vue コンポーネントを npm に公開する方法
vue コンポーネントを npm に公開する簡単な方法と手順を説明します。必要な友達は一緒に学び、参照することができます。
1.0 新しいプロジェクト
1.1 プロジェクトを初期化します
npm init と入力し、その後必要なものを入力します
新しい src ディレクトリを作成し、src ディレクトリにalert.vue を作成します
$ npm init $ mkdir src $ cd src $ touch alert.vue

最後のディレクトリ構造

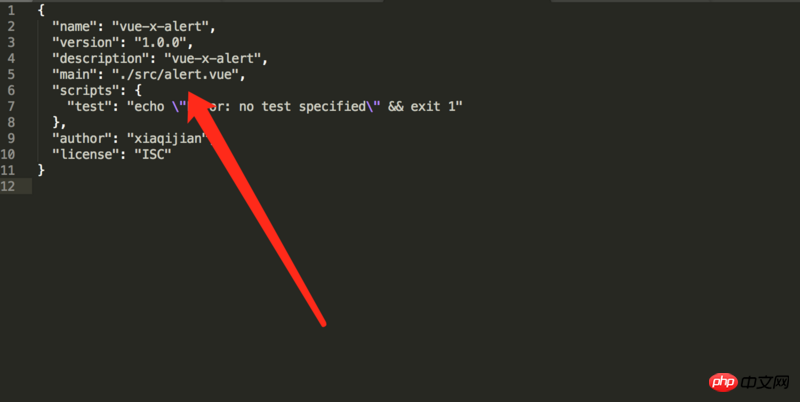
1.2 エントリファイルを変更します
package.jsonを開いて変更します

1.3 コンポーネントの内容を書きます
このコンポーネントの内容は自由に記述できます。最初にテストしてみましょう。これは次のとおりです書いたこと
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>2.0 npmを登録する
npm公式サイトを開いて登録し、登録したアカウントとパスワードnpm-urlを覚えておく
2.1 npmにログインして公開する
$ npm login // 登录 $ npm publish

2.3 npmを開いて、リリースしたばかりのコンポーネント

上記は私があなたのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
関連記事:
以上がvue コンポーネントを npm に公開する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 npm Reactインストールエラーが発生した場合の対処方法
Dec 27, 2022 am 11:25 AM
npm Reactインストールエラーが発生した場合の対処方法
Dec 27, 2022 am 11:25 AM
npm 反応インストール エラーの解決策: 1. プロジェクトで「package.json」ファイルを開き、依存関係オブジェクトを見つけます; 2. 「react.json」を「devDependency」に移動します; 3. ターミナルで「npm Audit」を実行します -- Production」を実行して警告を修正します。
 JavaScript パッケージマネージャーの比較: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript パッケージマネージャーの比較: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
この記事では、3 つの JavaScript パッケージ マネージャー (npm、yarn、pnpm) について説明し、これら 3 つのパッケージ マネージャーを比較し、npm、yarn、pnpm の違いと関係について説明します。助けてください。質問がある場合は、指摘してください。
 package.json と package-lock.json を分析した記事
Sep 01, 2022 pm 08:02 PM
package.json と package-lock.json を分析した記事
Sep 01, 2022 pm 08:02 PM
この記事では、package.json ファイルと package-lock.json ファイルについて詳しく説明します。
 ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードがnpmコマンドを使用できない場合はどうすればよいですか?
Feb 08, 2023 am 10:09 AM
ノードが npm コマンドを使用できない理由は、環境変数が正しく設定されていないためです。解決策は次のとおりです: 1. 「システムのプロパティ」を開きます; 2. 「環境変数」->「システム変数」を見つけて、環境を編集します。変数; 3.nodejs フォルダーの場所を見つけます; 4.「OK」をクリックします。
 国内ミラー(タオバオミラー)のnpm設定について話しましょう
Aug 09, 2022 pm 12:06 PM
国内ミラー(タオバオミラー)のnpm設定について話しましょう
Aug 09, 2022 pm 12:06 PM
npm は、node.js ライブラリのパッケージ管理ツールです。ミラー アドレスが海外であるため、ライブラリのインストールが遅くなります。ミラー アドレスを国内のアドレス (淘宝ミラー) に変更すると、インストール速度が向上します。図書館。
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。
 Vue はコンポーネントの再利用と拡張をどのように実装しますか?
Jun 27, 2023 am 10:22 AM
Vue はコンポーネントの再利用と拡張をどのように実装しますか?
Jun 27, 2023 am 10:22 AM
フロントエンド テクノロジの継続的な開発により、Vue はフロントエンド開発で人気のあるフレームワークの 1 つになりました。 Vue では、コンポーネントは中心的な概念の 1 つであり、これによりページをより小さく管理しやすい部分に分割できるため、開発効率とコードの再利用性が向上します。この記事では、Vue がコンポーネントの再利用と拡張を実装する方法に焦点を当てます。 1. Vue コンポーネントの再利用ミックスイン ミックスインは、Vue でコンポーネント オプションを共有する方法です。ミックスインを使用すると、複数のコンポーネントのコンポーネント オプションを単一のオブジェクトに結合して最大限に活用できます。
 この記事は、npm の原理を理解するのに役立ちます。
Aug 09, 2022 am 09:23 AM
この記事は、npm の原理を理解するのに役立ちます。
Aug 09, 2022 am 09:23 AM
npm は JavaScript 界のパッケージ管理ツールであり、Node.js プラットフォームのデフォルトのパッケージ管理ツールです。 npm を通じて、コードのインストール、共有、配布、プロジェクトの依存関係の管理を行うことができます。この記事では npm の原則について説明します。お役に立てれば幸いです。




