
この記事は主にJSで実装された変更シートの最小数の問題を紹介し、JavaScriptの数学的演算に関連する操作スキルを含みます。必要な友人はそれを参照してください
この記事の例は最小数の問題を示しています。 JS によって実装された変更シートの。参考のために皆さんと共有してください。詳細は次のとおりです:
完全なコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 找零问题</title>
</head>
<body>
<script>
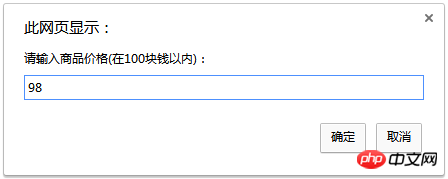
var price = prompt("请输入商品价格(在100块钱以内):");
if(price>100){
alert("请输入0-100之间的整数!");
var price = prompt("请输入商品价格(在100块钱以内):");
}
else{
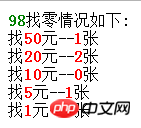
document.writeln("<b style='color: green;'>"+price+"</b>"+"找零情况如下:</br>");
var number = new Array(50,20,10,5,1);
if (price>=0){
for(var i=0; i<number.length; i++){
var N=Math.floor(price/number[i]);
document.writeln("找"+"<b style='color:red;'>"+number[i]+"</b>"+"元--"+"<b style='color:red;'>"+N+"</b>"+"张"+"</br>");
price = price-N*number[i];
}
}
}
</script>
</body>
</html>実行結果:


上記は私が皆さんのためにコンパイルしたものです。今後も皆様のお役に立ちますように。
関連記事:
以上がJSで最小限の変更シートを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。