CSS3を使って0.5pxの細い線を作る方法
この記事では、CSS3を使用して0.5pxの細い線を作成するサンプルコードに関する関連情報を主に紹介します。内容は非常に優れているので、参考として共有します。
Webapp の CSS3 は 0.5px の細い線を実装します
長いことブログを書いていない気がします 最近は比較的生活も安定しており、より充実した生活を送っているので、書き始めなければなりません。一つは記録を残すこと、いつか忘れてしまうのではないかと思い、またブログを見返すことです。
淘宝網、JD.com、Yixun、Yihaodian などの電子商取引サイトのモバイル サイトを見てきましたが、これらの大手電子商取引サイトの共通の特徴は、レイアウトの点で優れた仕上がりと優れたユーザー エクスペリエンスです。この線は 1px の線よりもはるかに洗練されています。
方法 1: グラデーションを使用して実行します
html コード:
<p></p>
css コード:
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}ここには落とし穴があることに注意してください。 ! ! :
異なるブラウザとの互換性を確保するには、次のような異なるプレフィックスを使用する必要があります:
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
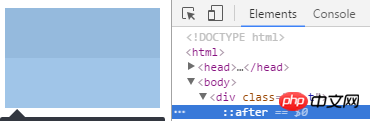
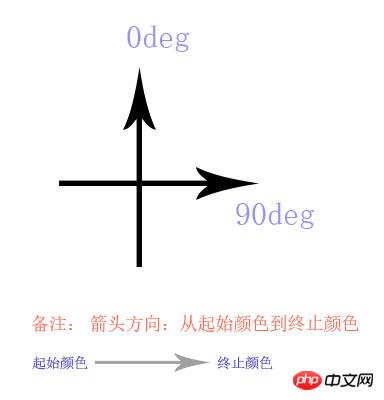
これらのプレフィックスに落とし穴があります: コード内の高さ 1px を 100px に変更し、パラメータは 0deg と同じです。 、透明 50% 、#e0e0e0 50% を選択し、最新バージョンの Chrome を使用してテストします。 0deg, transparent 50%, #e0e0e0 50% 并使用最新版的chrome来测试 。
linear-gradient 有如下结果:

经过一系列的测试总结,我们可以推理出下面的渐变方式:

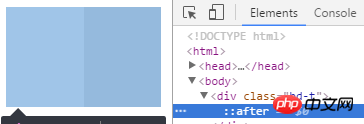
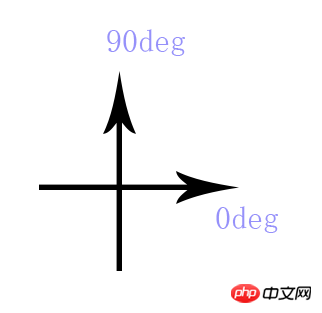
webkit-linear-gradient 的代码效果图如下:

经总结,我们看到-webkit前缀的渐变方式为:

其他的前缀如果用到,还请小伙伴们自己来尝试填坑!
说明:
推荐这种写法,这是百度糯米移动站的做法(如果没改版的话):http://m.nuomi.com/ ,从上述代码的描述中,可以看到,为了实现盒子顶部边框0.5px的伪代码:border-top:0.5px solid #e0e0e0; 的效果,使用after,作为一个钩子,宽度100%,高度1px,背景渐变,一半透明,一半有颜色,这么干是可以的。同理,底部,左边和右边的细线,都是同一个道理了。当然,如果需要组合使用,盒子之间的嵌套使用,也是可以的,或者你有自己的想法(当然做法有很多种!)…
方式二: 使用缩放
html代码:
<p></p>
css代码:
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}说明
这是实现盒子上边框0.5px的做法, 不是很推荐这种做法,因为经过测试,一些手机端浏览器显示的不是太好。这种实现的原理是: 在Y轴方向上,压缩一半。就像上面注释的那样。
如果你觉得效果不太好,这里有一个 fallback or workaround, whatsoever: 就是上面注释掉的那种做法:可以尝试使用border-top:1px solid #e0e0e0; 代替background-color的做法,京东就是这么做的(如果没改版的话): http://m.jd.com/
方式二的拓展 : 如果要实现四周全是0.5px的线条的话 :
html代码:
<p class='bd-all'></p>
css代码:
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}说明 :
这是实现一个盒子四周0.5px的做法, 如果加入border-radius圆角效果,会发现,有些手机会有圆角发虚的情况,不过影响不是很大。如果有两个盒子,上面一个盒子没有边框效果,下面盒子有边框效果,两个盒子一样宽,上下在一起的布局方式,你会发现,在手机上有时候会对不齐… 错开了0.5px,原因已经很明了了…还有那个z-index

