
この記事では主に CSS3 フレキシブル ボックス モデルの紹介を紹介します。これには特定の参考値があります。必要な友達はそれを参照してください。
CSS3 は新しいボックス モデルを導入します。フレキシブル ボックス モデルはボックスを決定します。他のボックスにどのように分散するか、および使用可能なスペースをどのように扱うかについて、このモデルを使用すると、ブラウザー ウィンドウに適応する流動的なレイアウトや、フォント サイズに適応する柔軟なレイアウトを簡単に作成できます。ボックス モデル — フレックスボックス モデル。ボックスが他のボックスにどのように分配されるか、および利用可能なスペースをどうするかを決定します。これは XUL (Firefox で使用されるユーザー対話言語) に似ており、XAML や GladeXML などの他の言語も同じボックス モデルを使用します。このモデルを使用すると、ブラウザ ウィンドウに適応する流動的なレイアウトや、フォント サイズに適応する柔軟なレイアウトを簡単に作成できます。この記事の例では、次の HTML コードを使用します:
<body> <p id="box1">1</p> <p id="box2">2</p> <p id="box3">3</p> </body>
従来のボックス モデルは、HTML フローに基づいてボックスを垂直方向に配置します。フレックスボックス モデルを使用すると、特定の順序を指定したり、その順序を逆にしたりできます。フレキシブル ボックス モデルを有効にするには、子ボックスを持つボックスの表示属性値を box (または inline-box) に設定するだけです。
display: box;
水平または垂直分布
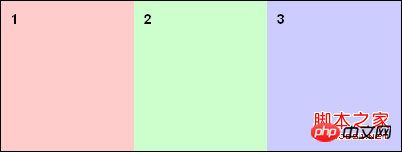
「box-orient」は、分布の座標軸 (垂直方向と水平方向) を定義します。これら 2 つの値はボックスの表示方法を定義します。
body{
display: box;
box-orient: horizontal;
} 逆分布
逆分布
"box-direction" はボックスが表示される順序を設定できます。デフォルトでは、配布軸を定義するだけで済みます。ボックスは HTML フローとともに配布されます。横軸の場合は左から右に分布し、縦軸の場合は上から下に分布します。ボックスの順序を逆にするには、「box-direction」の属性値を「reverse」として定義します。
body {
display: box;
box-orient: vertical;
box-direction: reverse;
} 特定の配布
特定の配布
属性「box-ordinal-group」はボックスの配布順序を定義します。配信順序は任意に制御できます。グループは「1」から始まる番号で定義され、ボックス モデルはこれらのグループを最初に配布し、これらすべてのボックスが各グループに含まれます。配布は小規模から大規模に配置されます。
body {
display: box;
box-orient: vertical;
box-direction : reverse;
}
#box1 {box-flex:1;box-ordinal-group: 2;}
#box2 {box-flex:2;box-ordinal-group: 2;}
#box3 {box-flex:2;box-ordinal-group: 1;} デフォルトでは、ボックスは伸縮性がありません。box-flex 属性値が 1 以上の場合、ボックスは伸縮性になります。 box-flex が親コンテナの幅を分割する方法。3 つのサブブロックはそれぞれ 1、2、2 に設定されます。つまり、親コンテナは 5 つの部分に分割され、1/5 (100px) を占めます。それぞれ親構造の幅の 2/5(200px)、2/5(200px)。ボックスが伸縮性がない場合は、中身がはみ出さずに見えるようにできる限り幅が広くなり、そのサイズは「幅」と「高さ」(または最小高さ、最小幅、最大幅)によって決まります。 、最大高さ)。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
CSS 使用ボックス モデルの例以上がCSS3 フレキシブル ボックス モデルの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。