vue-cli および webpack メモ帳プロジェクトの作成
この記事では主にメモ帳プロジェクトを作成するための vue-cli+webpack を詳しく紹介します。興味のある方は参考にしてください。
vue-cli+webpack メモ帳プロジェクトは cli2 の vue- プロジェクト構築ツール webpack を使用します。 0
プロジェクトの準備作業:
1. vue2.0 を理解する
2. いくつかの ES6 を理解する
プロジェクトのアドレスを参照してください: vue2.0 ビルド リスト
いくつかの vue 周辺ライブラリ vue-cli、vue-router、vue-resource、vuex を使用することを選択します
1. vue-cli を使用してプロジェクトを作成します
2. vue-router を使用して単一のページ ルーティングを実装します
3. vuex を使用してデータ フローを管理します
4. vue-resource を使用してノード サーバーをリクエストします
PS: この記事のノード v6.2.2 npm v3.9.5 vue v2 .1.0 vue-router v2.0.3 vuex v2.0.0
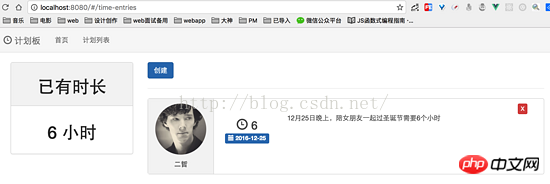
最後に、小さなデモを構築します。ナンセンスではありません。上の図を見てください。
インストール
1. Webpack を使用してモジュールをパッケージ化し、前処理し、ホットロードします。 Webpack に詳しくない場合は、複数の JS ファイルを 1 つのエントリ ファイルにパッケージ化し、オンデマンドでロードできるようにするのに役立ちます。これは、使用するコンポーネントが多すぎることによる HTTP リクエストが多すぎることを心配する必要がないことを意味し、製品エクスペリエンスにとって非常に有益です。ただし、これには webpack を使用するだけではありません。webpack を使用して .vue ファイルをコンパイルする必要があります。ローダーを使用して .vue ファイル内のスタイル、js、および html を変換しないと、ブラウザーは認識できません。それ。 2. モジュールのホットロードは webpack の非常に強力な機能であり、シングルページ アプリケーションに大きな利便性をもたらします。
通常、コードを変更してページを更新すると、アプリケーション内のすべてのステータスが失われます。プロセスを再度実行する必要があるため、これは単一ページ アプリケーションの開発にとって非常に面倒です。モジュールのホットロードがある場合、コードを変更すると、コードが直接変更され、ページが更新されず、状態が保持されます。
3.Vue は CSS 前処理も提供するため、.vue ファイルにネイティブ CSS の代わりに LESS または SASS を記述することを選択できます。
4. 通常、多数の依存関係をダウンロードするには npm を使用する必要がありますが、現在は Vue-cli を選択できます。これは、vue エコシステムにおける素晴らしい取り組みです。これは、プロジェクトを手動で構築する必要がなく、代わりに非常に迅速に生成されることを意味します。
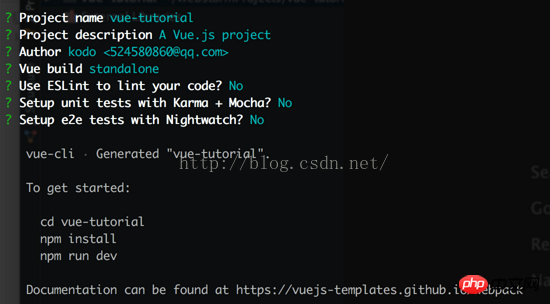
まず、vue-cliをインストールします。 (node と npm があることを確認してください)
npm i -g vue-cli次に、Webpack プロジェクトを作成し、依存関係をダウンロードします
vue init webpack vue-tutorial
cd vue-チュートリアル
npm i
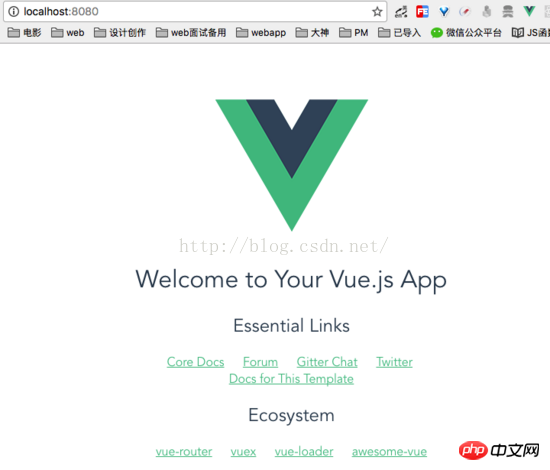
次に、npm run dev を使用してアプリケーションをホットローディングで実行しますこのコマンド行は、package.json のスクリプト オブジェクトを見つけて、node bulid/dev-server.js を実行することを意味します。 。このファイルでは Webpack が構成されており、プロジェクト ファイルをコンパイルしてサーバーを実行できるようになります。localhost:8080 でアプリケーションを表示できます。
これらの準備ができたら、ルーティング、XHR リクエスト、データ管理用の 3 つのライブラリをダウンロードする必要があります。これらは vue の公式 Web サイトから見つけることができます。さらに、UI ライブラリとしてブートストラップを使用します
初期化 (main.js)
