
この記事では、CSS3 で RGBa を使用して透明度を調整するチュートリアルを主に紹介します。RGBA は、RGB カラー モデルの拡張であり、赤、緑、青の 3 つの原色の頭文字を表します。友人がそれを参照できるようにする必要があります
CSS3 では、開発者が要素の透明度を設定できるようにするために不透明度が追加されましたが、不透明度は要素を設定します。同じ透明性の場合、そのような透明性ルールは非常に柔軟性が低く、実際の開発では多くの問題に遭遇することがよくあります。実際、CSS3 には別の色透明ソリューション (RGBa) があります。不透明度と比較すると、RGBa はそのサブ要素に影響を与えることなく単一要素の透明度を設定できますが、RGBa のブラウザサポートは不透明度ほど広範囲ではないため、開発者からはあまり注目されていません。
RGBA(R,G,B,A)
値:
R: 赤の値。正の整数 | パーセント
G: 緑色の値。正の整数 | パーセント
B: 青色の値。正の整数 | パーセント
A: アルファの透明度。値は 0 ~ 1 です。
以下は rgba() を使用して 50% の透明度を設定した白です。
p {
color: rgba(255, 255, 255, 0.5);
}RGBA は RGB カラー モデルの拡張です。この頭字語は、赤、緑、青の三原色の頭文字を表し、アルファ値は色の透明度/不透明度を表します。
RGBa カラーの詳細な紹介から始めましょう。
1. RGBa カラーベース
RGBa は基本的に、セット要素にアルファ チャネルを追加します。つまり、赤、緑、青の 3 つのカラー チャネルに加えて、透明度を表すチャネルが追加されます。値 赤、緑、青をそれぞれ表すために 0 ~ 255 の 3 つの整数を使用することに慣れています。アルファ値は 0 ~ 1 (小数点以下 1 桁) です。以下は、その具体的な使用法を示す例です:
CSS 2.1 では、RGB カラー宣言の使用がサポートされています (ただし、開発者は #343434 などの 16 進表現を使用することに慣れているかもしれません)。たとえば、id が例の場合p 要素は背景色 #343434 を設定します。これは次のように記述できます
/* RGB 表示方式 */
#example {background: rgb(52, 52, 52); }次に、RGBa を使用して例の背景色を 0.5 の透明度に変更します。
/* 设置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小数点前的 0 */
#example-a {background: rgba(52, 52, 52, .5); }透明度を高める前と後の効果は次のとおりです(透明度の効果をより明確に反映するために、例のボディには背景テクスチャが追加されています): 
RGBa が元の RGB のみに基づく パラメータの追加は小さな変更ですが、開発者にとっては非常に便利です。
さらに、RGBa は、背景属性に加えて、色属性と境界属性でも使用できます (注: RGBa を使用した境界属性は、Firefox では他のブラウザとは若干異なる効果をもたらします)。
2. ブラウザのサポートと進歩的な機能強化
RGBa は主流の最新ブラウザで十分にサポートされていますが、Webkit の RGBa サポートは最も早く、Chrome は少なくともバージョン 0.415 から RGBa をサポートしています。さらに、Gecko および Presto カーネルは、IE9 以降、RGBa のサポートを段階的に実装しています。より具体的なブラウザのサポートは次のとおりです:
Chrome 0.4.154.33+、Firefox 3.0+、Safari 3.2.1+、Opera 10.10+、IE9+
ブラウザのサポートの詳細については、ここを参照してください。
RGBa をサポートしていないブラウザの場合は、プログレッシブ エンハンスメント ソリューションを使用して、色保持ソリューションを指定することをお勧めします。まず、開発者は、RGBa をサポートしていないブラウザでは、RGBa を使用する CSS プロパティ値が構文エラーとして扱われるため、CSS プロパティの設定が無視されることに注意する必要があります。したがって、開発者は、ブラウザが RGBa をサポートしていない場合に色がまったく表示されない状況を避けるために、RGBa カラーを設定する前に、まず透明度を使用しない属性を設定できます。以下は、上記の例をさらに詳しく説明したものです:
#example1 {background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5); RGBa をサポートしていないブラウザでは、最初の属性を無視する 2 つの背景属性設定は、最初の属性値に従って要素の背景色を設定します。ブラウザ間で効果が同じになることはありませんが、同様の効果が得られ、優れたプログレッシブ エンハンスメント ソリューションを反映しています。
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->3. サブ要素には影響しません
記事の冒頭で述べたように、不透明度に対する RGBa の利点は、サブ要素に影響を与えないことです。つまり、透明度を個別に設定できることです。要素が設定されており、サブ要素はこの影響を受けません。以下に透明度を設定する要素として RGBa と不透明度を使用して、この 2 つの違いを説明する具体的な例を示します。
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 与 opacity 效果的区别</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<p id="example">
<span class="inside"></span>
</p>
<p id="example-a">
<span class="inside"></span>
</p>
</body>
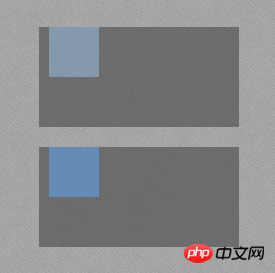
</html>具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がCSS3でRGBaを使用して透明度を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。