CSS3 を使用して、テキストが右にループする点滅効果を実現します。
この記事では主に、互換性の問題により、純粋な CSS3 を使用してテキストを右側にループする効果を実現するための関連情報を共有します。この記事では、非常に優れた効果が得られます。詳細な紹介とサンプルコード、それが必要な友人は以下を参照してください。
この記事では、純粋な CSS3 を使用してテキストを右側にループする効果を実現するための関連情報を紹介します。最初にサンプル コードを見てみましょう。
サンプルコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<p class="shadow">文字向右闪过效果</p>
</body>
</html>レンダリングは次のとおりです:

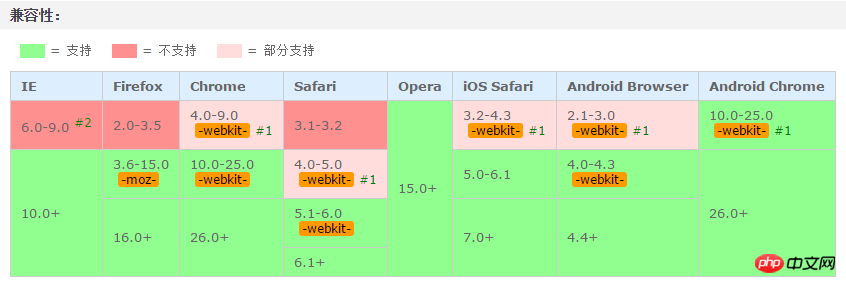
この白いグラデーションのフラッシュ効果は、CSS3で簡単に作成できて便利ですが、唯一の欠点ですそれは互換性の問題である可能性があります。そのため、現在ではモバイル端末で一般的に使用されています。

さあ、さあ! (黒板をたたきながら)コードのコメントは比較的わかりやすいと思うので、要点だけ書いてください! ! !
1.無限
2. -webkit-text-fill-color: 透明; テキストの塗りつぶしの色が設定されていない場合、白のグラデーション効果は表示されません。
3. -webkit-background-clip: text; テキストコンテンツの外側の背景を切り抜きます。テキストは表示されず、グラデーションカラーのみが表示されます。
4. color-stop() グラデーションのカラーストップ関数は、グラデーションの位置と色を表します。これにより、好きな場所にグラデーションを作成し、それを動かすことができます。ちらつき効果が得られます。現れた!
最後に、アイデアについて話しましょう:
まず、中央が白、両側が灰色のグラデーション背景色を設定します
次に、テキストの塗りつぶしの色を透明に設定します (白い背景が見えるように)。 ;
次に、テキストを追加します。外側の背景色がトリミングされます (テキストのみが表示されます)。
最後に、@keyframes を使用して、白い背景の位置を左から右に循環します。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
SVGとCSS3を使用してクールな境界線アニメーションを実現
以上がCSS3 を使用して、テキストが右にループする点滅効果を実現します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
Wordでテキストにドットを追加するにはどうすればよいですか?
Mar 19, 2024 pm 08:04 PM
日常的に Word 文書を作成するとき、特にテスト問題がある場合、文書内の特定の単語の下にドットを追加する必要があることがあります。コンテンツのこの部分を強調するために、エディターが Word でテキストにドットを追加する方法のヒントを共有します。 1. 空白の Word 文書を開きます。 2. たとえば、「テキストにドットを追加する方法」という単語の下にドットを追加します。 3. まず、マウスの左ボタンで「テキストにドットを追加する方法」という単語を選択します。将来その単語にドットを追加したい場合は、まずマウスの左ボタンを使用して単語を選択する必要があることに注意してください。 。今日はこれらの単語に点を追加するので、いくつかの単語を選択しました。これらの単語を選択して右クリックし、ポップアップ機能ボックスで [フォント] をクリックします。 4. するとこのようなものが表示されます
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストを追加する方法を学ぶ
Aug 17, 2023 am 08:41 AM
Golang 画像処理: 透かしとテキストの引用を追加する方法を学ぶ: デジタル化とソーシャル メディアの現代において、画像処理は重要なスキルとなっています。個人使用であろうとビジネス運営であろうと、透かしやテキストの追加は一般的なニーズです。この記事では、画像処理に Golang を使用する方法を検討し、透かしとテキストを追加する方法を学びます。背景: Golang は、簡潔な構文、効率的なパフォーマンス、強力な同時実行機能で知られるオープンソース プログラミング言語です。それは多くの発展の主題となっています
 写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
写真上のテキストを変更する方法
Aug 29, 2023 am 10:29 AM
画像上のテキストの変更は、画像編集ソフトウェア、オンライン ツール、またはスクリーンショット ツールを使用して行うことができます。具体的な手順は次のとおりです: 1. 画像編集ソフトウェアを開き、変更する必要がある画像をインポートします; 2. テキスト ツールを選択します; 3. 画像上のテキスト領域をクリックしてテキスト ボックスを作成します; 4. テキストを入力します。 5. 画像上のテキストを削除するだけの場合は、消しゴムツールまたは選択ツールを使用してテキスト領域を選択して削除できます。
 Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法 モバイル デバイスの普及に伴い、モバイル端末上でよりフレンドリーなインタラクティブ エクスペリエンスを提供する必要があるアプリケーションがますます増えています。ジェスチャー操作はモバイルデバイスで一般的なインタラクション方法の 1 つで、ユーザーが画面にタッチするだけでスライドやズームなどのさまざまな操作を完了できるようになります。 Vue プロジェクトでは、サードパーティ ライブラリを通じてモバイル ジェスチャ操作を実装できます。以下では、Vue プロジェクトでのジェスチャ操作の使用方法と具体的なコード例を紹介します。まず、特別な機能を導入する必要があります
 Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
モバイル開発では、複数指のタッチの問題によく遭遇します。ユーザーがモバイル デバイス上で複数の指を使用して画面をスワイプまたはズームする場合、これらのジェスチャをどのように正確に認識して応答するかは、開発上の重要な課題です。 Vue 開発では、モバイル端末の複数指タッチの問題を解決するためにいくつかの対策を講じることができます。 1. vue-touch プラグインを使用する vue-touch は、モバイル側で複数指のタッチ イベントを簡単に処理できる Vue 用のジェスチャ プラグインです。 npm 経由で vue-to をインストールできます
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。