 <p></p>webkit-linear-gradient コードのレンダリングは次のとおりです: <p></p>
<p></p>webkit-linear-gradient コードのレンダリングは次のとおりです: <p></p> <p></p> 要約すると、-webkit プレフィックスの勾配メソッドが次のとおりであることがわかります: <p></p>
<p></p> 要約すると、-webkit プレフィックスの勾配メソッドが次のとおりであることがわかります: <p></p>
 他の接頭辞が使用されている場合は、自分で穴を埋めてみてください。
他の接頭辞が使用されている場合は、自分で穴を埋めてみてください。
注:
これは、Baidu Nuomi モバイル ステーションのアプローチです (改訂されていない場合): http://m.nuomi.com/。ボックスの上枠 0.5px の疑似コードを実現するには、次のことを確認してください: border-top: 0.5px Solid #e0e0e0; 効果は、フックとして after を使用し、幅 100%、高さ 1px、背景のグラデーション、半分透明、半分 色がある場合は、これを行うことができます。同様に、下左右の細い線も同じです。もちろん、組み合わせて使用する必要がある場合は、ボックス間のネストも可能です。または、独自のアイデアがあります (もちろん方法はたくさんあります!)...
├─demo/ ························ demo 目录
└─┬─ test.html ··············· test.html 文件
└─── pic.png ·················· png 图片文件<p class="bd-t"></p>
効果があまり良くないと思われる場合は、フォールバックまたは回避策を以下に示します。これは上記でコメントアウトされたアプローチです。
border-top:1px Solid #e0e0e0;< を使用してみてください。 /code>代わりに これはJD.comが背景色に対して行うことです(改訂されていない場合): http://m.jd.com/🎜🎜🎜 方法2の拡張: 0.5pxの行を実現したい場合全体:🎜🎜 🎜html コード: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url(&#39;pic.png&#39;) 2 1 1 1 stretch;
-webkit-border-image: url(&#39;pic.png&#39;) 2 1 1 1 stretch;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>🎜 css コード: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>🎜 手順: 🎜🎜 これは、境界線の半径の角丸効果を追加すると、一部の携帯電話では、ボックスの周囲に 0.5 ピクセルを実現する方法です。角が丸くなりますが、影響はそれほど大きくありません。ボックスが 2 つある場合、上のボックスには境界線の効果がなく、下のボックスには境界線の効果があり、2 つのボックスは同じ幅で上下が重なって配置されないことがあります。携帯電話...それらは0.5ピクセルずつずらされています、その理由はすでに非常に明らかです...可能であれば、さまざまなニーズに応じて調整して使用できる<code>z-indexもあります。使わなくても大丈夫です。 🎜🎜🎜方法 3: 背景画像と css3 を使用して 9 マスグリッドの切断🎜🎜🎜Jingdong は以前これを行っていましたが、現在は使用されていません。具体的な方法については、以下のデモ構造を参照してください。 🎜rrreee🎜 test.html には次のキーコードがあります: 🎜🎜html 構造: 🎜rrreee🎜 css 構造: 🎜rrreee🎜 そして pic の 9 マスグリッドのカット方法.png は以下のとおりです: 🎜🎜 🎜🎜🎜 border-image の使用法についてはインターネット上に多くの詳細があります: 🎜🎜 MDN に明確な紹介があり、互換性などを含む多くの画像があります: https ://developer.mozilla.org/en-US /docs/Web/CSS/border-image🎜但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がCSS3を使って0.5pxの細い線を作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




