レイヤーポップアップレイヤーのH5プレーヤーの全画面エラーを解決する方法
この記事では、レイヤーポップアップレイヤーと属性ポスターのベース画像がビデオを埋めるフルスクリーンエラーを解決する方法を主に紹介します。非常に優れた参考値がありますので、見てみましょう。エディターで
1.
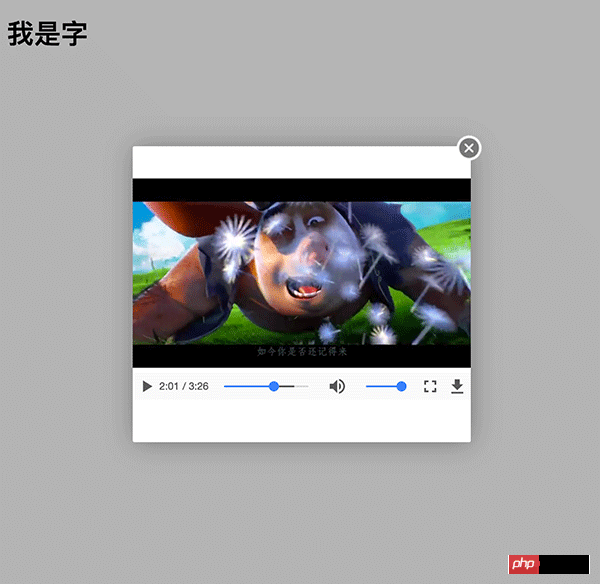
レイヤーポップアップコンポーネント内
Flashプレーヤーを使用する場合は、全画面表示が正常です
しかし、HTML5プレーヤーを使用すると、全画面表示に失敗します
例えば
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>

全画面表示が正常ではないことがわかります
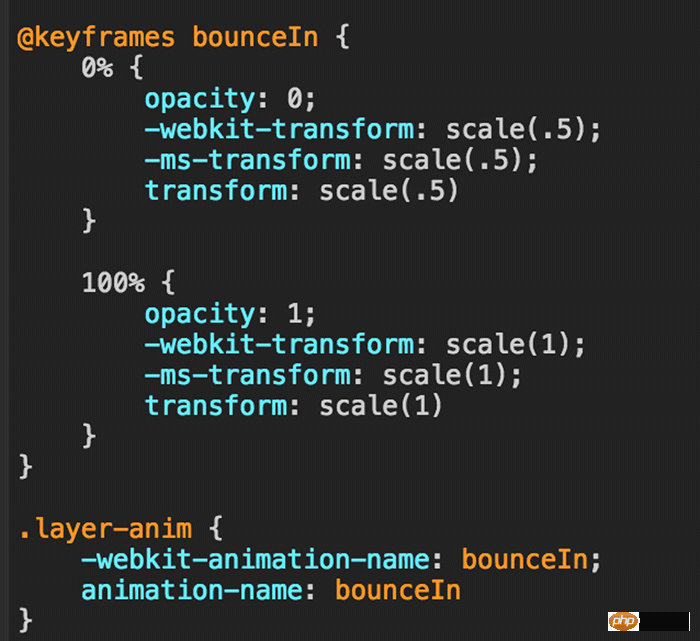
デバッグしてみると、このクラスの処理が全画面表示に影響を与えていることが分かりました



したがって、現在の解決策は、レイヤーが作成された後にそれを削除することです。このクラスで十分です(成功コールバックのイベントループの次のラウンドに配置されることに注意してください)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
2.
videoタグのposter属性は、Picture
ビデオコンテナの幅と高さが、ポスター画像の場合、画像はコンテナを埋めることができます。そうでない場合は、コンテナの左右に黒いバーが確保されます
大きな画像を手動で変更することに加えて、CSSで制御して完全を実現することもできます
たとえば

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
現在、画像の幅はコンテナより小さくなっており、いっぱいではありません。CSS を使用して画像を拡張するには、ここの説明を参照してください (これは、画像を拡大することと同じです。必要ない場合)。拡大するには、自分で行う必要があります。大きい画像を変更してください)
ポスターに透明な画像を配置し(ここでは1px*1pxのbase64形式の透明な画像を使用します)、CSSを使用してビデオとカバーの背景を定義しますそれ
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語に注目してください。 Webサイト!
