
この記事は主にブートストラップのビジュアルレイアウト入門チュートリアルの関連情報を紹介していますので、興味のある方はぜひ参考にしてください
ダウンロードアドレス: http://v3.bootcss.com/ Getting-started/#download

HTML テンプレート:
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
ここでは、jquery.js、bootstrap.min.js、および bootstrap.min.css ファイルが含まれていることがわかります。 Bootstrap を使用して通常の HTML ファイルをテンプレートに変換するために使用されます。
ブートストラップ CDN 推奨
Baidu の静的リソース ライブラリ CDN サービス、導入コードは次のとおりです:
<!-- 新 Bootstrap 核心 CSS 文件 --><link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
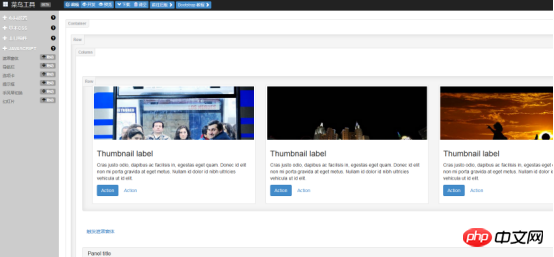
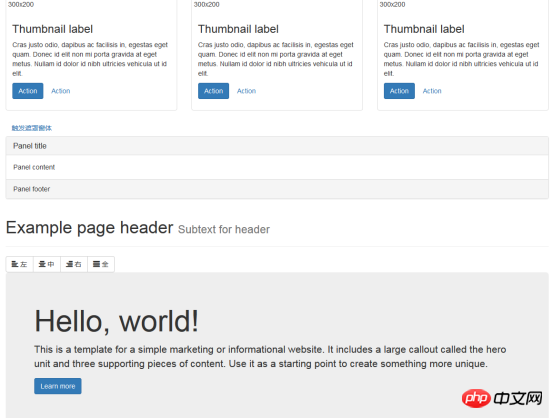
ビジュアル レイアウト:

コードは次のとおりです。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP に注目してください。中国語のサイトです! 
Bootstrap でのフォームとナビゲーションバーの使用方法の分析
以上がBootStrap の視覚的なレイアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。