WeChat ミニ プログラムのページ読み込みのコードについて
この記事では主にWeChatアプレットのページロードのサンプルコードを紹介していますが、編集者が非常に良いと思ったので、参考として共有します。エディターをフォローして見てみましょう
ドキュメントを整理し、WeChat アプレットのページ読み込み用のコードを検索し、整理して共有用に少し合理化します。
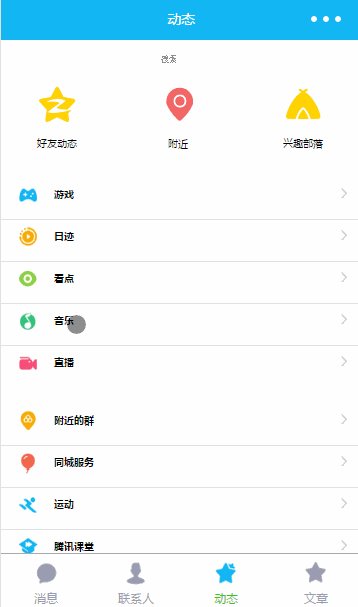
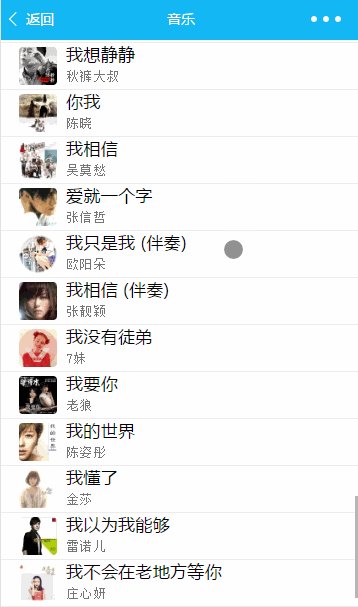
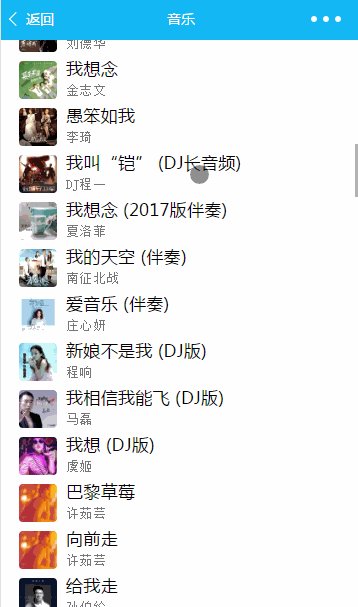
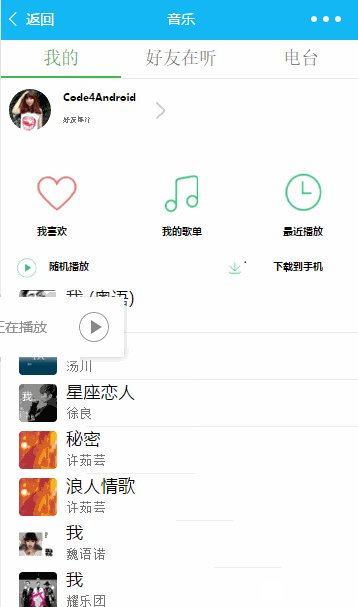
ページング読み込み機能は頻繁に発生するはずで、Weibo、QQ、WeChat モーメント、ニュース アプリケーションなどの多くのアプリケーション シナリオがあり、すべてにページング読み込み機能があり、ユーザーのトラフィックを節約するだけでなく、パフォーマンスも向上します。ユーザー体験。そこで今日の記事は、WeChat アプレットにページ読み込み機能を実装する方法を紹介します。いつものように、最初にソース コードとレンダリングをアップロードします。
ソースコードポータル

このような機能を実装するには、通常、データをリクエストするときにリクエストされている現在のページ数と、ページのサイズ (各ページに表示される数) を追加する必要があります。一部のインターフェイスでは、リクエスト データの開始オフセットと量および終了オフセットも使用します。たとえば、1 ページに 10 個のデータを表示する場合、最初のリクエスト (最初のページ) は 0 で始まり、終了します。 2 ページ目は 10 から 19 などになります。
ページング読み込み機能を実装したいので、最も重要なことはプルダウンとプルアップの処理イベントです。プルアップとプルダウンのトリガー イベントは WeChat アプレットにパッケージ化されています。以下の通り
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},あなたはこれを初めて知るかもしれません。WeChat ミニプログラムのファンは、なぜプルアップ関数とプルダウン関数を書き換える必要があるのに、なぜプルしたときに関数がコールバックしないのかという疑問に遭遇するでしょう。上げるか下げるか?パニックにならないでください。これら 2 つの関数を書き直すことに加えて、次のコードも JSON 設定ファイルに追加する必要があるからです
{
"enablePullDownRefresh": true
}上記のコードでは、プルアップまたはプルダウンするたびに、フェーズが対応する機能がトリガーされます。
dataにデータを作成します
data: {
page: 1,
pageSize: 30,
hasMoreData: true,
contentlist: [],
},pageはデータをリクエストするときの現在のページ、pageSizeは各ページのデータのサイズ、hasMoreDataはプルアップ時にデータをリクエストし続けるために使用されます、つまり、もっとありますデータ?ネットワーク要求データが成功したとき、要求されたデータの長さが pageSize: 30 未満の場合は、それ以上データがないことを意味します。要求されたデータ長が 30 の場合は、さらにデータがあることを意味します。 hasMoreData が永続的に変更され、ページ番号が 1 ずつ増加します。ページがプルダウンされると、最初にページが 1 に変更され、データ クエリが成功するとデータがクエリされます。ページが 1 の場合、取得したデータはコンテンツリストに直接割り当てられます。ページの数が 1 より大きい場合、要求されたデータはコンテンツリストに追加されます。このようにして、ページロード機能を実現することができる。
