Node.jsでaxiosを使用する方法
この記事では主にnode.jsでaxiosを使用した経験の概要と、その過程で発生したエラーの分析を紹介します。
Axios は、ブラウザーと Node.js で使用できる Promise ベースの HTTP ライブラリです。Youda の推奨により、axios はますます人気が高まっています。最近のプロジェクトで axios を使用する際にいくつか問題が発生したので、この機会にまとめておきます。間違いがあれば、遠慮なく修正してください。器 機能 浏 ブラウザ側が XMLHTTPREQUESTS リクエストを起動します
HTTP リクエストを開始するノード層 Promise API をサポート
リクエストとレスポンスをインターセプト
変換リクエストとレスポンスデータ
JSON データのキャンセル
クライアントは XSRF (クロス) に対する防御をサポートします-サイト リクエスト フォージェリ)
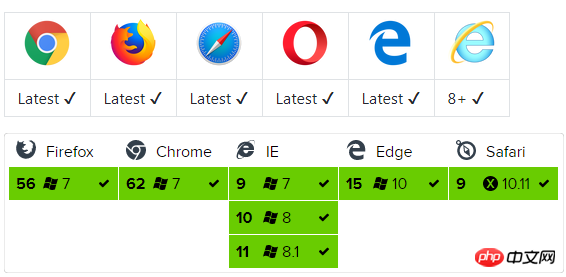
互換性のある リクエストを開始するにはnpm
npm install axios
bower
bower install axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>

GET
axios.get('/user?ID=123')
.then( res => {
console.info(res)
}).catch( e => {
if(e.response){
//请求已发出,服务器返回状态码不是2xx。
console.info(e.response.data)
console.info(e.response.status)
console.info(e.response.headers)
}else if(e.request){
// 请求已发出,但没有收到响应
// e.request 在浏览器里是一个XMLHttpRequest实例,
// 在node中是一个http.ClientRequest实例
console.info(e.request)
}else{
//发送请求时异常,捕捉到错误
console.info('error',e.message)
}
console.info(e.config)
})
// 等同以下写法
axios({
url: '/user',
method: 'GET',
params: {
ID: 123
}
}).then( res => {
console.info(res)
}).catch( e=> {
console.info(e)
})axios.post('/user', {
firstName: 'Mike',
lastName: 'Allen'
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
// 等同以下写法
axios({
url: '/user',
method: 'POST',
data: {
firstName: 'Mike',
lastName: 'Allen'
}
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
Params は GET メソッドを使用してパラメータを渡すときに使用され、公式ドキュメントでは次のように説明されています。 params はリクエストとともに送信される URL パラメータです。プレーン オブジェクトまたは URLSearchParams オブジェクトである必要があります。翻訳すると: params はリクエストの URL リンクのパラメータとして送信され、プレーン オブジェクトまたは URLSearchParams オブジェクトである必要があります。プレーン オブジェクトは、JSON 形式で定義された通常のオブジェクト、または new Object() によって作成された単純なオブジェクトを指します。一方、URLSearchParams オブジェクトは、URLSearchParams によって定義されたいくつかの実用的なメソッドを使用して URL のクエリ文字列を処理するために使用できるオブジェクトを指します。つまり、params パラメーターは /user?ID=1&name=mike&sex=male の形式で渡されます。 POSTを使用する場合、対応するパラメータ転送はデータを使用し、データはリクエストボディとして送信されます。PUT、PATCH、その他のリクエストメソッドもこのフォームを使用します。注意すべき点の 1 つは、axios の POST のデフォルトのリクエストボディタイプは Content-Type: application/json (JSON 仕様が一般的です) であり、これは最も一般的なリクエストボディタイプでもあり、シリアル化された JSON 形式が使用されることを意味します。 { "name" : "mike", "sex" : "male" }; のようなパラメータを渡すには、同時にバックグラウンドが @RequestBody をサポートする形式でパラメータを受け取る必要があります。そうでない場合、フロントエンド パラメータは正しく渡されると、背景が状況を受け取ります。
タイプを Content-Type: application/x-www-form-urlencoded (ネイティブ ブラウザ サポート) に設定したい場合、axios は次の 2 つのメソッドを提供します:ブラウザ側
const params = new URLSearchParams(); params.append('param1', 'value1'); params.append('param2', 'value2'); axios.post('/user', params);
const qs = require('qs');
axios.post('/user', qs.stringify({'name':'mike'}));ノード層
ノード環境でクエリ文字列を使用できます。同様に、qs を使用してデータをフォーマットすることもできます。const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({'name':'mike'}));補足
もう 1 つの一般的なリクエスト本文タイプ、つまり multipart/form-data (ブラウザーによってネイティブにサポートされています) があり、これはフォーム データを送信するために一般的に使用される形式です。これを x-www-form-urlencoded と比較してください。x-www-form-urlencoded では、データは「&」で区切られたキーと値のペアにエンコードされ、キーと値は「=」で区切られます。アルファベットでも数字でもない文字はパーセント エンコード (URL エンコード) されるため、この型はバイナリ データをサポートしません (代わりに multipart/form-data を使用する必要があります)。
上記は私があなたのためにまとめたものです。 関連記事:vue+vuex+axios+echartsで中国マップを実装する方法
インプットメソッドによって入力ボックスがブロックされる問題を解決する
Angular2でコンポーネントインタラクションを実装する方法
以上がNode.jsでaxiosを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7699
7699
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Vue アプリケーションで axios を使用しているときに「Uncaught (in Promise) Error: Request failed with status code 500」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 05:33 PM
Vue アプリケーションで axios を使用しているときに「Uncaught (in Promise) Error: Request failed with status code 500」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 05:33 PM
Vue アプリケーションで axios を使用するのは非常に一般的です。axios は、ブラウザーと Node.js で使用できる Promise ベースの HTTP クライアントです。開発プロセス中に、「Uncaught(inpromise)Error: Requestfailedwithstatuscode500」というエラー メッセージが表示されることがありますが、開発者にとって、このエラー メッセージは理解および解決が難しい場合があります。この記事ではこれについて説明します
 Vue でのデータ リクエストの選択: Axios または Fetch?
