JS ファイルアップロードアーティファクトの分析ブートストラップファイル入力
この記事では、主に JS ファイル アップロード アーティファクトの Bootstrap FileInput を紹介します。そのスタイルは非常に美しく、アップロードされたファイルのプレビュー、Ajax 同期または非同期アップロード、ドラッグ アンド ドロップ ファイル アップロードなどの優れた機能をサポートしています。参考にしてください
Bootstrap FileInputプラグインは非常に強力なので使わない手はありませんが、このプラグインの完全な使用方法が中国で見つかることは稀なので、公式にアクセスしてみました。ウェブサイトに英語の説明書を翻訳して、英語がわからない人のためにここに載せました。良いクラスメートはしぶしぶそれを調べました。呼び出し元によって送信され、サーブレット側によって受信されるコードも添付されています (続き)。

概要:
Bootstrap 3.x 用の強化された HTML5 ファイル入力プラグイン。このプラグインは、複数の種類のファイルのファイル プレビューを提供し、複数選択などの機能を提供します。このプラグインは、Bootstrap CSS3 スタイルで動作する高度なファイル選択/アップロード制御バージョンをインストールする簡単な方法も提供します。画像、テキスト、HTML、ビデオ、サウンド、フラッシュ、オブジェクトなど、さまざまな種類のファイルのプレビュー サポートを提供することで、ファイル入力機能が大幅に強化されています。さらに、AJAX ベースのアップロード、ドラッグ アンド ドロップ、およびファイルの削除機能、視覚的なアップロードの進行状況バー、およびオプションのファイルの追加または削除のプレビュー機能も含まれています。
ヒント: このプラグインは、追加された jquery の下で多くの css3 および html5 機能を使用することに特化しています。強調: 多くの実装では css3 または html5、または両方の混合が必要であることがわかるかもしれません。
このプラグインは、最初にブログ投稿と Jasny のファイル入力プラグインからインスピレーションを受けました。ただし、このプラグインには多くの機能と拡張機能が追加されており、開発者に成熟した完全なファイル管理ツールとソリューションを提供します。
バージョン 4.0.0 のリリースにより、このプラグインは、さまざまな最新ブラウザでサポートされている html5 Formdata および XHR2 プロトコルを使用した Ajax ベースのアップロードをサポートするようになりました。また、サーバー側での AJAX ベースのファイル削除のネイティブ組み込みサポートも備えています。したがって、オンラインでファイルを追加および削除するためのより強力な機能を追加できます。このプラグインは、ほとんどの最新ブラウザにドラッグ アンド ドロップのサポートも追加します。また、Ajax アップロードのネイティブ サポートもすでに提供されています。ブラウザが FormData または XHR2 をサポートしていない場合、このプラグインは通常のフォームにダウングレードされます。
ファイル アップロード プラグイン ファイル入力の紹介
通常、プラグインが適切に動作するには、次の 2 つのファイルを導入する必要があります:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/ fileinput.min.js
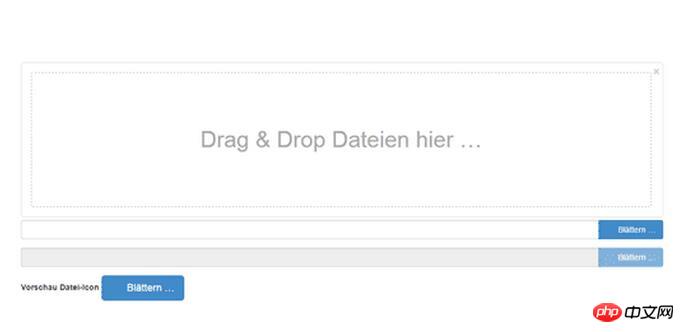
シンプルなインターフェイス効果は、多くのアップロード ファイル コントロールと同じであり、さまざまな種類のファイルを受け入れることができます。もちろん、特定のファイルタイプを受け入れるなどの機能を指定することもできます。