上記の分析により、ページング読み込みの実装が明確に理解できたので、次にコードの実装を紹介します。
getMusicInfo: function (message) {
var that = this
var data = {
showapi_appid: '25158',
showapi_sign: 'c0d685445898438f8c12ee8e93c2ee74',
keyword: '我',
page: that.data.page
}
network.requestLoading('https://route.showapi.com/213-1', data, message, function (res) {
console.log(res)
var contentlistTem = that.data.contentlist
if (res.showapi_res_code == 0) {
if (that.data.page == 1) {
contentlistTem = []
}
var contentlist = res.showapi_res_body.pagebean.contentlist
if (contentlist.length < that.data.pageSize) {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: false
})
} else {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: true,
page: that.data.page + 1
})
}
} else {
wx.showToast({
title: res.showapi_res_error,
})
}
}, function (res) {
wx.showToast({
title: '加载数据失败',
})
})
}, 上記の関数は、音楽リスト情報を取得するためのリクエスト処理ロジックです。この関数は、データをロードするときにプロンプト情報を表示するために使用されるパラメーター メッセージを持っています。データを更新している場合、プルアップ時に、さらにデータをロードしていることを示すメッセージが表示されます。
次に、次のように、ページに入るときに一度、つまり onLoad 関数でデータの読み込みを開始します
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this
that.getMusicInfo('正在加载数据...')
},その後、プルアップ関数とドロップダウン関数の実装は次のようになります
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.data.page = 1
this.getMusicInfo('正在刷新数据')
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.hasMoreData) {
this.getMusicInfo('加载更多数据')
} else {
wx.showToast({
title: '没有更多数据',
})
}
},
上記はこの記事の概要です。すべての内容が皆様の学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
WeChat ミニ プログラムで画像選択領域のトリミングを実装する方法
WeChat ミニ プログラム
ページジャンプとパラメータ転送の紹介
以上がWeChat ミニ プログラムのページ読み込みのコードについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64


