Vue.JS プロジェクトの Vuex プラグインの詳細な紹介 (詳細なチュートリアル)
この記事では、Vuex プラグインを使用して次のプロジェクトに簡単に追加できる 5 つの機能を紹介します。一緒に学びましょう。
Vue の状態を管理するために Vuex を使用する正当な理由はたくさんあります。その 1 つは、Vuex プラグインを通じていくつかの優れた機能を拡張するのが非常に簡単であるということです。 Vuex コミュニティの開発者は、皆さんが使用できるように、想像できる多くの機能や、皆さんが思いつかないような機能を備えた無料のプラグインを大量に作成しました。
状態の永続化は、タブとウィンドウの言語ローカリゼーションを同期して、複数の読み込み状態キャッシュ操作を管理します
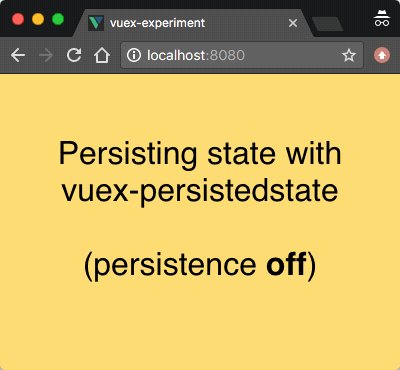
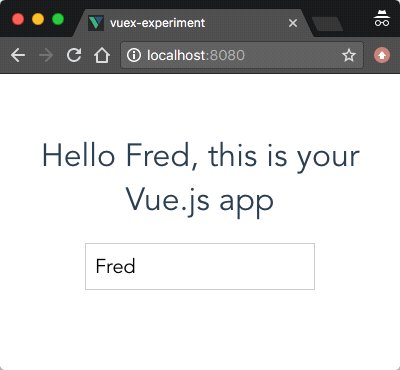
1. 状態の永続化
vuex-persistedstateは、ブラウザのローカルストレージ(ローカルストレージ)を使用して状態(状態)の永続化を実行します。つまり、ページを更新したりタブを閉じたりしてもデータは削除されません。
良い例はショッピング カートです。ユーザーが誤ってタブを閉じた場合でも、タブを再度開いて前のページに戻ることができます。

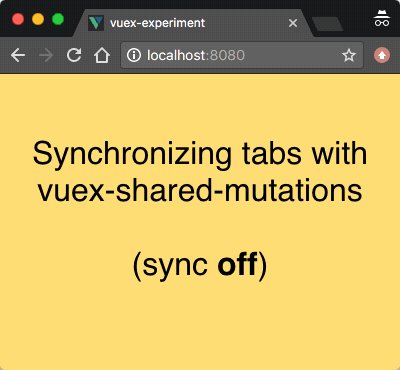
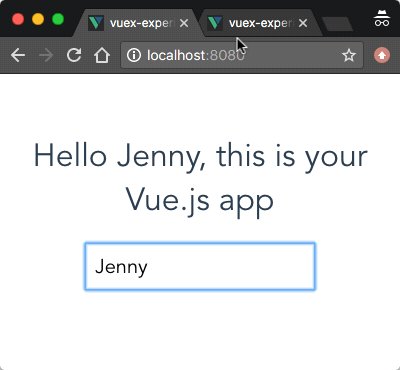
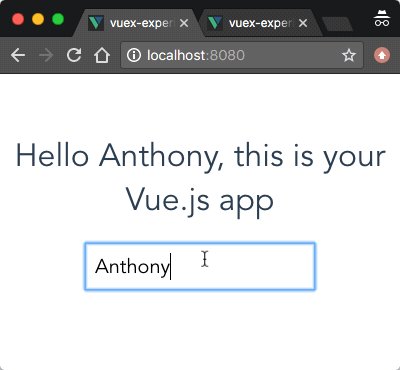
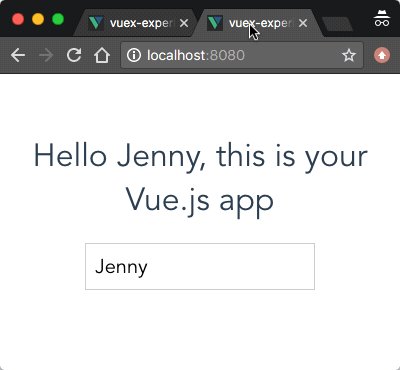
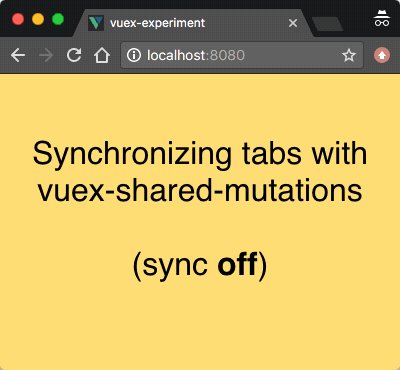
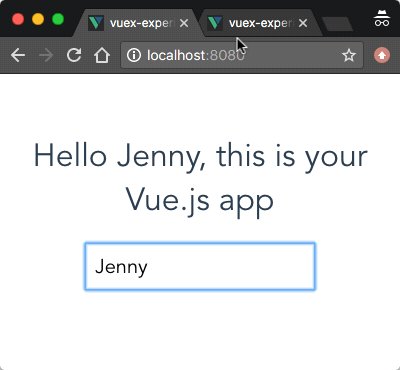
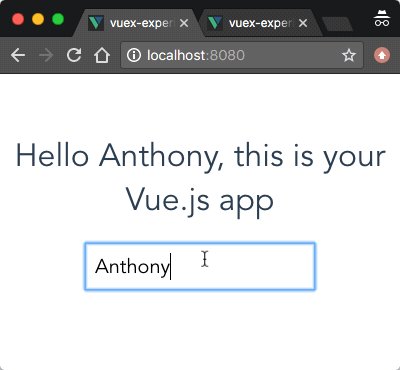
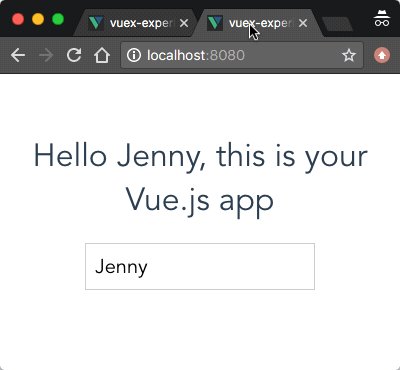
2. タブとウィンドウを同期する
vuex-shared-mutations は、異なるタブ間でステータスを同期できます。これは、mutation を介して状態をローカル ストレージに保存することで実現されます。タブまたはウィンドウ内のコンテンツが更新されると、ストレージ イベントがトリガーされ、状態の同期を保つために mutation が再度呼び出されます。 mutation 将状态储存到本地存储(local storage)来实现。选项卡、窗口中的内容更新时触发储存事件,重新调用 mutation ,从而保持状态同步。