関連する推奨事項:
音楽プレーヤーを実装するための html5 と css3 と jquery
HTML5 のビデオタグのブラウザ互換性を強化するソリューションの共有
以上がレイヤーポップアップレイヤーのH5プレーヤーの全画面エラーを解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 Windows 7 の全画面表示のショートカット キーは何ですか?
Jun 29, 2023 pm 07:33 PM
Windows 7 の全画面表示のショートカット キーは何ですか?
Jun 29, 2023 pm 07:33 PM
Windows 7 の全画面表示のショートカット キーは何ですか? win7システムを使用している場合、ソフトウェアを開いたときに、実行中のウィンドウが全画面表示にならないことがありますが、その場合はマウスを使用してウィンドウを最大化する必要があります。では、ウィンドウの最大化表示を素早く切り替えるにはどのようなショートカットキーがあるのでしょうか?次に、Win7ウィンドウ全画面のショートカットキーチュートリアルを共有します。 1. Alt+Enter 独自の全画面ショートカット キーを持たない一般的なプログラム (ほとんどのゲームを含む)。 2. F11 ほとんどすべてのブラウザで、このショートカット キーを使用して全画面表示に切り替えることができます。 3. Alt+V+U Word ドキュメントを含むほとんどのドキュメント ツールでは、このショートカット キーを使用して全画面表示に切り替えることができます。 4. Ctrl+F/Space 多くのプレーヤー ソフトウェアでは、ビューアで次のことができます。
 pptを全画面で表示するにはどうすればよいですか? ppt ワンクリック全画面ショートカット キー
Mar 16, 2024 pm 06:16 PM
pptを全画面で表示するにはどうすればよいですか? ppt ワンクリック全画面ショートカット キー
Mar 16, 2024 pm 06:16 PM
仕事や勉強の際、プレゼンテーションに ppt がよく使用されますが、見栄えをさらに向上させるには、通常、ppt プレゼンテーションを全画面表示にする必要があります。では、ppt のワンクリック全画面ショートカット キーとは何でしょうか? pptを全画面で表示するにはどうすればよいですか?具体的なチュートリアルを見てみましょう。 PPT ショートカット キーは、最も便利な全画面操作方法の 1 つです。全画面で表示したいPPTファイルを開き、キーボードの「F5」キーを押すだけでスライドが全画面で表示されます。このワンクリックの全画面表示方法は非常に簡単で、メニューオプションに時間を費やす必要がなく、簡単なキーボード操作で簡単に完了できます。 2. さらに、他のショートカット キーも使用できます。たとえば、「Shift F5」キーを押すと現在のスライドからショーが開始され、& キーを押します。
 VLC Chromecast が Windows PC で動作しない
Mar 26, 2024 am 10:41 AM
VLC Chromecast が Windows PC で動作しない
Mar 26, 2024 am 10:41 AM
VLC Chromecast 機能が Windows PC で動作しませんか? この問題は、Chromecast デバイスと VLC のキャスト機能の間の互換性の問題が原因である可能性があります。この記事では、この状況でできることと、VLC レンダラーが Chromecast を見つけられない場合の対処法について説明します。 Windows で ChromecastVLC を使用する方法 VLC を使用して Windows から Chromecast にビデオをキャストするには、次の手順に従います: メディア プレーヤー アプリを開き、再生メニューに移動します。 [レンダラー] オプションに移動すると、Chromecast デバイスが検出されたことが確認できます。
 Win10 プレーヤーのプログレスバーが動かない
Feb 12, 2024 am 08:12 AM
Win10 プレーヤーのプログレスバーが動かない
Feb 12, 2024 am 08:12 AM
Windows 10v1809 の 10 月更新バージョンは、ためらうことなく史上最悪の Windows アップグレードに向かっています。最初の正式リリース後に緊急に取り下げられただけでなく、1 か月間再構築された後も依然としてバグが満載であり、人々は Microsoft の品質を疑っていますますます心配になってきます。さて、リストにはもう 1 つのバグがあります。今回は Microsoft 独自のメディア プレーヤーである Windows Media Player です。最近、一部のネチズンは、最新のパッチをインストールした後、Windows 10v1809 の Windows Media Player で再生プログレス バーをドラッグできないという問題が発生したと報告しました。解決策はまだ見つかっていません。 Microsoft は KB4 の 2 つのパッチに関連するバグを確認しました
