CSS 属性の選択がアニメーションのパフォーマンスに及ぼす影響について
次の記事では、CSS 属性の選択がアニメーションのパフォーマンスに与える影響について詳しく説明します。内容がとても良かったので、参考にさせていただきたいと思います。
現在、携帯電話の比率がますます高くなり、さまざまな種類のクールなページが次々と登場していますが、これらの特殊効果は CSS アニメーションと切り離すことができません。 CSS アニメーションに関して言えば、主流の状況はディスプレイスメントとデフォーメーションの 2 つのカテゴリにすぎません。アニメーションの特殊効果を作成する場合、そのパフォーマンスを向上させるにはどうすればよいでしょうか?もちろん、最初にブラウザ レンダリングの動作原理などの基本的な概念を理解する必要があります。私は複数の専門家が書いた関連記事を読んだ後、これらについてはある程度理解しています。興味のある学生のためにここでは詳しく説明しません。調べに行ってください。簡単かつ大雑把に言うと、この記事の目的は、アニメーションの描画にどの CSS プロパティを使用すればよいかということです。これにより、レンダリングおよび描画プロセスにおけるブラウザのパフォーマンスを効果的に向上させることができます。
左と変換をそれぞれ使用して、2 秒で 500 ピクセルを右に変換します。コードは次のとおりです:
<style>
.box-ps,.box-tf{position:absolute;top:0;left:0;width:100px;height:100px;background-color:red;}
.box-ps{-webkit-animation:box-ps 2s linear;}
.box-tf{-webkit-animation:box-tf 2s linear;}
@-webkit-keyframes box-ps{
0%{
left:0;
}100%{
left:500px;
}
}
@-webkit-keyframes box-tf{
0%{
-webkit-transform:translate(0,0);
}100%{
-webkit-transform:translate(500px,0);
}
}
</style>
<body>
<p class="box-ps"></p>
<p class="box-tf"></p>
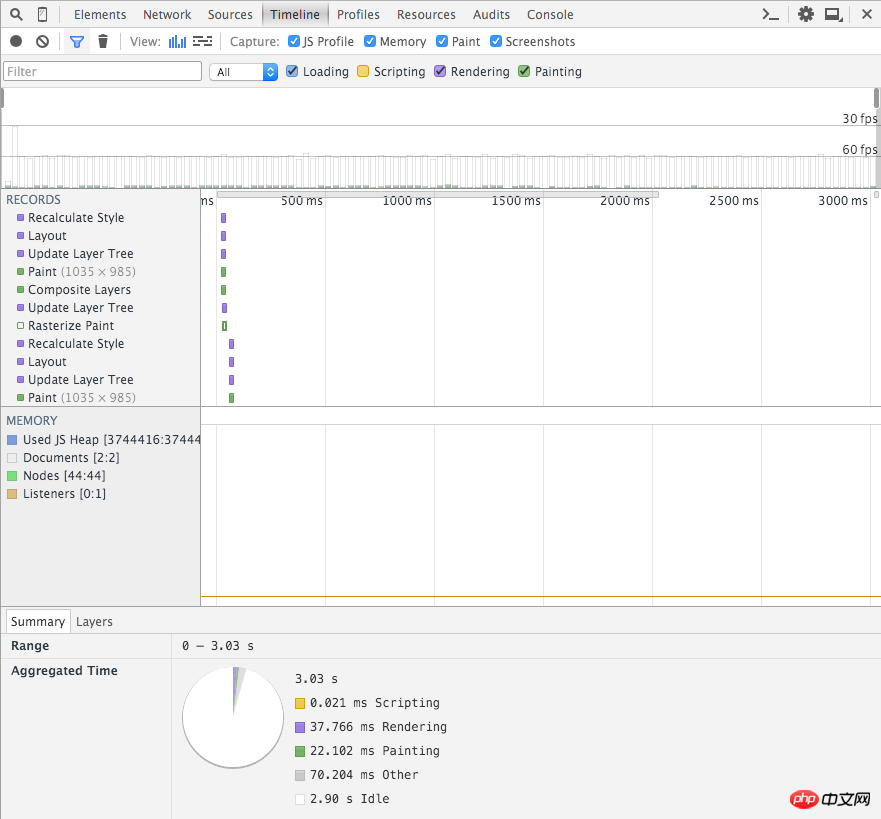
