CSS でのウィンドウ単位とパーセント単位の使用について
この記事ではCSSにおけるウィンドウ単位とパーセンテージ単位の使い方を中心に詳しく解説していますので、必要な方は参考にしてください
ビューポート単位は相対的な単位。つまり、客観的な寸法がありません。それらのサイズはビューポートのサイズによって決まります。ビューポートに関連するユニットは次の 4 つです。
最初の 2 つのユニットは使用される可能性が高いため、焦点を当てます。 
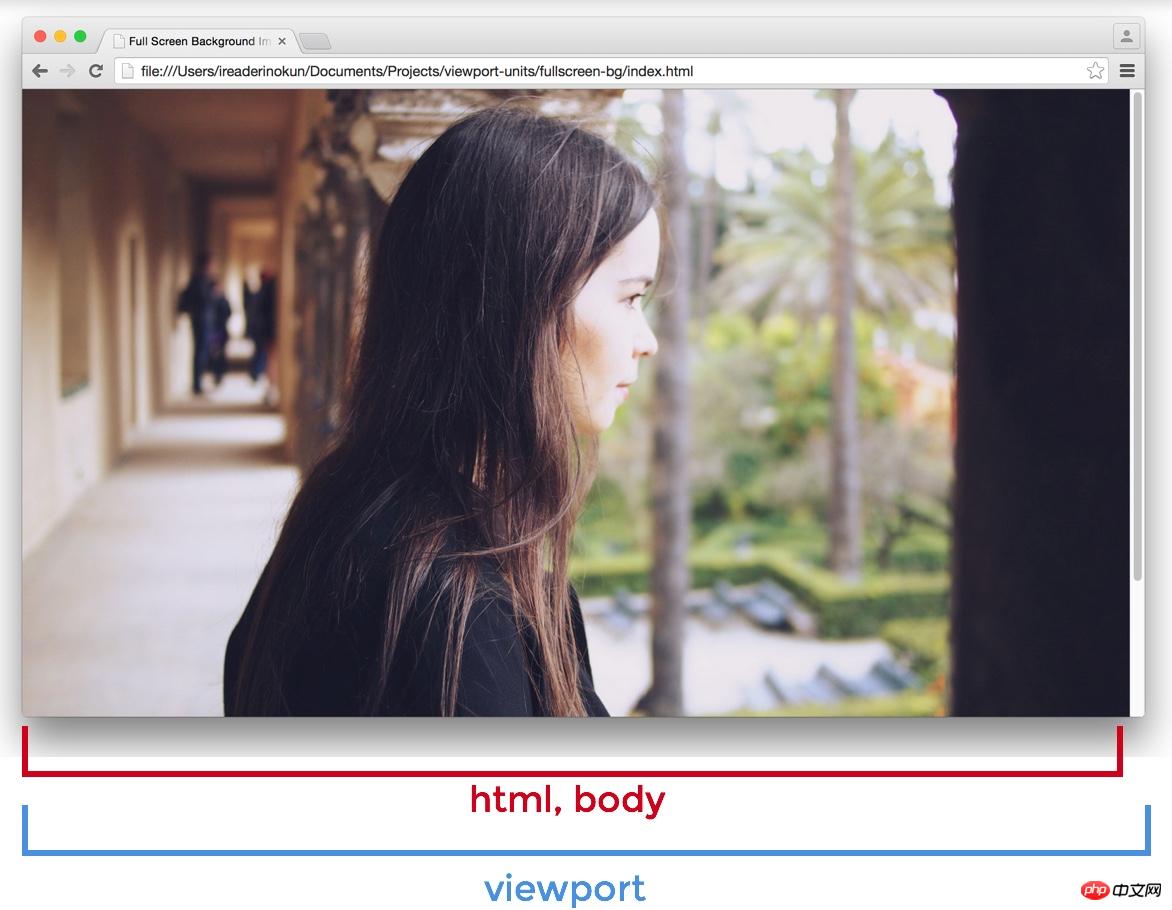
ページがビューポートの高さを超えている場合、スクロール バーが表示され、ビューポートの幅は HTML 要素の幅よりも大きくなります。 
この微妙な違いのため、要素をページの幅全体に広げる場合は、ビューポートの幅ではなくパーセント単位を使用することをお勧めします。 
一方、要素をページの高さ全体に広げる場合は、パーセント単位よりも vh の方がはるかに優れています。
.example {
height: 100vh;
}ここでは、vh ユニットを使用していくつかのデザインを簡単に作成する方法の例をいくつか示します。
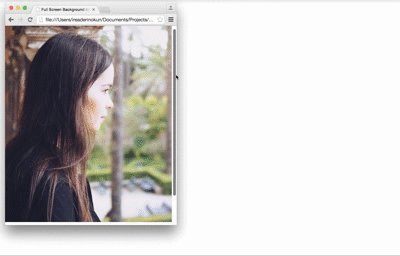
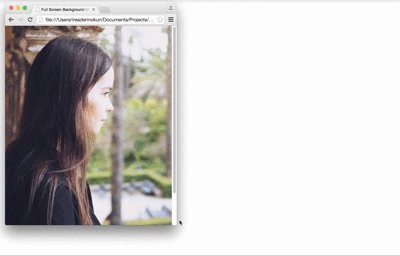
vh ユニットの一般的な使用法は、デバイスのサイズに関係なく、画面の高さと幅全体にわたる背景画像を作成することです。これは、vh:
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
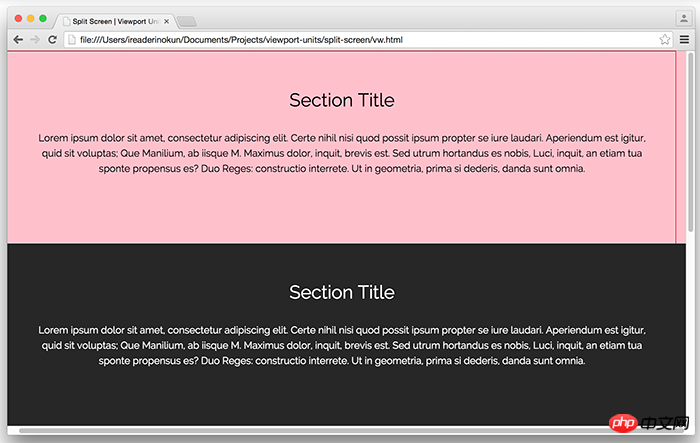
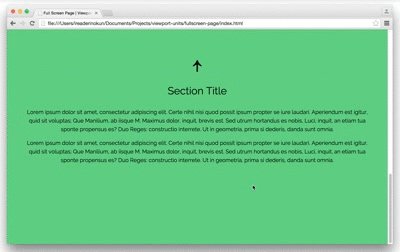
を使用すると簡単に実現できます。全画面を満たすコンテンツブロックは「マルチページ」のようなものです
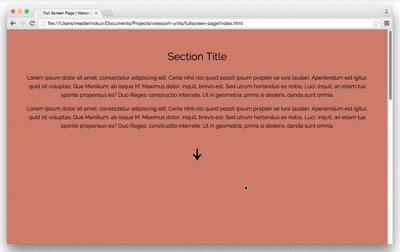
