WeChatミニプログラムショッピングモールシステム開発に必要なツール
この記事は主にWeChatミニプログラムショッピングモールシステム開発シリーズ - ツールを紹介します。一定の参考価値があり、興味のある友人はそれを参照できます。
WeChat ミニ プログラムはパブリック ベータ テスト用に公開されて以来、一夜にしてさまざまな技術コミュニティで人気になりました。ミニ プログラムは、誰もがよく知っていると思われるので、将来の価値については詳しく説明しません。簡単に言うと、ミニ プログラムは、将来のほとんどのアプリケーションで使用される新しいオペレーティング システムおよび新しいエコロジーとして理解できます。 WeChatミニプログラムにシナリオが与えられ、開発されます。その素晴らしさと誰もがすぐに始められる利便性に基づいて、WeChatミニプログラムモールの開発シリーズを特別に編集しました。今後もWeChatミニプログラムの技術記事を追加し続け、誰もがその方法を完全に理解できるようにします。 WeChatミニプログラムモールを迅速に開発します。
この記事では主に WeChat ミニ プログラムが公式に提供する開発ツールを紹介します。よく言われるように、良い仕事をしたいなら、まずツールを磨かなければなりません。
ミニ プログラム開発ドキュメントのアドレス https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
まず、WeChat ミニ プログラムによって提供されるコード エディター
ツールを入手する必要がありますアドレスを取得します: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107
ダウンロードアドレス 私たちのコンピューターシステムに応じて、対応するバージョンをダウンロードできます
インストール パッケージを直接ダブルクリックして開き、インストールを完了すると、デスクトップに  ツールを開くと、ツールを使用するには WeChat を介してスキャンしてログインする必要があることがわかります
ツールを開くと、ツールを使用するには WeChat を介してスキャンしてログインする必要があることがわかります
 このために、新しいローカルミニプログラムプロジェクトを作成することを選択します
このために、新しいローカルミニプログラムプロジェクトを作成することを選択します
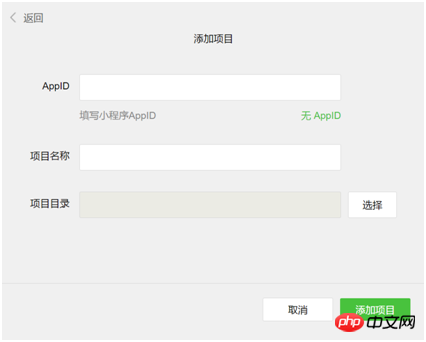
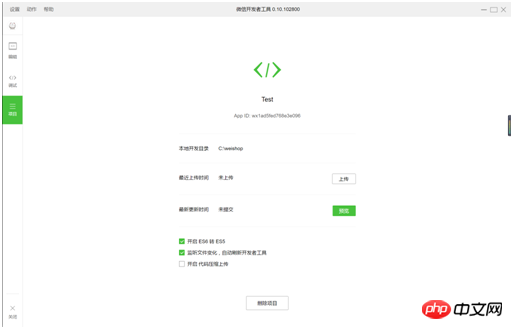
 ここでビルドしたプロジェクトのAPPID、プロジェクト名、ディレクトリを順番に入力します
ここでビルドしたプロジェクトのAPPID、プロジェクト名、ディレクトリを順番に入力します
登録パブリックベータミニプログラムの範囲は現在、企業、政府、メディア、その他の組織に公開されています。つまり、個人が登録する方法はありません。そのため、登録範囲内にない人は、APPID なしで開発することを選択できます

すでにお持ちの場合は、https://mp.weixin.qq.com のバックグラウンドにログインし、設定 APPID でミニ プログラムを表示できます
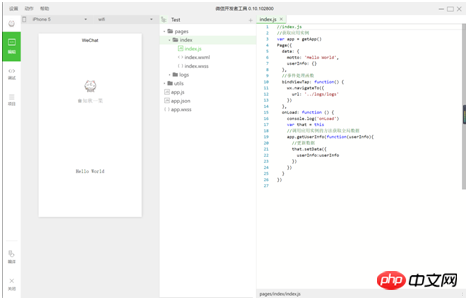
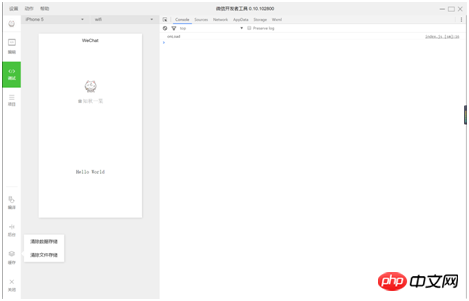
上記の手順を完了してプロジェクトを追加すると、エディターインターフェイスに入ります
 エディターは主に、編集、デバッグ、プロジェクトの 3 つのモジュールに分かれています。
エディターは主に、編集、デバッグ、プロジェクトの 3 つのモジュールに分かれています。  編集: main 関数はコード エディターの関数と同等です。
編集: main 関数はコード エディターの関数と同等です。