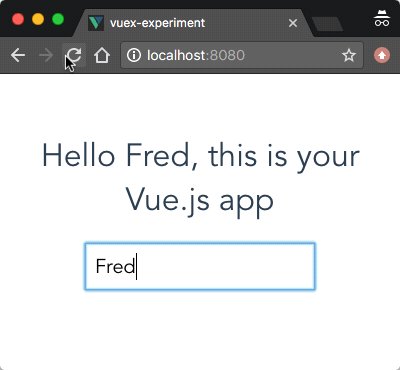
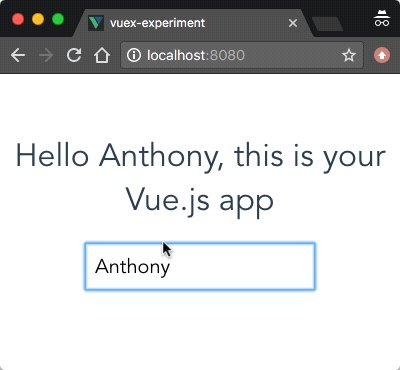
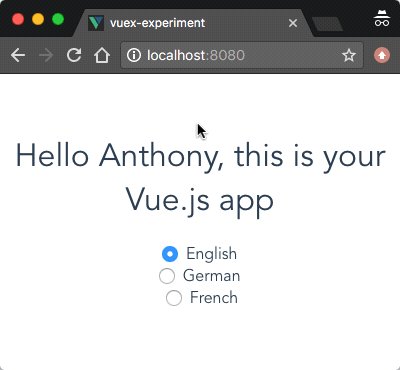
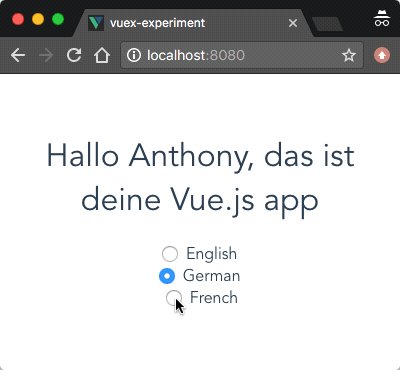
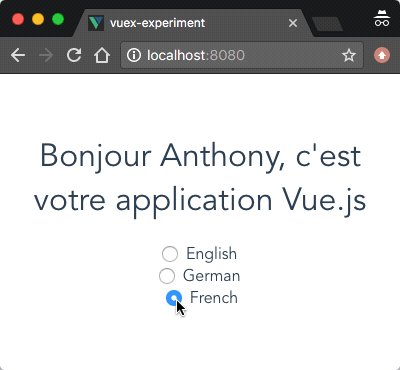
3. 语言本地化
vuex-i18n 允许你轻松地用多种语言存储内容。让你的应用切换语言时更容易。
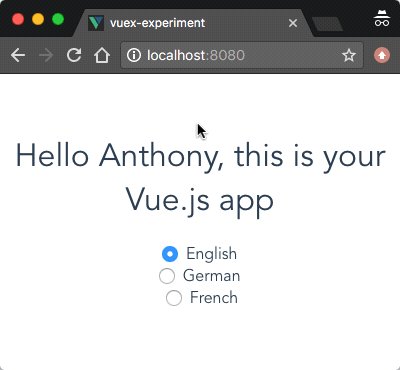
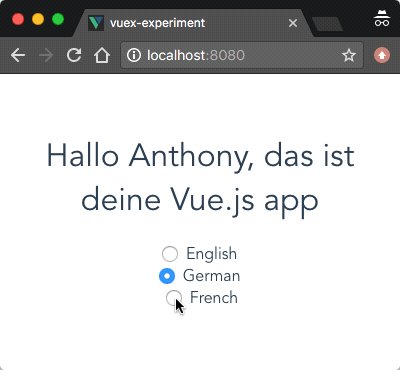
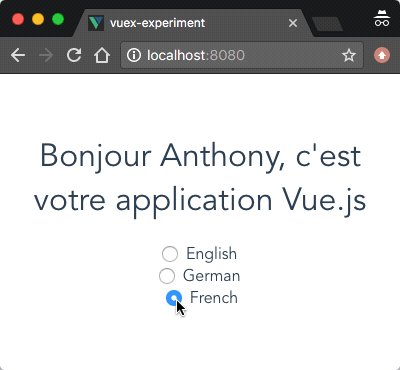
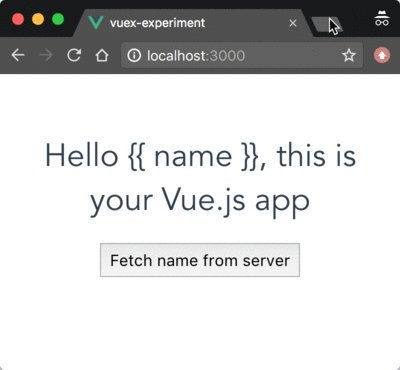
一个很酷的功能是你可以存储带有标记的字符串,比如"Hello {name}, this is your Vue.js app."。所有的翻译版本都会在标记的地方使用相同的字符串。