アプリケーション ファイルを表示すると、アプリケーション ファイルを表示できますsrc ディレクトリで App.vue と main.js を見つけます。 main.js はアプリケーションのエントリ ファイルとして機能し、App.vue はアプリケーションの初期化コンポーネントとして機能します。まず main.js を改善しましょう
// src/main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
import App from './App'
import Home from './components/Home'
import 'bootstrap/dist/css/bootstrap.css'
Vue.use(VueRouter)
Vue.use(VueResource)
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
}];
const router = new VueRouter({
routes
});
/* eslint-disable no-new */
// 实例化我们的Vue
var app = new Vue({
el: '#app',
router,
...App,
});1. オブジェクトから配列へのルーティングを行う vue-router のパラメーターに注意してください。また、vue をインスタンス化する際の el パラメータでは、html と body を設定できなくなりました。vue2 では、指定したタグが置き換えられるためです 2 番目に、vue をインスタンス化するときにどのコンポーネントをレンダリングするかを指定する必要がありました。これまでは、Route を使用していました。 router.start(App, '#app') のように指定しますが、vue2 では必要ありません
main.js で App.vue と Home.vue という 2 つのコンポーネントを使用していることがわかります。これは後で実装しましょうその内容を具体的に。
そして、index.html は
を保持する必要があるだけです。Vue はインスタンス化するときに el: '#app' を設定するので、このタグは置き換えられます。 App コンポーネントのコンテンツの初期化について説明します。コンポーネントの作成を始めましょう。创建首页组件
首先我们在App.vue里为我们的应用写个顶部导航。
// src/App.vue <template> <p id="wrapper"> <nav class="navbar navbar-default"> <p class="container"> <a class="navbar-brand" href="#" rel="external nofollow" > <i class="glyphicon glyphicon-time"></i> 计划板 </a> <ul class="nav navbar-nav"> <li><router-link to="/home">首页</router-link></li> <li><router-link to="/time-entries">计划列表</router-link></li> </ul> </p> </nav> <p class="container"> <p class="col-sm-3"> </p> <p class="col-sm-9"> <router-view></router-view> </p> </p> </p> </template>
除了我们的 navbar 以外,我们还需要一个 .container 去放我们其余需要展示的信息。
并且在这里我们要放一个 router-view 标签, vue-router 的切换就是通过这个标签开始显现的。
在这有个与1.0不同的地方
以前我们可以直接通过写a标签 然后写v-link属性进行路由跳转,在vue2中改为了写
接着,我们需要创建一个 Home.vue 作为我们的首页
// src/components/Home.vue <template> <p class="jumbotron"> <h1>任务追踪</h1> <p> <strong> <router-link to="/time-entries">创建一个任务</router-link> </strong> </p> </p> </template>
不出意外的话,你可以看见如下效果

创建侧边栏组件
目前我们首页左侧还有一块空白,我们需要它放下一个侧边栏去统计所有计划的总时间。
// src/App.vue //... <p class="container"> <p class="col-sm-3"> <sidebar></sidebar> </p> <p class="col-sm-9"> <router-view></router-view> </p> </p> //...
<script>
import Sidebar from './components/Sidebar.vue'
export default {
components: { 'sidebar': Sidebar },
}
</script>在 Sidebar.vue 我们需要通过store去获取总时间,我们的总时间是共享的数据
// src/components/Sidebar.vue
<template>
<p class="panel panel-default">
<p class="panel-heading">
<h1 class="text-center">已有时长</h1>
</p>
<p class="panel-body">
<h1 class="text-center">{{ time }} 小时</h1>
</p>
</p>
</template>
<script>
export default {
computed: {
time() {
return this.$store.state.totalTime
}
}
}
</script>创建计划列表组件
然后我们需要去创建我们的时间跟踪列表。
// src/components/TimeEntries.vue
<template>
<p>
//`v-if`是vue的一个指令
//`$route.path`是当前路由对象的路径,会被解析为绝对路径当
//`$route.path !== '/time-entries/log-time'`为`true`是显示,`false`,为不显示。
//to 路由跳转地址
<router-link
v-if="$route.path !== '/time-entries/log-time'"
to="/time-entries/log-time"
class="btn btn-primary">
创建
</router-link>
<p v-if="$route.path === '/time-entries/log-time'">
<h3>创建</h3>
</p>
<hr>
<router-view></router-view>
<p class="time-entries">
<p v-if="!plans.length"><strong>还没有任何计划</strong></p>
<p class="list-group">
<--
v-for循环,注意参数顺序为(item,index) in items
-->
<a class="list-group-item" v-for="(plan,index) in plans">
<p class="row">
<p class="col-sm-2 user-details">
<--
`:src`属性,这个是vue的属性绑定简写`v-bind`可以缩写为`:`
比如a标签的`href`可以写为`:href`
并且在vue的指令里就一定不要写插值表达式了(`:src={{xx}}`),vue自己会去解析
-->
<img :src="plan.avatar" class="avatar img-circle img-responsive" />
<p class="text-center">
<strong>
{{ plan.name }}
</strong>
</p>
</p>
<p class="col-sm-2 text-center time-block">
<h3 class="list-group-item-text total-time">
<i class="glyphicon glyphicon-time"></i>
{{ plan.totalTime }}
</h3>
<p class="label label-primary text-center">
<i class="glyphicon glyphicon-calendar"></i>
{{ plan.date }}
</p>
</p>
<p class="col-sm-7 comment-section">
<p>{{ plan.comment }}</p>
</p>
<p class="col-sm-1">
<button
class="btn btn-xs btn-danger delete-button"
@click="deletePlan(index)">
X
</button>
</p>
</p>
</a>
</p>
</p>
</p>
</template>关于template的解释,都写在一起了,再看看我们的 script
// src/components/TimeEntries.vue
<script>
export default {
name : 'TimeEntries',
computed : {
plans () {
// 从store中取出数据
return this.$store.state.list
}
},
methods : {
deletePlan(idx) {
// 稍后再来说这里的方法
// 减去总时间
this.$store.dispatch('decTotalTime',this.plans[idx].totalTime)
// 删除该计划
this.$store.dispatch('deletePlan',idx)
}
}
}
</script>别忘了为我们的组件写上一些需要的样式
// src/components/TimeEntries.vue
<style>
.avatar {
height: 75px;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.user-details {
background-color: #f5f5f5;
border-right: 1px solid #ddd;
margin: -10px 0;
}
.time-block {
padding: 10px;
}
.comment-section {
padding: 20px;
}
</style>既然我们的数据是共享的,所以我们需要把数据存在 store 里
我们在src下创建个目录为 store
在 store 下分别创建4个js文件 actions.js , index.js , mutation-types.js , mutations.js
看名字也就知道这4个分别是做啥用的了,建议大家多阅读阅读 vuex 的文档,多姿势多动手实践,慢慢的也就能理解了。
// src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 先写个假数据
const state = {
totalTime: 0,
list: [{
name : '二哲',
avatar : 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256',
date : '2016-12-25',
totalTime : '6',
comment : '12月25日完善,陪女朋友一起过圣诞节需要6个小时'
}]
};
export default new Vuex.Store({
state,
})由于新增了页面和store 在我们的入口js文件里配置下
// src/main.js
import store from './store'
import TimeEntries from './components/TimeEntries.vue'
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
}];
var app = new Vue({
el: '#app',
router,
store,
...App,
});不出意外的话,你可以在 /time-entries 路由下看见这样的页面

通过 vue-Devtools 我们可以发现我们的store已经构造好了并且成功从store获取了数据
创建任务组件
这个比较简单我们直接给出代码
// src/components/LogTime.vue
<template>
<p class="form-horizontal">
<p class="form-group">