中国文化を考慮する必要がある場合は、次のファイルも導入する必要があります:
bootstrap-fileinput/js/fileinput_locale_zh.js
この MVC ベースのバンドル コレクションでは、必要なファイルを追加します。コレクションへ
//添加对bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");このようにして、ページ上に中国語のインターフェースの指示とプロンプトを表示できます

ファイルアップロードプラグインの使用法File Input
一般的に、JS Aの一般的な関数を定義できます以下の JS 関数コードに示すように、このプラグイン コントロールを初期化するために使用されます。
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
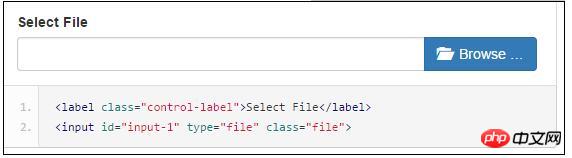
}次のコードに示すように、ページ コードにはファイル アップロード コントロールを配置します。
<p class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </p>
スクリプト コードの初期化コードは次のとおりです:
//初始化fileinput控件(第一次初始化)
initFileInput("file-Portrait", "/User/EditPortrait");これでコントロールの初期化が完了しました。ファイルをアップロードする必要がある場合は、アップロードされたイベントを処理するための JS コードも必要です。クライアントによって実行され、ファイルの保存操作を処理するために MVC バックグラウンド コントローラーも必要になります。
たとえば、フォームデータを保存するためのコードは次のとおりです。
//添加记录的窗体处理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//构造参数发送给后台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上传处理
initPortrait(data.Data1);//使用写入的ID进行更新
$('#file-Portrait').fileinput('upload');
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
});ファイル保存の処理ロジック コード部分に気付きました:
//增加肖像的上传处理 initPortrait(data.Data1);//使用写入的ID进行更新 $('#file-Portrait').fileinput('upload');
コードの最初の行は、ユーザーの ID 情報など、アップロードされた追加コンテンツを再構築することで、これらの ID は、バックグラウンドでのアップロード処理用の追加データを構築するために使用されます。
この機能は主に、アップロード時に最新の追加パラメータを取得しやすくするためにIDを再割り当てする機能です。これは、Uploadifyの処理モードと同じです。
//初始化图像信息
function initPortrait(ctrlName, id) {
var control = $('#' + ctrlName);
var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
//重要,需要更新控件的附加参数内容,以及图片初始化显示
control.fileinput('refresh', {
uploadExtraData: { id: id },
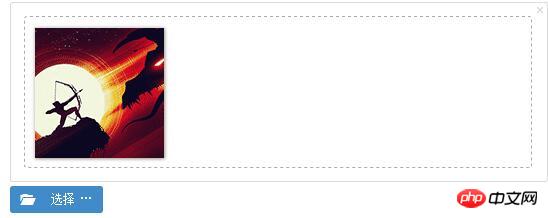
initialPreview: [ //预览图片的设置
"<img src='" + imageurl + "' class='file-preview-image' alt='肖像图片' title='肖像图片'>",
],
});
}先ほど見たように、私がアップロードしたアドレスは「/User/EditPortrait」です。このバックグラウンド関数についても発表し、皆さんに学習用の完全なケース コードを提供したいと考えています。
りー这样我们就构建了上面的用户肖像的保存处理逻辑了,文件可以正常的保存到后台的文件系统里面,同时数据库里面记录一些必备的信息。
当然,除了用来处理用户的肖像图片,我们也可以用来构建图片相册的处理操作的。
//初始化fileinput控件(第一次初始化)
$('#file-Portrait').fileinput({
language: 'zh', //设置语言
uploadUrl: "/FileUpload/Upload", //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀,
maxFileCount: 100,
enctype: 'multipart/form-data',
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery和CSS3实现仿花瓣网固定顶部位置带悬浮效果的导航菜单
以上がJS ファイルアップロードアーティファクトの分析ブートストラップファイル入力の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





