CSS は画像の周りでテキストを折り返す効果を実現します
この記事では、主に CSS テキスト ラッピング画像で発生する問題と解決策を詳しく紹介します。興味のある友人は参照してください
テキスト ラッピング画像効果を実現する CSS
、Word でテキスト ラッピング画像 を正しく実行します。をクリックしてプロパティを調整します。ただし、HTML ドキュメントには直接的な属性はありません。したがって、CSS を使用してこの効果を実現できます。
まず、画像を左揃えにする必要がある場合は左に設定し、右揃えにする必要がある場合は右に設定します。さらに、必要に応じて画像とテキスト間のスペースを設定することもでき、CSS パディングも適用されます。
例:
<img style="float:left;padding:20px 20px 20px 20px;" src="/Upic.jpg">
この画像識別ステートメントをページ上のテキストの中央に挿入すればOKです。
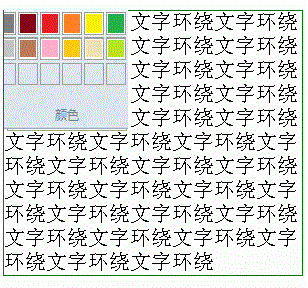
(1) テキストラッピング画像の例
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="img.gif" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>レンダリング:

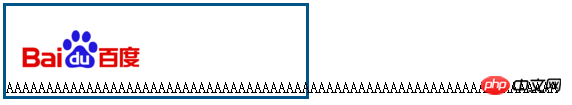
(2) CSS テキストラッピング画像の問題と解決策:
1. はじめに
必要です画像をテキストで囲む効果を実現するのは、とても簡単だと思いました。 1) コード部分<style> .img-left { border: 3px solid #005588; width:300px; } .img-left img { float:left; /* 对图片进行浮动就可以实现了 */ width:150px; } </style> <p> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" alt="pic"/>< /p>



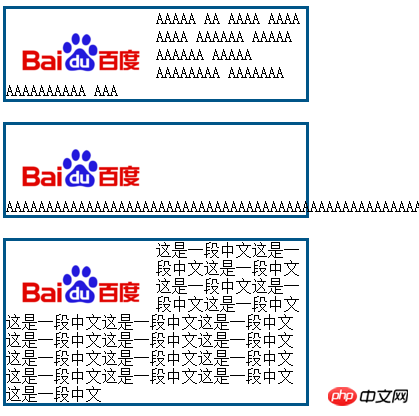
3. 解決策
考察: テキストを強制的に折り返すことができる関連する属性は CSS にありますか? 答えはもちろん: word-break: Break-all;これで問題は解決します。
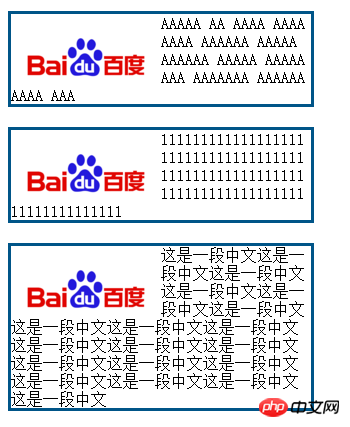
4. 追記:word-wrap、word-break
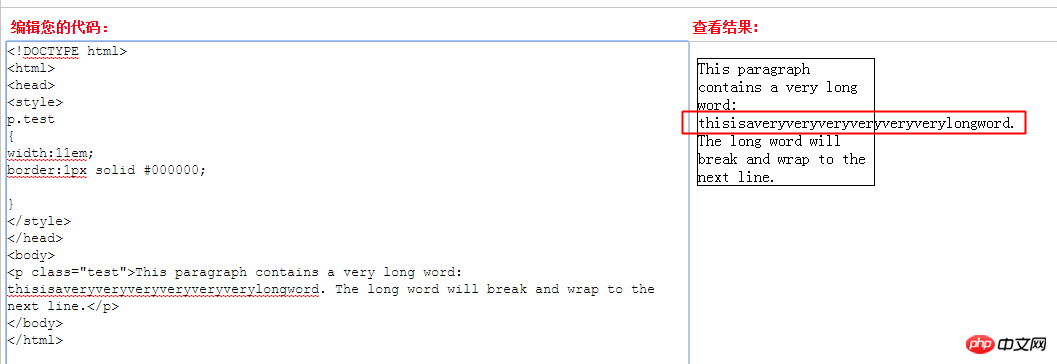
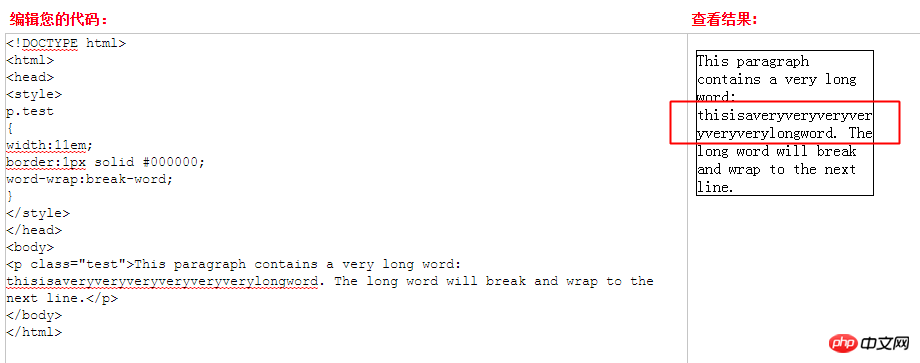
情報を検索すると、別の属性が見つかりました: word-wrap: Break-word; 重複した属性もあります。 実際、これは当てはまりません。再度情報を検索したところ、この 2 つにはまだ違いがあることがわかりました。 1) word-wrap: Break-word; -- 長い単語をラップできるようにします。次の行。 単語の長さが p の幅を超える場合、以下に示すように、デフォルトでは折り返されません

以上がCSS は画像の周りでテキストを折り返す効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました





