
この記事は、jquery UI Datepicker 時間コントロールの使用方法の最終版です。実装された機能は、開始時間と終了時間の範囲が 3 日以内に制限されています。クリア時間、再選択時間などを設定してあり、興味のある友人はそれを参照できます
最近のプロジェクトで日付コントロールを使用しましたが、それを書き留めてみんなと共有します。終了期間を 3 日以内に設定し、時間やその他の機能を再選択して、全員と共有します。
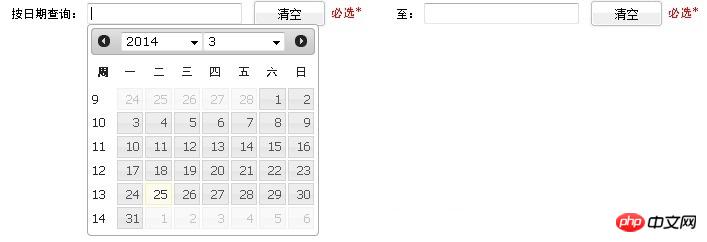
最初に 2 つのレンダリングをお見せします


この例では、開始私が制御する時刻と終了時刻は 3 日、つまり開始時刻と終了時刻です。その範囲は 3 日を超えることはできません。
具体的にどのように実装するかは、コードに詳しく説明されていますので、読み続けてください:
最初のステップは、jquery.js ともう 1 つのコントロール js を導入することです。これは jquery-ui-datepicker.js で、もちろんスタイル ファイルを導入します:
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui-datepicker.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
ステップ 2: テキスト入力ボックスを作成し、テキストを入力し、クリアすることも私のデモに書かれています。時間の設定はボタンの応答イベントです
<td width="35%">
<label>开始时间:</label>
<input type="text" name="start" id="start" value="${params.start}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>
<td width="35%">
<label>结束时间:</label>
<input type="text" name="end" id="end" value="${params.end}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>中の値は気にしないでください。 これがプロジェクトに書いたコードです。 ページを更新するときの時間枠はこのように書かれています。クエリを実行した後でも、時間値を選択できます。
次のコードは日付コントロールを呼び出すものです。 コードは次のとおりです:
$(function(){
// 获取调用控件的对象
var dates = $("#start,#end");
var option;
//设置目标时间,因为例子中的开始时间和结束时间是有时间限制的
var targetDate;
var optionEnd;
var targetDateEnd;
dates.datepicker({
showButtonPanel:false,
//当选择时间的时候触发此事件
onSelect: function(selectedDate){
if(this.id == "start"){
// 如果是选择了开始时间
option = "minDate";
//getTimeByDateStr 这个方法的代码下面会贴出来的,就是处理时间的代码
var selectedTime = getTimeByDateStr(selectedDate);
var minTime = selectedTime;
targetDate = new Date(minTime);
//设置结束时间
optionEnd = "maxDate";
targetDateEnd = new Date(minTime+2*24*60*60*1000);
}else{
// 如果是选择了结束时间
option = "maxDate";
var selectedTime = getTimeByDateStr(selectedDate);
var maxTime = selectedTime;
targetDate = new Date(maxTime);
//设置开始时间
optionEnd = "minDate";
targetDateEnd = new Date(maxTime-2*24*60*60*1000);
}
//设置时间框中时间,比如根据选择的开始时间,限制结束时间的不可选项,dates.not(this)是js选择器使用,
//datepicker("option", option, targetDate),这个就是日期控件封装的api了
dates.not(this).datepicker("option", option, targetDate);
dates.not(this).datepicker("option", optionEnd, targetDateEnd);
}
});
});さて、最初に上記のコードの getTimeByDateStr(XXX) メソッドのコードを投稿しましょう。このコードは非常にシンプルです。一目で理解できると思います。
//根据日期字符串取得其时间
function getTimeByDateStr(dateStr){
var year = parseInt(dateStr.substring(0,4));
var month = parseInt(dateStr.substring(5,7),10)-1;
var day = parseInt(dateStr.substring(8,10),10);
return new Date(year, month, day).getTime();
}このコードでは、開始時刻と終了時刻が 3 日以内に制限されています。たとえば、開始時刻を 2014-03-27 として選択した場合、終了時刻は 27、28、および 29 の 3 日のみです。終了時刻を 28 として選択した場合、他の日付はクリックできません。その場合、開始時間として選択できるのは 28、27、26 だけです。
ステップ 3: 皆さん、クリア ボタンを見てください。クリア ボタンは時間選択ボックスの値をクリアするものです これは非常に簡単に実装できます:
今すぐ使用できます。 , コントロールを使用するだけであれば、時間制限を設定せずに非常に簡単です。上記のコードはほとんどの日付選択ニーズに使用できますが、何か特別な場合は、自分で API を確認する必要があります。日付コントロールの値をクリアしたいだけです。このコードは、dates.datepicker("option", "maxDate", null) です。API を長時間チェックした後でも、誰もがまだ十分な忍耐を必要としています。 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:JSコンポーネントの使い方について ブートストラップナビゲーションバー
jQueryファイルアップロードコントロール Uploadifyの分析
ブートストラップタイムコントロールの使い方 daterangepicker
以上がjquery UI Datepicker 時間制御の使用方法の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。