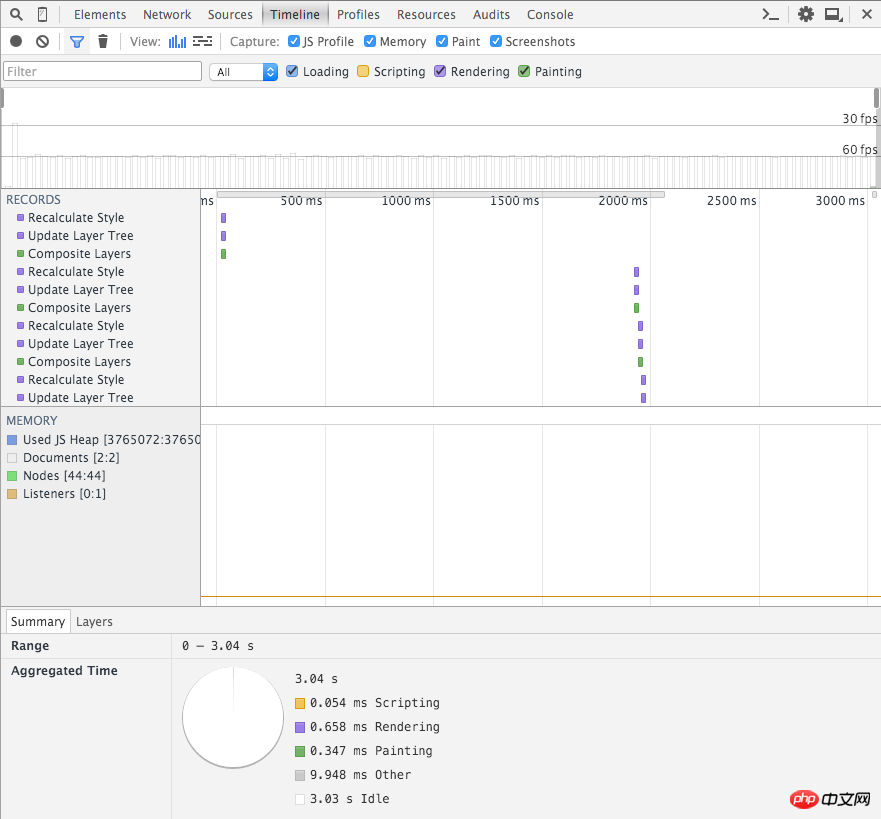
</body>次に、Chrome で次の結果が得られました。最初のスクリーンショットは left を使用したスクリーンショットで、2 つ目はtransform を使用したスクリーンショットです。

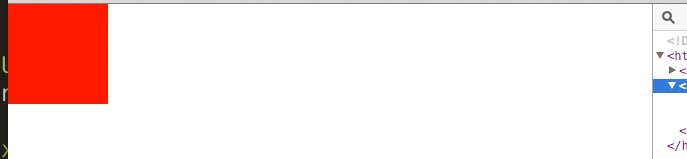
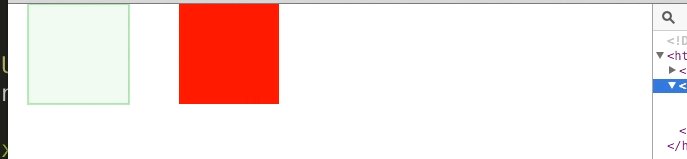
明らかに、フレーム モードでは、左のフレーム数が変換よりも少ないことがわかり、レンダリングと描画時間の点では、左の方が変換よりもはるかに長いことがわかります。これを見て、皆さんもう結論は出ていると思います。 次に、Chrome のショー ペイント四角形を使用して、アニメーション プロセス中のレンダリング領域と描画領域の違いを観察します。最初のスクリーンショットは left を使用したスクリーンショットで、2 番目のスクリーンショットはtransform を使用したスクリーンショットです。変換
left を使用して書かれたアニメーション全体の間、ブラウザが描画していることがわかります。比較的言えば、transform を使用すると、アニメーションの最初と最後にのみ描画されます。したがって、アニメーションのパフォーマンスには変換の方が優れています。その理由として、ここでは再レイアウトをトリガーする概念を紹介します。
一部の属性を変更すると、それがレイアウト関連の属性である場合、再レイアウトがトリガーされ、レンダリングと描画時間が長くなります。したがって、アニメーションを作成するときは、幅、高さ、マージン、パディング、境界線、表示、上、右、下、左、位置、フロート、オーバーフローなどの属性を避ける必要があります。
再レイアウトされないプロパティには、変換 (変換、回転、拡大縮小)、色、背景などが含まれます。
そのため、通常 CSS アニメーションを記述するときは、表示されるアニメーション効果がよりスムーズになるように、再レイアウトをトリガーしない属性の使用を優先する必要があります。 
関連する推奨事項:
css3アニメーション効果animateの使用方法とブラウザ互換性の紹介
cssのbackground-attachment属性の使用について
以上がCSS 属性の選択がアニメーションのパフォーマンスに及ぼす影響についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





