WeChat アプレットを使用してショッピング カート機能を実装する方法
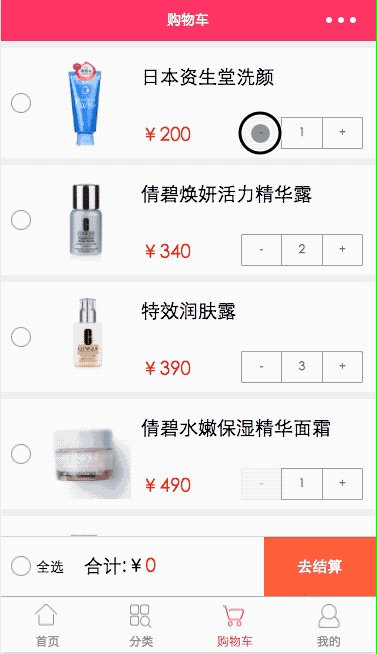
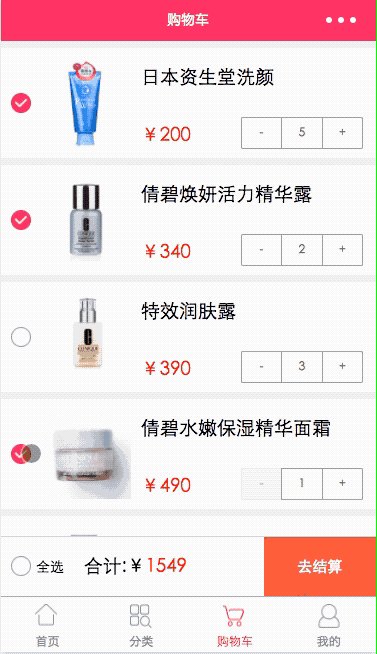
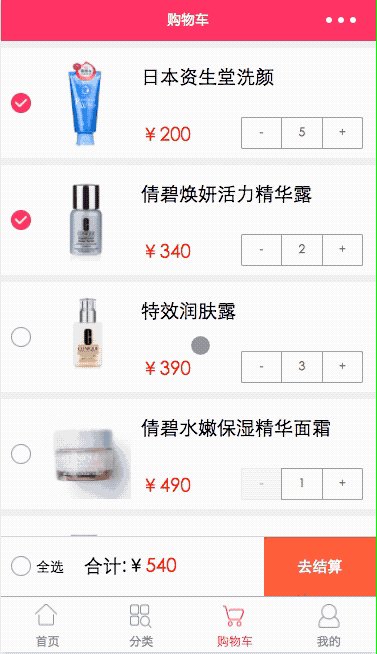
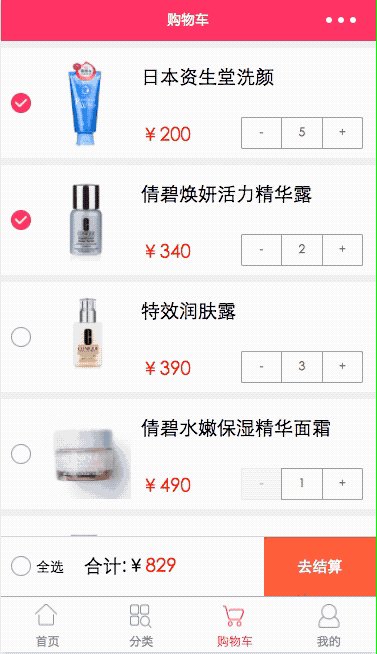
この記事では主にWeChatミニプログラムの実践編でショッピングカートの機能実装を詳しく紹介していますので、興味のある方は詳細をご覧ください。皆さん、もう半月近く書いていないのですが、書くと少し体が固くなっています。なぜ更新していないのかというと、コーダーも仕事に行かなければならず、忙しかったからです。最近仕事が減って記事を書いても全然評価されなくて、もうやる気がなくなって諦めかけていました。韓国の卒業生の読者である曹明さん、私を応援し、励ましてくれて、次の更新を楽しみにしています。本当に感動して、私の戦闘力がすぐに回復しました。さて、センセーショナルな話は終わりました。今日の焦点であるショッピング カートについて話しましょう。ショッピング カートのインターフェイスの実装は難しくありませんが、難しいのは、それが小さなプログラムであっても、アプリであっても、内部のロジックを扱うことです。 、ショッピング カートのロジックが最も難しいです。次に、ショッピング カートの実装方法を説明します。まず、ショッピング カートのレンダリングを見てみましょう
cart.wxml
<import src="/template/quantity/index.wxml" />
<scroll-view class="scroll" scroll-y="true">
<view class="separate"></view>
<view wx:for="{{carts}}">
<view class="cart_container">
<image class="item-select" bindtap="switchSelect" data-index="{{index}}" data-id="{{index}}" src="{{item.isSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<image class="item-image" src="{{item.pic}}"></image>
<view class="column">
<text class="title">{{item.name}}</text>
<view class="row">
<text class="sku-price">¥</text>
<text class="sku-price">{{item.price}}</text>
<view class="sku">
<template is="quantity" data="{{ ...item.count, componentId: index }}" />
</view>
</view>
</view>
</view>
<view class="separate"></view>
</view>
</scroll-view>
<view class="bottom_total">
<view class="bottom_line"></view>
<view class="row">
<image class="item-allselect" bindtap="allSelect" src="{{isAllSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<text class="small_text">全选</text>
<text>合计:¥ </text>
<text class="price">{{totalMoney}}</text>
<button class="button-red" bindtap="toBuy" formType="submit">去结算</button>
</view>
</view>。レイアウトは非常に複雑ではありません。ショッピング カートの項目をループする循環リストに加えて、決済用の下部コントロールも追加する必要があるので、その場合は循環リストの外側にスクロール ビューを追加する必要があります。データ量が多いので、スクロールしてください。 -view に慣れていない場合は、過去の記事に説明がありますので、ご自身で読んでください 
/* pages/cart/cart.wxss */
.cart_container {
display: flex;
flex-direction: row;
}
.scroll {
margin-bottom: 120rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.sku {
margin-top: 60rpx;
margin-left: 100rpx;
}
.sku-price {
color: red;
position: relative;
margin-top: 70rpx;
}
.price {
color: red;
position: relative;
}
.title {
font-size: 38rpx;
margin-top: 40rpx;
}
.small_text {
font-size: 28rpx;
margin-right: 40rpx;
margin-left: 10rpx;
}
.item-select {
width: 40rpx;
height: 40rpx;
margin-top: 90rpx;
margin-left: 20rpx;
}
.item-allselect {
width: 40rpx;
height: 40rpx;
margin-left: 20rpx;
}
.item-image {
width: 180rpx;
height: 180rpx;
margin: 20rpx;
}
.bottom_line {
width: 100%;
height: 2rpx;
background: lightgray;
}
.bottom_total {
position: fixed;
display: flex;
flex-direction: column;
bottom: 0;
width: 100%;
