 05:01 PM
WeChat で耳マークをキャンセルする詳細な手順
Mar 25, 2024 pm 05:01 PM
1. 耳のマークは音声受信モードです まず、WeChat を開きます。 2. 右下隅の「私」をクリックします。 3. 「設定」をクリックします。 4. チャットを見つけてクリックして入力します。 5. イヤホンを使用して音声を再生するのチェックを外します。
 Mango TVの自動更新はどこでキャンセルできますか?
Feb 28, 2024 pm 10:16 PM
Mango TVの自動更新はどこでキャンセルできますか?
Feb 28, 2024 pm 10:16 PM
多くのユーザーは、ビデオ ソフトウェアである Mango TV を体験すると、より多くの映画やテレビのリソース、より包括的なサービスを楽しむためにメンバーになることを選択します。 Mango TV メンバーシップ サービスを使用する過程で、ユーザーの中には、エキサイティングなコンテンツを見逃さないように割引を享受するために自動更新機能をオンにすることを選択する人もいます。ただし、ユーザーが会員サービスが必要なくなった場合や、支払い方法を変更したい場合、財産の安全を守るために、自動更新機能を解除することは非常に重要なことです。詳細については、この記事をフォローしてください。 Mango TVの会員自動更新をキャンセルするにはどうすればよいですか? 1. まず、Mango TV モバイル APP に [My] と入力し、[VIP メンバーシップ] を選択します。 2. 次に [チューブ] を見つけます。
 iQiyiの自動更新をキャンセルする方法 iQiyiの自動更新をキャンセルする方法
Feb 22, 2024 pm 04:46 PM
iQiyiの自動更新をキャンセルする方法 iQiyiの自動更新をキャンセルする方法
Feb 22, 2024 pm 04:46 PM
My Gold VIP会員インターフェースで管理自動更新機能を開いてキャンセルすることができます。チュートリアル 該当モデル: Huawei P50 システム: HarmonyOS2.0 バージョン: iQiyi 12.1.0 分析 1 携帯電話で iQiyi アプリを開き、マイページに入ります。 2 次に、ページの上部にある [ゴールド VIP メンバーシップ] をクリックし、[自動更新オプションの管理] をクリックします。 3. ポップアップ ウィンドウで [自動更新をキャンセル] をクリックします。興味がない場合は、キャンセルを続けてください。 4最後に自動更新をオフにすることを確認し、「理解しました。残酷に拒否するだけです」をクリックします。補足: Apple 携帯電話で iQiyi の自動更新機能をキャンセルする方法 1. 携帯電話の設定を開き、設定インターフェースの上部にある [AppleID] をクリックします。 2AppleIDインターフェースの[購読]をクリックして選択します