<p class="col-sm-6">
<label>日期</label>
<input
type="date"
class="form-control"
v-model="date"
placeholder="Date"
/>
</p>
<p class="col-sm-6">
<label>时间</label>
<input
type="number"
class="form-control"
v-model="totalTime"
placeholder="Hours"
/>
</p>
</p>
<p class="form-group">
<p class="col-sm-12">
<label>备注</label>
<input
type="text"
class="form-control"
v-model="comment"
placeholder="Comment"
/>
</p>
</p>
<button class="btn btn-primary" @click="save()">保存</button>
<router-link to="/time-entries" class="btn btn-danger">取消</router-link>
<hr>
</p>
</template>
<script>
export default {
name : 'LogTime',
data() {
return {
date : '',
totalTime : '',
comment : ''
}
},
methods:{
save() {
const plan = {
name : '二哲',
image : 'https://sfault-avatar.b0.upaiyun.com/888/223/888223038-5646dbc28d530_huge256',
date : this.date,
totalTime : this.totalTime,
comment : this.comment
};
this.$store.dispatch('savePlan', plan)
this.$store.dispatch('addTotalTime', this.totalTime)
this.$router.go(-1)
}
}
}
</script>这个组件很简单就3个input输入而已,然后就两个按钮,保存我们就把数据push进我们store的列表里
LogTime 属于我们 TimeEntries 组件的一个子路由,所以我们依旧需要配置下我们的路由,并且利用webpack让它懒加载,减少我们首屏加载的流量
// src/main.js
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
children : [{
path : 'log-time',
// 懒加载
component : resolve => require(['./components/LogTime.vue'],resolve),
}]
}];
//...vuex部分
在vue2.0中废除了使用事件的方式进行通信,所以在小项目中我们可以使用Event Bus,其余最好都使用vuex,本文我们使用Vuex来实现数据通信
相信你刚刚已经看见了我写了很多 this.$store.dispatch('savePlan', plan) 类似这样的代码,我们再次统一说明。
仔细思考一下,我们需要两个全局数据,一个为所有计划的总时间,一个是计划列表的数组。
src/store/index.js 没啥太多可介绍的,其实就是传入我们的 state , mutations, actions 来初始化我们的Store。如果有需要的话我们还可能需要创建我们的 getter在本例中就不用了。
接着我们看 mutation-types.js ,既然想很明确了解数据,那就应该有什么样的操作看起,当然这也看个人口味哈
// src/store/mutation-types.js
// 增加总时间或者减少总时间
export const ADD_TOTAL_TIME = 'ADD_TOTAL_TIME';
export const DEC_TOTAL_TIME = 'DEC_TOTAL_TIME';
// 新增和删除一条计划
export const SAVE_PLAN = 'SAVE_PLAN';
export const DELETE_PLAN = 'DELETE_PLAN';
// src/store/mutations.js
import * as types from './mutation-types'
export default {
// 增加总时间
[types.ADD_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime + time
},
// 减少总时间
[types.DEC_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime - time
},
// 新增计划
[types.SAVE_PLAN] (state, plan) {
// 设置默认值,未来我们可以做登入直接读取昵称和头像
const avatar = 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256';
state.list.push(
Object.assign({ name: '二哲', avatar: avatar }, plan)
)
},
// 删除某计划
[types.DELETE_PLAN] (state, idx) {
state.list.splice(idx, 1);
}
};最后对应看我们的 actions 就很明白了
// src/store/actions.js
import * as types from './mutation-types'
export default {
addTotalTime({ commit }, time) {
commit(types.ADD_TOTAL_TIME, time)
},
decTotalTime({ commit }, time) {
commit(types.DEC_TOTAL_TIME, time)
},
savePlan({ commit }, plan) {
commit(types.SAVE_PLAN, plan);
},
deletePlan({ commit }, plan) {
commit(types.DELETE_PLAN, plan)
}
};我们的 actions 其实就是去触发事件和传入参数啦
加了这三个文件后我们的store终于完整了,更新下我们的代码
// src/store/index.js 完整代码
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex);
const state = {
totalTime: 0,
list: []
};
export default new Vuex.Store({
state,
mutations,
actions
})this.$store.dispatch('savePlan', plan) 当执行了这样的方法就会调用 actions.js 里的 savePlan 方法,而 savePlan 又会触发 mutations 里的 types.SAVE_PLAN 最后修改数据视图更新
PS:在这有个技巧就是,在 mutations 里都是用大写下划线连接,而我们的 actions 里都用小写驼峰对应。
个人理解这其实就是一个发布订阅的模式
mutation-types 记录我们所有的事件名
mutations 注册我们各种数据变化的方法
actions 则可以编写异步的逻辑或者是一些逻辑,再去 commit
我们的事件
如果有 getter 我们可以把一些需要处理返回的数据放在这即可,不进行业务操作
最后别忘了在我们的 main.js 里使用我们的 store
// src/store/main.js
import store from './store'
// ...