height: 120rpx;
line-height: 120rpx;
background: white;
}
.button-red {
background-color: #f44336; /* 红色 */
}
button {
position: fixed;
right: 0;
color: white;
text-align: center;
display: inline-block;
font-size: 30rpx;
border-radius: 0rpx;
width: 30%;
height: 120rpx;
line-height: 120rpx;
}// pages/cart/cart.js
var Temp = require('../../template/contract.js');
Page(Object.assign({}, Temp.Quantity, {
data: {
isAllSelect:false,
totalMoney:0,
// 商品详情介绍
carts: [
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg",
name:"日本资生堂洗颜",
price:200,
isSelect:false,
// 数据设定
count: {
quantity: 2,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058301941.jpg',
name: "倩碧焕妍活力精华露",
price: 340,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
name: "特效润肤露",
price: 390,
isSelect: false,
// 数据设定
count: {
quantity: 3,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058228431.jpg',
name: "倩碧水嫩保湿精华面霜",
price: 490,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
name: "兰蔻清莹柔肤爽肤水",
price: 289,
isSelect: false,
// 数据设定
count: {
quantity: 10,
min: 1,
max: 20
},
},
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148057921620_middle.jpg",
name: "LANCOME兰蔻小黑瓶精华",
price: 230,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
],
},
//勾选事件处理函数
switchSelect: function (e) {
// 获取item项的id,和数组的下标值
var Allprice = 0,i=0;
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
this.data.carts[index].isSelect = !this.data.carts[index].isSelect;
//价钱统计
if (this.data.carts[index].isSelect) {
this.data.totalMoney = this.data.totalMoney + this.data.carts[index].price;
}
else {
this.data.totalMoney = this.data.totalMoney - this.data.carts[index].price;
}
//是否全选判断
for (i = 0; i < this.data.carts.length; i++) {
Allprice = Allprice + this.data.carts[i].price;
}
if (Allprice == this.data.totalMoney)
{
this.data.isAllSelect=true;
}
else
{
this.data.isAllSelect = false;
}
this.setData({
carts: this.data.carts,
totalMoney: this.data.totalMoney,
isAllSelect: this.data.isAllSelect,
})
},
//全选
allSelect: function (e) {
//处理全选逻辑
let i = 0;
if (!this.data.isAllSelect)
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = true;
this.data.totalMoney = this.data.totalMoney + this.data.carts[i].price;
}
}
else
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = false;
}
this.data.totalMoney=0;
}
this.setData({
carts: this.data.carts,
isAllSelect: !this.data.isAllSelect,
totalMoney: this.data.totalMoney,
})
},
// 去结算
toBuy() {
wx.showToast({
title: '去结算',
icon: 'success',
duration: 3000
});
this.setData({
showDialog: !this.data.showDialog
});
},
//数量变化处理
handleQuantityChange(e) {
var componentId = e.componentId;
var quantity = e.quantity;
this.data.carts[componentId].count.quantity = quantity;
this.setData({
carts: this.data.carts,
});
}
}));- カート: ショッピングカー商品データ
- switchSelectチェックボタン
