
この記事では、WeChat ミニ プログラム (3) tabBar の下部ナビゲーションの詳細についての関連情報を主に紹介します。必要な友達は参照してください。

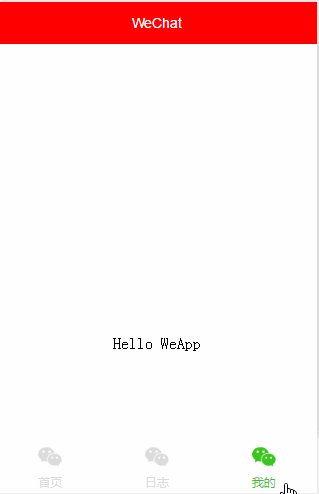
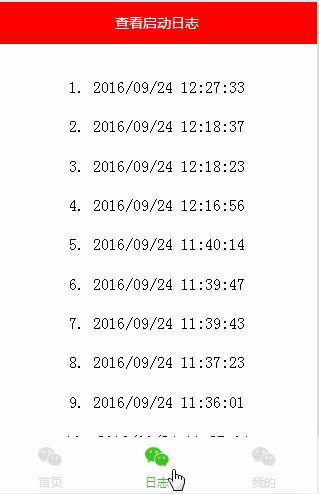
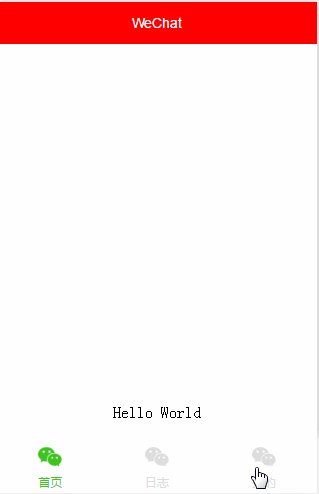
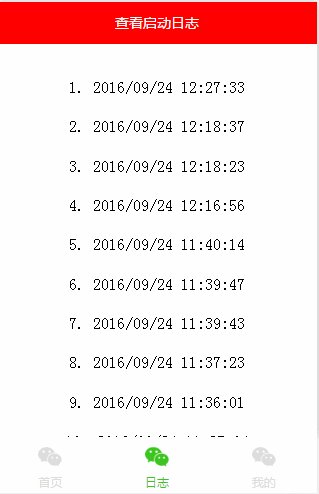
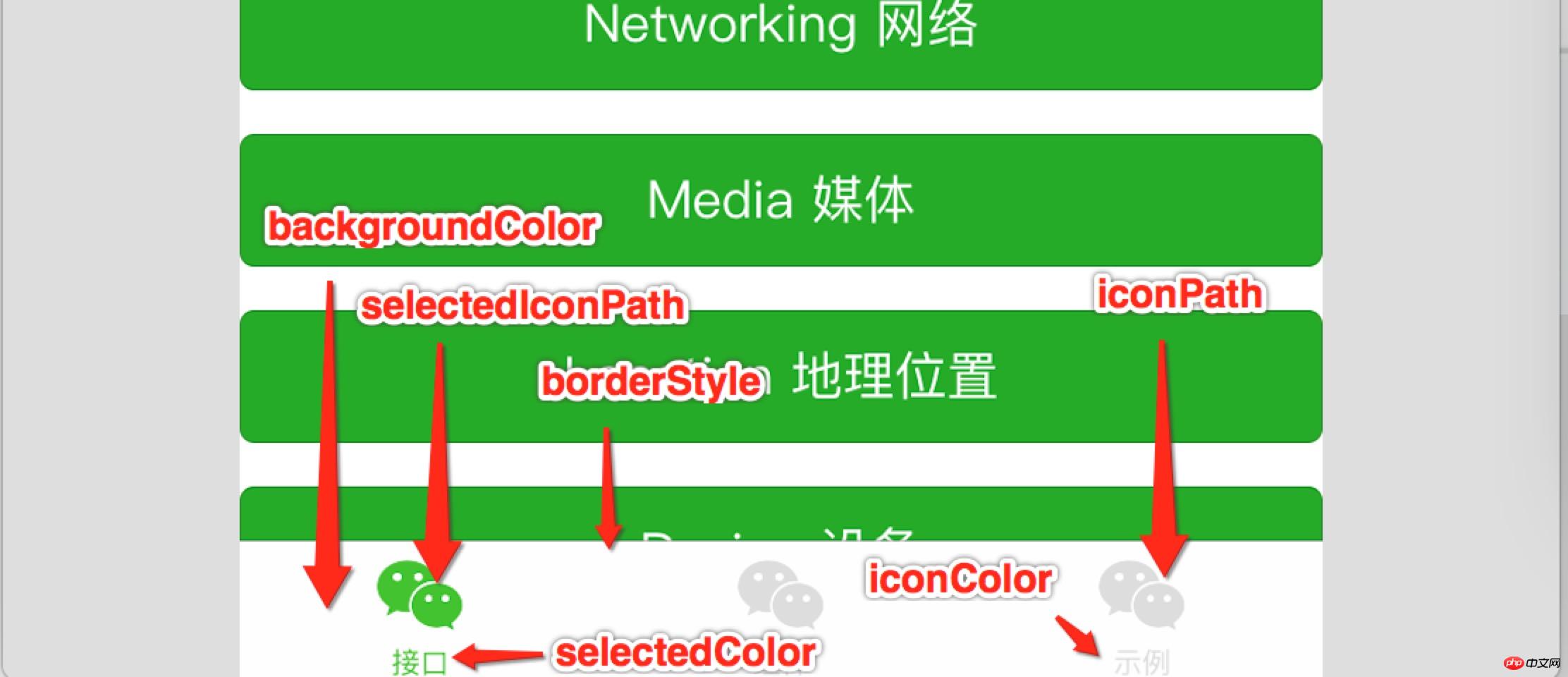
tabBar には少なくとも 2 つ、最大 5 つの項目オプションが必要であることに注意してください
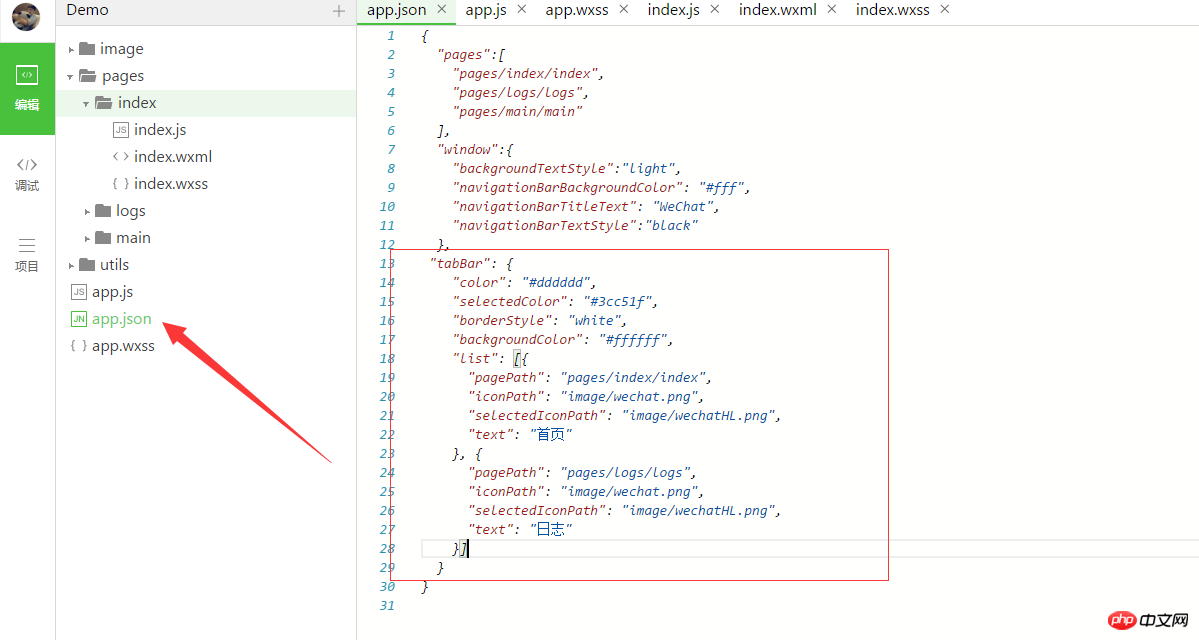
主な属性: tabBar 全体の属性設定の場合:



関連記事:
hello WeApp アイコン コンポーネント Windows アクションシート
アプリケーション ライフ サイクルコンポーネント
モジュール詳細フォームコンポーネント詳細読み込みコンポーネント
データバインディング入力コンポーネントナビゲーターコンポーネントPViewコンポーネントピッカーコンポーネントオーディオコンポーネントスクロールビデオコンポーネントラジオコンポーネントビデオコンポーネントスワイパーコンポーネントスライダーコンポーネントIMAGE コンポーネント
これがこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語ネットに注目してください。
関連する推奨事項:
WeChat ミニ プログラム ボタン コンポーネントの使用の概要
以上がWeChat ミニ プログラムの tabBar ボトム ナビゲーションの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。