var app = new Vue({
el: '#app',
router,
store,
...App,
});开始体验下你自己的任务计划板吧!
最后
通过本文,我们可以学习到许多关于vue的特性。
1.了解了vue-cli脚手架
2.初步对webpack有了一些了解和认识
3.如何用.vue愉快的开发
4.使用vuex进行组件通信
5.路由(子路由)的应用
6.使用 vue-devtools 观察我们的数据
个人网站 : http://www.meckodo.com
github地址: https://github.com/MeCKodo/vu...
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がvue-cli および webpack メモ帳プロジェクトの作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7688
7688
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Windows 10のメモ帳で単語数を確認する方法
Dec 29, 2023 am 10:19 AM
Windows 10のメモ帳で単語数を確認する方法
Dec 29, 2023 am 10:19 AM
Win10 のメモ帳を使用してテキストを入力するときに、多くの友人が自分が入力したテキストの量を確認したいと考えていますが、どのように確認すればよいでしょうか?実際には、テキストのプロパティを開いてバイト数を確認するだけで、単語数を確認できます。 win10 のメモ帳の文字数を確認する方法: 1. まず、メモ帳で内容を編集した後、保存します。 2. 次に、保存したメモ帳を右クリックして選択します。 3. 各漢字のサイズは 2 バイトであるため、8 バイトであることがわかります。 4. 合計バイト数を確認したら、それを 2 で割ります。たとえば、984 バイトを 2 で割ると 492 ワードになります。 5. ただし、123 などの各数字は 1 バイトのみを占有し、各英語単語は 1 バイトのみを占有することに注意してください。
 Windows 11 でメモ帳のフォント、スタイル、サイズを調整する方法
Sep 23, 2023 pm 11:25 PM
Windows 11 でメモ帳のフォント、スタイル、サイズを調整する方法
Sep 23, 2023 pm 11:25 PM
デフォルトのフォントが小さすぎる、または読みにくいため、多くのユーザーが Windows 11 のメモ帳のフォントを変更したいと考えています。フォントの変更はすばやく簡単です。このガイドでは、メモ帳をカスタマイズし、ニーズに合わせてフォントを変更する方法を説明します。 Windows 11 のメモ帳はデフォルトでどのフォントを使用しますか?デフォルトのフォント オプションに関しては、メモ帳は Consolas フォントを使用し、デフォルトのフォント サイズは 11 ピクセルに設定されています。 Windows 11でメモ帳のフォントサイズとスタイルを変更するにはどうすればよいですか?メモ帳の編集メニューを使用して検索ボタンをクリックし、メモ帳と入力します。結果のリストからメモ帳を選択します。メモ帳で、「編集」メニューをクリックし、「フォント」を選択します。左側のペインに設定が表示されます。
 Windows 11 の新しいメモ帳は、元の Win32 アプリより明らかに遅い
May 13, 2023 pm 11:28 PM
Windows 11 の新しいメモ帳は、元の Win32 アプリより明らかに遅い
May 13, 2023 pm 11:28 PM
Microsoftは、限られたユーザーグループでテストした後、更新されたメモ帳をすべてのWindows 11ユーザーが利用できるようにするようです。新しいメモ帳は、オペレーティング システムの刷新された外観を補完します。ペイントや他の Office アプリと同様に、FluentDesign のイメージチェンジで更新され、多くの領域の角が丸くなりました。メモ帳はダーク モードとの互換性もあり、Windows 11 で見栄えがよくなります。ボタンやメニューなどに新しいフォントも提供されます。アプリ全体のインターフェイスは長年変わっていないため、これはメモ帳のここ数年で最も重要なアップデートです。メモ帳は常に Windows 用のシンプルで高速なテキスト編集アプリケーションでしたが、Win では
 すべてのネットワークドライブを再接続できない問題を解決する方法