- に必要な論理処理は、すべてがチェックされているかどうかを判断することです。すべてがチェックされている場合、下部の全選択ボタンが点灯します。判断基準は、価格が合計金額と等しいかどうかです。もちろん、これは単なる判断方法です。読者はチェックの数で判断することもできます
- this.setData、データを更新、ここがポイント、各処理データ完成後は忘れずにデータ更新
- allSelect 全選択ボタンの論理処理
- すべてを選択すると、各項目のチェックアイコンが点灯し、合計金額が計算されます。すべてが選択されていない場合は、データが0
に更新されます。
WeChatアプレットデータ処理
1. データメソッドの変更
data:{
name:'我是初始化的name'
}this.data.name='我是代码君data'
this.setData({
name:'我是代码君setData'
})2 番目に、オブジェクト配列を変更します
data:{
person:{
name:'代码君',
city:'厦门'
}
}this.setData({
person:{
name:'新代码君',
city:'湖南'
}
})this.setData({
'person.name': '代码君只修改名字'
})
//多个数组用这个
this.setData({
'person[0].name': '代码君只修改名字'
})1. データの追加 concat
//假设这一段是我们要新增的数组
var newarray = [{
name:'增加的数据--'+new Date().getTime() ,
}];
//向前--用newarray与this.data.list合拼
this.data.list = newarray.concat(this.data.list);
//向后--用this.data.list与newarray合拼
this.data.list = this.data.list.concat(newarray);2. データの削除 splice() はデータを削除し、削除されたデータを返します
//删除
remove:function (e){
var dataset = e.target.dataset;
var Index = dataset.index;
//通过index识别要删除第几条数据,第二个数据为要删除的项目数量,通常为1
this.data.list.splice(Index,1);
//渲染数据
this.setData({
list:this.data.list
});
}上記は私が皆さんのためにまとめたものです。将来的には誰にとっても役立つでしょう。
関連記事:
データセットを使用して画像の遅延読み込みを実現する方法 jquery のモバイル タッチ スクリーン スライド機能について Mac に nvm をインストールする方法 (詳細なチュートリアル)以上がWeChat アプレットを使用してショッピング カート機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 Javaで簡単なショッピングカート機能を実装するにはどうすればよいですか?
Nov 02, 2023 am 11:56 AM
Javaで簡単なショッピングカート機能を実装するにはどうすればよいですか?
Nov 02, 2023 am 11:56 AM
Javaで簡単なショッピングカート機能を実装するにはどうすればよいですか?ショッピング カートはオンライン ストアの重要な機能で、ユーザーが購入したい商品をショッピング カートに追加して商品を管理できるようにします。 Java では、オブジェクト指向のアプローチを使用して、単純なショッピング カート機能を実装できます。まず、製品カテゴリを定義する必要があります。このクラスには、製品名、価格、数量などの属性と、対応する Getter メソッドと Setter メソッドが含まれています。例: publicclassProduct
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 実践チュートリアル:PHPとMySQLを使ったショッピングカート機能の詳細解説
Mar 15, 2024 pm 12:27 PM
実践チュートリアル:PHPとMySQLを使ったショッピングカート機能の詳細解説
Mar 15, 2024 pm 12:27 PM
実践講座:PHPとMySQLを使ったショッピングカート機能の詳細解説 ショッピングカート機能はWebサイト制作においてよく使われる機能の一つで、ユーザーはショッピングカートを通じて、買いたい商品を簡単にショッピングカートに追加することができ、その後、決済と支払いに進みます。この記事では、PHP と MySQL を使用して単純なショッピング カート機能を実装する方法を詳しく説明し、具体的なコード例を示します。データベースとデータ テーブルを作成するには、まず製品情報を保存するためのデータ テーブルを MySQL データベースに作成する必要があります。以下は簡単なデータテーブルです。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 MySQL でモールのショッピング カート テーブル構造を設計するにはどうすればよいですか?
Oct 30, 2023 pm 02:12 PM
MySQL でモールのショッピング カート テーブル構造を設計するにはどうすればよいですか?
Oct 30, 2023 pm 02:12 PM
MySQL でモールのショッピング カート テーブル構造を設計するにはどうすればよいですか?電子商取引の急速な発展に伴い、ショッピング カートはオンライン モールの重要な部分になりました。ショッピング カートは、ユーザーが購入した商品と関連情報を保存するために使用され、ユーザーに便利で迅速なショッピング体験を提供します。 MySQL で合理的なショッピング カート テーブル構造を設計すると、開発者がショッピング カート データを効果的に保存および管理するのに役立ちます。この記事では、MySQL でモールのショッピング カート テーブル構造を設計する方法を紹介し、いくつかの具体的なコード例を示します。まず、ショッピング カート テーブルには以下が含まれている必要があります。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。




