
この記事は主にWeChatミニプログラムのタッチイベントに関する情報を紹介します。ここで、エディターは必要な知識を整理するのに役立ちます。
WeChat ミニプログラムタッチイベント:
WeChat ミニプログラムの「イベント」は非常に興味深いです。ドキュメントを読んだ後、その機能が非常に完成しており、イベントを親ノードに渡すことができ、このイベントに出力される情報が非常に透明なので、デバッグに非常に便利であることがわかりました。
次に、ここにドキュメントをコピーします
元のアドレス: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》イベントとは
イベントは、ビュー層からロジック層への通信方法です。
イベントは、ユーザーの行動をロジック層にフィードバックして処理できます。
イベントはコンポーネントにバインドでき、トリガーイベントに達すると、ロジック層の対応するイベント処理関数が実行されます。
Event オブジェクトは、ID、データセット、タッチなどの追加情報を運ぶことができます。
イベントの使用方法
コンポーネントでイベントハンドラー関数をバインドします。
bindtap など、ユーザーがコンポーネントをクリックすると、対応するイベント処理関数がページの対応するページで見つかります。
Page({
tapName: function(event) {
console.log(event)
}
}){
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}イベントの分類
活発なイベントとそうでないイベントバブリング イベント:
バブル イベント: コンポーネント上のイベントがトリガーされると、イベントは親ノードに配信されます。
非バブリングイベント: コンポーネント上のイベントがトリガーされると、イベントは親ノードに配信されません。