Jul 17, 2023 pm 06:30 PM
Vue でのデータ リクエストの選択: Axios または Fetch?
Jul 17, 2023 pm 06:30 PM
Vue でのデータ リクエストの選択: AxiosorFetch? Vue 開発では、データ リクエストの処理は非常に一般的なタスクです。データリクエストにどのツールを使用するかを選択することは、考慮する必要がある問題です。 Vue で最も一般的なツールは、Axios と Fetch の 2 つです。この記事では、両方のツールの長所と短所を比較し、選択に役立つサンプル コードをいくつか示します。 Axios は、ブラウザおよび Node.js で動作する Promise ベースの HTTP クライアントです。
 Vue アプリケーションで axios を使用するときに「TypeError: Failed to fetch」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 11:03 PM
Vue アプリケーションで axios を使用するときに「TypeError: Failed to fetch」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 11:03 PM
最近、Vue アプリケーションの開発中に、「TypeError: Failedtofetch」エラー メッセージという一般的な問題に遭遇しました。この問題は、axios を使用して HTTP リクエストを作成し、バックエンド サーバーがリクエストに正しく応答しない場合に発生します。このエラー メッセージは通常、ネットワーク上の理由またはサーバーが応答していないことが原因で、リクエストがサーバーに到達できないことを示します。このエラーメッセージが表示された後はどうすればよいでしょうか?以下にいくつかの回避策を示します。
 Vue アプリケーションで axios を使用するときに発生する「エラー: ネットワーク エラー」の問題を解決するにはどうすればよいですか?
Jun 25, 2023 am 08:27 AM
Vue アプリケーションで axios を使用するときに発生する「エラー: ネットワーク エラー」の問題を解決するにはどうすればよいですか?
Jun 25, 2023 am 08:27 AM
Vue アプリケーションで axios を使用するときに発生する「エラー: NetworkError」の問題を解決するにはどうすればよいですか? Vue アプリケーションの開発では axios を使って API リクエストをしたり、データを取得したりすることが多いのですが、axios リクエストで「Error: NetworkError」が発生することがあります。まず、「Error:NetworkError」の意味を理解する必要があります。これは通常、ネットワーク接続が切断されていることを意味します。
 Vue と Axios を効率的に活用してフロントエンド データのバッチ処理を実装する
Jul 17, 2023 pm 10:43 PM
Vue と Axios を効率的に活用してフロントエンド データのバッチ処理を実装する
Jul 17, 2023 pm 10:43 PM
Vue と Axios を効率的に活用して、フロントエンド データのバッチ処理を実装します。フロントエンド開発ではデータ処理が一般的なタスクです。大量のデータを処理する必要がある場合、効果的な方法がなければ、データの処理は非常に煩雑で非効率的になってしまいます。 Vue は優れたフロントエンド フレームワークであり、Axios は人気のあるネットワーク リクエスト ライブラリであり、連携してフロントエンド データのバッチ処理を実装できます。この記事では、Vue と Axios を効率的に使用してデータのバッチ処理を行う方法を詳しく紹介し、関連するコード例を示します。
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue アプリケーションで axios を使用するときに「エラー: xxxms のタイムアウトを超えました」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 03:27 PM
Vue アプリケーションで axios を使用するときに「エラー: xxxms のタイムアウトを超えました」が発生した場合はどうすればよいですか?
Jun 24, 2023 pm 03:27 PM
Vue アプリケーションで axios を使用するときに「エラー: timeoutofxxxmsexceeded」が発生した場合はどうすればよいですか?インターネットの急速な発展に伴い、フロントエンド技術は常に更新され、改良が重ねられており、Vue は優れたフロントエンド フレームワークとして近年皆様に歓迎されています。 Vue アプリケーションでは、ネットワーク リクエストを行うために axios を使用する必要があることがよくありますが、「エラー: timeoutofxxxmsexceeded」というエラーが発生することがあります。
 Vue でファイル アップロードを実装するための完全なガイド (axios、element-ui)
Jun 09, 2023 pm 04:12 PM
Vue でファイル アップロードを実装するための完全なガイド (axios、element-ui)
Jun 09, 2023 pm 04:12 PM
Vue でファイル アップロードを実装するための完全なガイド (axios、element-ui) 最新の Web アプリケーションでは、ファイル アップロードは基本的な機能になっています。アバター、写真、ドキュメント、ビデオのいずれをアップロードする場合でも、ユーザーのコンピュータからサーバーにファイルをアップロードするための信頼できる方法が必要です。この記事では、Vue、axios、および element-ui を使用してファイルのアップロードを実装する方法に関する詳細なガイドを提供します。 axiosaxios とはプロムベースです