4. 管理多个加载状态
vuex-loading 有助于你管理应用中的多个加载状态。这个插件适用于状态变化频繁且复杂的实时应用程序。

5. 缓存操作
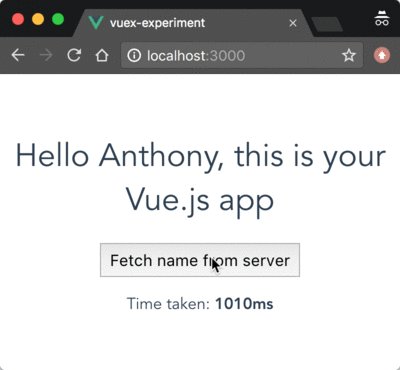
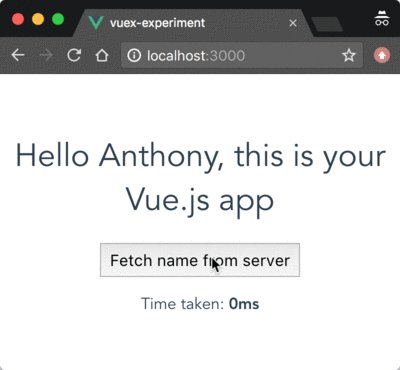
vuex-cache 可以缓存 Vuex 的 action。例如,如果你从服务器检索数据,这个插件将在第一次调用该 action 时缓存结果,然后在之后的dispatch


-i18n を使用すると、コンテンツを複数の言語で簡単に保存できます。アプリで言語を簡単に切り替えられるようにします。
優れた機能は、"Hello {name}, this is your Vue.js app." などのタグ付きの文字列を保存できることです。すべての翻訳では、マークされた場所で同じ文字列が使用されます。 
vuex-loading は、アプリケーション内の複数の読み込み状態を管理するのに役立ちます。このプラグインは、頻繁かつ複雑な状態変化を伴うリアルタイム アプリケーションに適しています。 
action をキャッシュできます。たとえば、サーバーからデータを取得する場合、プラグインは action が最初に呼び出されたときに結果をキャッシュし、その後の dispatch でキャッシュされた値を直接返します。 。必要に応じてキャッシュをクリアするのも簡単です。 🎜🎜🎜🎜🎜上記は私が皆さんのためにまとめたもので、将来的に皆さんのお役に立てれば幸いです。 🎜🎜関連記事: 🎜🎜🎜react-routerでページを更新すると404問題が発生する🎜🎜🎜🎜Vueイベントモディファイアキャプチャの使い方を詳しく紹介🎜🎜🎜🎜vueコンポーネントでイベントを渡す方法🎜🎜以上がVue.JS プロジェクトの Vuex プラグインの詳細な紹介 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。