これはデバッグ インターフェイスで確認できます。これは、Goole ブラウザーを使用して H5 Web サイトを開発する場合と似ています。使い慣れた味を取り戻す時期ではありませんか?  デバッグ インターフェイスで手動でコンパイルできます。 (ここで、ファイルの変更を自動的に監視し、ファイルをコンパイルするようにプロジェクト モジュールをセットアップすることもできます)
デバッグ インターフェイスで手動でコンパイルできます。 (ここで、ファイルの変更を自動的に監視し、ファイルをコンパイルするようにプロジェクト モジュールをセットアップすることもできます)

さらに、私の意見では、以下のプレビュー機能が IDE 全体の唯一のハイライトかもしれません。皆さんご存知のとおり、これまで H5 ウェブサイトを構築する際に最も頭を悩ませたのは、ブラウザ シミュレーターでは問題ありませんでしたが、実際の携帯電話で表示すると、さまざまな互換性の問題がありました。ページ完成後すぐにアップロードし、QRコードを読み取ることでプレビューできる機能です。 
プレビューは、現在の IDE と同じ WeChat ID を持つ携帯電話でのみ実行できることに注意してください。他の携帯電話では、WeChat スキャン経由でプレビューすることはできません。
さて、今日は WeChat IDE を紹介します。次の章では、ミニ プログラムを段階的に実装していきます
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。その他の関連コンテンツにも注目してください。
関連する推奨事項:
WeChatミニプログラムショッピングモールシステム開発のディレクトリ構造の紹介
以上がWeChatミニプログラムショッピングモールシステム開発に必要なツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 買い物リストの作成方法: iPhone のリマインダー アプリを使用する
Dec 01, 2023 pm 03:37 PM
買い物リストの作成方法: iPhone のリマインダー アプリを使用する
Dec 01, 2023 pm 03:37 PM
iOS 17 で、Apple は食料品の買い物に出かけるときに役立つ便利な小さなリスト機能をリマインダー アプリに追加しました。この記事を読んで使い方を学び、店舗に行く時間を短縮しましょう。新しい「食料品」リスト タイプ (米国外では「ショッピング」という名前) を使用してリストを作成すると、さまざまな食品や食料品を入力し、カテゴリー別に自動的に整理できます。この構成により、食料品店や買い物中に必要なものを簡単に見つけることができます。アラートで利用できるカテゴリ タイプには、農産物、パンとシリアル、冷凍食品、スナックとキャンディー、肉、乳製品、卵とチーズ、焼き菓子、焼き菓子、家庭用品、パーソナルケアとウェルネス、ワイン、ビールと蒸留酒が含まれます。以下はiOS17で作成したものです
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?人気のモバイル アプリケーション開発プラットフォームとして、WeChat アプレットはますます多くの開発者によって使用されています。 WeChat ミニ プログラムでは、中古取引が一般的な機能要件です。この記事では、PHP を使用して WeChat アプレットの中古取引機能を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 開発を開始する前に、以下の条件が満たされていることを確認する必要があります。ミニ プログラムの AppID の登録やミニ プログラムのバックグラウンドでの設定など、WeChat ミニ プログラムの開発環境がセットアップされていること。