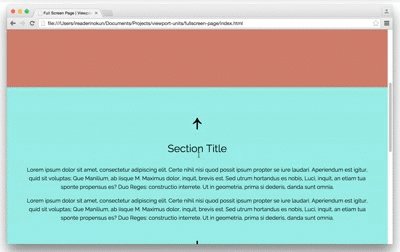
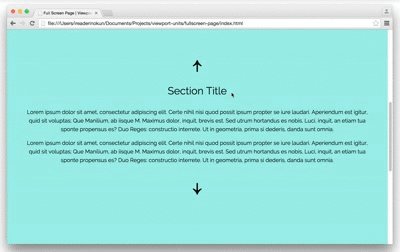
同様に、「マルチページ」の効果も実現できます。ページを作成することによって 各コンテンツ ブロックはビューポートの高さと幅全体に広がります。
section {
width: 100%;
height: 100vh;
} JavaScriptを使用すると、ページをめくるような錯覚を実現できます。
JavaScriptを使用すると、ページをめくるような錯覚を実現できます。
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})エリア内の画像
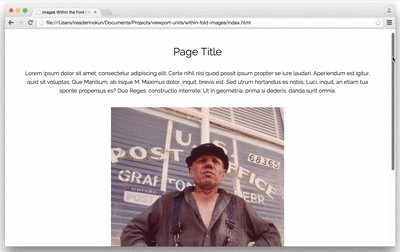
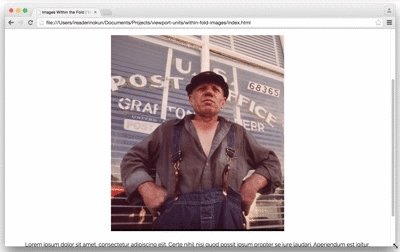
vh単位を使用して、ページ内の画像のサイズを制御することもできます。たとえば、記事では、画面サイズに関係なく、画像全体をページ上で表示できるようにしたい場合があります。
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
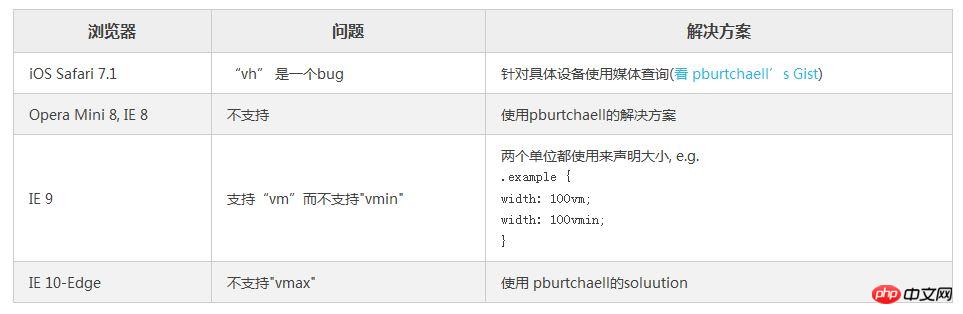
ブラウザのサポート
これらのユニットは比較的新しいため、一部のブラウザで使用するとまだ問題がいくつかあります。これらの問題を解決する方法は次のとおりです—
 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
CSS の重み、カスケード、重要性 (!重要) の分析
CSS3 を使用してテキストが右にループする点滅効果を実現する
CSS3 でカスタムの「W」字型のランニング軌道を実装する方法
以上がCSS でのウィンドウ単位とパーセント単位の使用についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