 win10パソコンで黒枠付きの全画面を操作する方法
Jul 07, 2023 pm 07:53 PM
win10パソコンで黒枠付きの全画面を操作する方法
Jul 07, 2023 pm 07:53 PM
win10 をインストールした後、デスクトップの周囲または両側に黒い枠があり、全画面表示にならないことがあります。win10 コンピューターに黒い枠がある場合、全画面表示を調整するにはどうすればよいですか?多くの友人が対処方法を知らないので、Win10 コンピューターで黒枠を調整する方法の問題について、Win10 コンピューターで全画面の黒枠を調整する方法を教えます。 win10 コンピューターで黒枠付きの全画面を操作するにはどうすればよいですか? デスクトップ上の空白の位置でマウスを右クリックし、ポップアップ メニューで [ディスプレイ設定] を選択し、解像度バーでコンピューターの画面に一致する解像度を見つけます。通常、1920 *1080、1366*768 などの推奨ワードが表示されます。プロンプト ボックスが表示され、これらの表示設定を保持するかどうかを確認できます。変更を保持するには直接クリックします。表示方向が設定されます。風景に、現在ほとんどの
 win10パソコンで全画面表示するにはどのキーを押すか_win10パソコンで全画面表示を設定する方法
Mar 27, 2024 pm 12:26 PM
win10パソコンで全画面表示するにはどのキーを押すか_win10パソコンで全画面表示を設定する方法
Mar 27, 2024 pm 12:26 PM
1. 動作しない場合は、win+R ショートカット キーを押して [ファイル名を指定して実行] をポップアップ表示するか、コンピューターの左下隅にある [スタート] をクリックし、[スタート] メニューで [ファイル名を指定して実行] を見つけて、[ファイル名を指定して実行] に「regedit」と入力します。 2. レジストリ エディタに入ったら、HEKY_LOCAL_MACHINE——SYSTEM——ControlSet001——Control を選択します。 3. 次に、GraphicsDrevers 構成を選択します。 4. 構成を右クリックし、「検索」を選択します。 5. [スケーリング]を入力し、[次を検索]をクリックします。 6. 「スケーリング」を右クリックし、「変更」を選択します。 7. 数値データを「4」から「3」に変更します。
 iframe 埋め込みプレーヤーとは何ですか?
Aug 25, 2023 pm 02:13 PM
iframe 埋め込みプレーヤーとは何ですか?
Aug 25, 2023 pm 02:13 PM
iframe 埋め込みプレーヤーは、Web ページにビデオプレーヤーを埋め込む技術です。埋め込みプレーヤーの利点は次のとおりです: 1. iframe タグを使用することで、柔軟性があり、さまざまなソースからのビデオ メディアを同じ Web ページに埋め込むことができます; 2. 使いやすさ、埋め込みコードをコピーして貼り付けるだけで再生できます。 Webページに追加; 3. パラメータの設定によりプレーヤーの外観や動作を制御可能; 4. JavaScriptなどを使用してプレーヤーの動作を制御可能
 Kuaishou で全画面でプレイする方法?全画面ワードレス モードを設定する方法?
Mar 12, 2024 pm 03:43 PM
Kuaishou で全画面でプレイする方法?全画面ワードレス モードを設定する方法?
Mar 12, 2024 pm 03:43 PM
Kuaishou は簡単に自分の用途を満足させることができるので、誰もが毎日それに没頭でき、退屈を解消し、あらゆる用途を解決でき、誰もが常にそれに没頭して興味のあるコンテンツを視聴できます。下のコメント欄や、横にある「いいね!」や再投稿などは不要です。全画面で見て、誰もがとても気に入っており、非常に満足している究極の視覚的な饗宴を楽しみたいです。ここで開く方法がわからない人も多いです。全画面で見ると、エディターがその方法を提供します。必要な友達がすぐに使用できるので、このプラットフォームのさまざまなコンテンツをよりよく楽しむことができます。 1. Kuaishou を開き、アカウントにログインし、左上隅にある 3 本の水平バーをクリックします。 2. 左下隅にある大画面モードをクリックします。