May 07, 2023 pm 02:34 PM
すべてのネットワークドライブを再接続できない問題を解決する方法
May 07, 2023 pm 02:34 PM
新しい外部デバイスをシステムに接続すると、Windows はそれを認識し、自動的にマッピングします (手動でマッピングすることもできます)。この機能により、起動するたびにすべての外部ドライブを手動でマッピングする必要がなくなります。場合によっては、「すべてのネットワーク ドライブを再接続できません」というエラー メッセージが画面の隅に表示されることがあります。この修正には、最新の外付けドライブを再度再マッピングするなどの簡単な解決策がいくつかあります。解決策 1 – Windows が実際にネットワーク ドライブを待機していることを確認する Windows の起動が速すぎて、短時間でネットワーク ドライブを適切にマッピングできない場合があります。 1. そこで、⊞Win+R キーを同時に押します。 2. 次に、「gpedi」と入力します。
 Win11 でメモ帳を開けない場合はどうすればよいですか? Win11のメモ帳が開かない場合の解決策
Feb 20, 2024 pm 09:10 PM
Win11 でメモ帳を開けない場合はどうすればよいですか? Win11のメモ帳が開かない場合の解決策
Feb 20, 2024 pm 09:10 PM
Win11 のメモ帳を使用すると、パッケージを更新できない、依存関係または競合を確認できないというメッセージが表示され、ユーザーは直接メモ帳を正常に開くことができなくなります。ユーザーは設定でアプリケーションを直接選択し、右側の既定のアプリケーションをクリックして操作することができます。このサイトでは、Win11 メモ帳が開けない問題の解決策をユーザーに丁寧に紹介しましょう。 Win11 メモ帳が開かない場合の解決策 1. まず、キーボードの Win+X キーの組み合わせを押すか、タスクバーの Windows スタート アイコンを右クリックし、表示される隠しメニュー項目から [設定] を選択します。 4. 接尾辞 .txt が付いたデフォルトで開いているアプリケーションが Notepad であるかどうかを見つけて確認します。
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 Notepad++ for Windows 11: ダウンロードしてインストールする方法
Jul 06, 2023 pm 10:41 PM
Notepad++ for Windows 11: ダウンロードしてインストールする方法
Jul 06, 2023 pm 10:41 PM
Notepad++ は主に開発者がソース コードを編集するために使用し、一般ユーザーがテキストを編集するために使用します。ただし、Windows 11 にアップグレードしたばかりの場合、システムにアプリをダウンロードしてインストールするのは難しい場合があります。したがって、Windows 11 で Notepad++ をダウンロードしてインストールする方法について説明します。さらに、Windows で応答しない Notepad++ を修正するための詳細なガイドを簡単に読むことができます。 Notepad++ は Windows 11 で実行できますか?はい、Notepad++ は Windows 11 上で互換性の問題なく効果的に動作します。具体的には、肥大化したオプションやバグがなく、非常に小さなエディターだけで動作します。また
 win11のメモ帳の文字化け問題を解決する
Jan 05, 2024 pm 03:11 PM
win11のメモ帳の文字化け問題を解決する
Jan 05, 2024 pm 03:11 PM
友人の中には、メモ帳を開こうと思っていますが、Win11 のメモ帳が文字化けしていることに気づき、どうすればよいかわかりませんが、実際には、通常は地域と言語を変更するだけで十分です。 Win11 メモ帳が文字化けする: 最初のステップ、検索機能を使用し、「コントロール パネル」を検索して開きます。 2 番目のステップ、時計と地域の下の [日付、時刻、または数値形式の変更] をクリックします。 3 番目のステップ、カードの上にある [管理] オプションをクリックします。 4 番目のステップでは、下の [システムの地域設定の変更] をクリックし、5 番目のステップでは、現在のシステムの地域設定を [中国語 (簡体字、中国)] に変更し、[OK] をクリックして保存します。