touchstart 指タッチ
》》》イベントバインディング
の書き方イベント バインディングは、キーと値の形式でコンポーネントのプロパティと同じです。
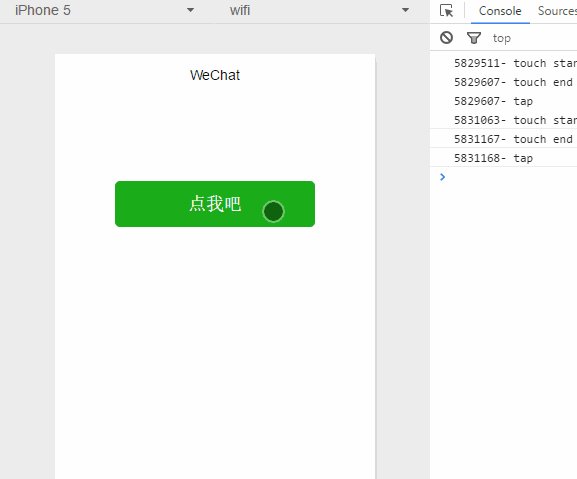
1. クリック
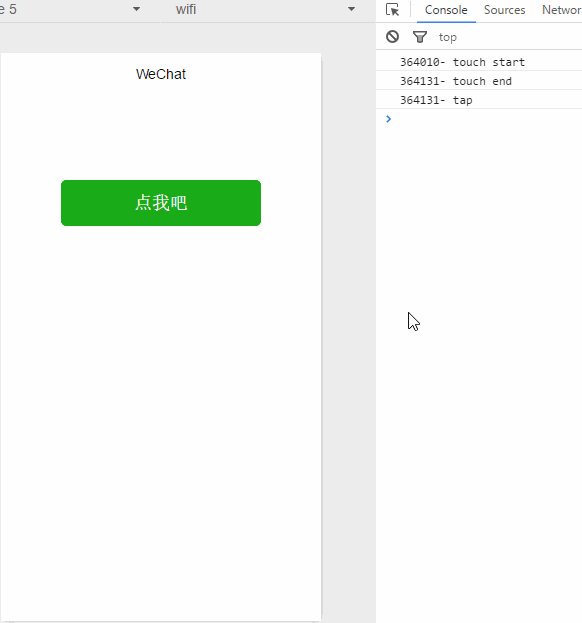
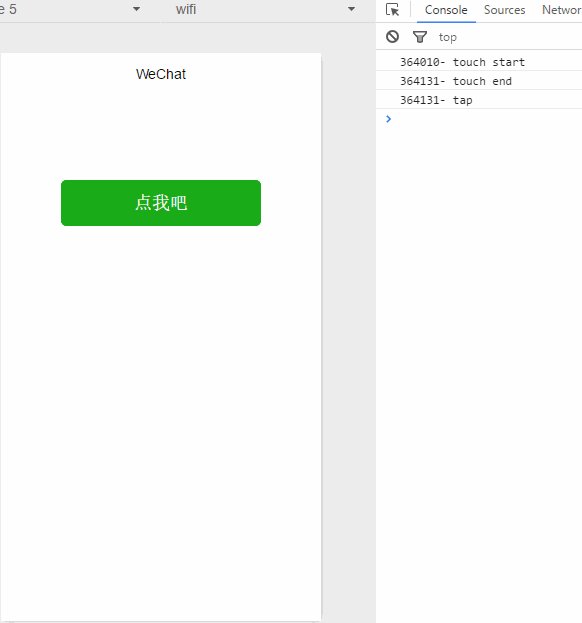
クリックイベントはタッチスタートとタッチエンドで構成され、タップイベントはタッチエンドの後にトリガーされます。
<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}
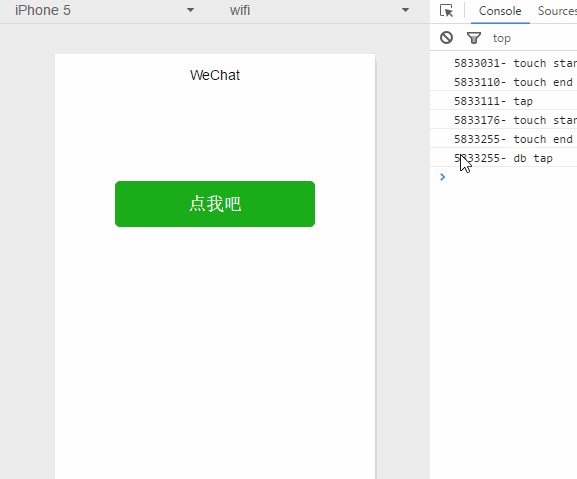
2. ダブルクリック
この 2 つのクリック イベントの間隔は 300 ミリ秒未満であり、WeChat 公式のダブルクリックとみなされます。ドキュメントにはダブルクリック イベントがないため、開発者自身が定義して処理する必要があります。
<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

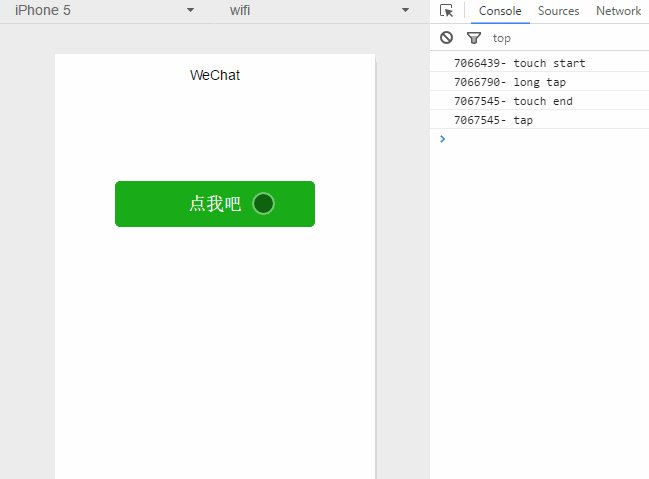
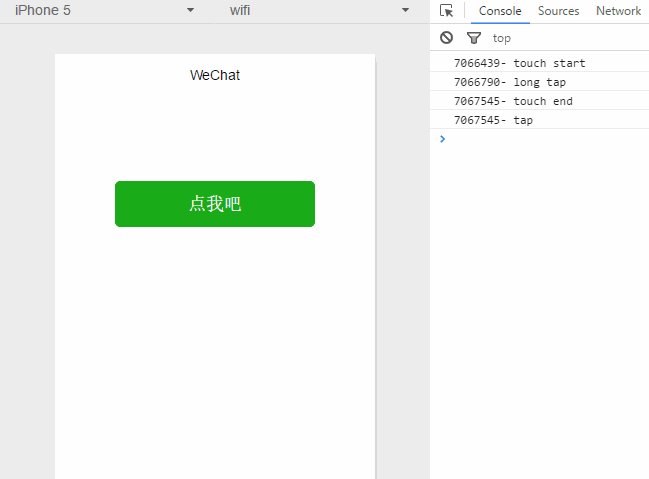
3. 長押し
指がイベントに触れた後、350ms 以上放置します。
<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}
イベント
| クリック | タッチスタート→タッチエンド→タップ |
|---|---|
| ダブルクリック | タッチスタート→タッチエンド→タップ→タッチスタート→タッチエンド→タップ |
| タッチスタート → ロングタップ→タッチエンド→タップ | |