CSS3での線形カラーグラデーションの実装
この記事では主に、Safari と Chrome の Webkit カーネル、Firefox の Gecko カーネルなど、CSS3 での線形カラー グラデーションの実装方法をいくつか紹介します。必要な方は参考にしてください。
グラデーションを表示するために特別に作成されたものです。イメージによるアプローチは柔軟性が低く、すぐに悪い習慣になってしまう可能性があります。しかし、悲しいことに、この記事を書いている時点ではまだそうしなければならないかもしれませんが、そう長くは続かないことを願っています。 Firefox と Safari/Chrome のおかげで、最小限の労力で強力なグラデーションを実現できるようになりました。この記事では、CSS グラデーションの簡単な実装と、このプロパティが Mozilla ブラウザーと Webkit ブラウザーでどのように異なるかを示します。
Webkit
Mozilla と Webkit は通常、CSS3 プロパティに同じ構文を採用していますが、グラデーションに関しては残念ながら一致しません。 Webkit は、グラデーションをサポートする最初のブラウザ カーネルです。次の構造を使用します。パラメータグループはカンマで区切る必要があることに注意してください。
グラデーションの種類 (線形) グラデーションの開始点の X 軸と Y 軸の座標 (0 0 – または左上)
グラデーションの開始点の X 軸と Y 軸の座標 (0 0 – または左上)
グラデーションの終了点の X 軸と Y 軸の座標 (0 100% または左) -bottom)
終了色? (to(blue))
Mozilla
Firefox はバージョン 3.6 からのグラデーションのみをサポートしており、Webkit とは少し異なる構文を好みます。
/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */ -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) /* 实际用法... */ background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));
属性の接頭辞にグラデーションの種類 (線形) を入れていることに注意してください
グラデーションはどこから始まりますか? (上 – -45deg などの度を使用することもできます)
何色で始まりますか? (赤) 終了色? (青)
カラーストップ
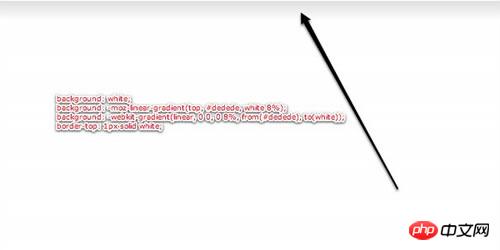
ある色から別の色への 100% のグラデーションが必要ない場合はどうすればよいですか?ここでカラーストップが活躍します。一般的なデザイン手法は、次のような短く微妙なグラデーションを使用することです:
上部のライトグレーから白への微妙なグラデーションに注目してください
以前は、標準的なアプローチは画像を作成し、それを次のように設定することでした。要素の背景画像。水平方向に並べて表示されます。ただし、CSS3 では、これは小さなケースです。
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [ <point> || <angle>,]? <stop>, <stop> [, <stop>]* ) /* 实际用法*/ background: -moz-linear-gradient(top, red, blue);
 今回は、グラデーションの終了をデフォルトの 100% ではなく 8% にします。コントラストのためにヘッダーにも境界線を使用していることに注意してください。これは非常に一般的に使用されます。
今回は、グラデーションの終了をデフォルトの 100% ではなく 8% にします。コントラストのためにヘッダーにも境界線を使用していることに注意してください。これは非常に一般的に使用されます。 もう 1 色追加したい場合は、次のようにすることができます:
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%); background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white)); border-top: 1px solid white;
-moz バージョンの場合、要素の高さの 20% から赤になるように定義します。
-webkit の場合、color-stop を使用します。これは、開始位置と使用する色という 2 つのパラメーターを取ります。 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:以上がCSS3での線形カラーグラデーションの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 Golang 画像処理: 画像のカラー グラデーションとグレースケール マッピングを実行する方法
Aug 19, 2023 am 08:53 AM
Golang 画像処理: 画像のカラー グラデーションとグレースケール マッピングを実行する方法
Aug 19, 2023 am 08:53 AM
Golang 画像処理: 画像のカラー グラデーションとグレースケール マッピングを実行する方法 はじめに: デジタル メディアの発展に伴い、画像処理は私たちの日常生活に不可欠な部分になりました。 Go 言語では、github.com/disintegration/imaging などの画像処理用のライブラリを使用できます。この記事では、このライブラリを使用して画像のカラー グラデーションとグレースケール マッピングを実行する方法を紹介します。 1. ライブラリの導入 まず、Go プロジェクトに github.com/ を導入する必要があります
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




