
この記事では、主に WeChat アプレットのスクロール ビュー コンテナーの実装方法に関する関連情報を紹介します。この記事が、この部分の内容を習得するのに役立つことを願っています。アプレット コンテナの実装方法
2 つのソリューションのコードとレンダリングを直接アップロードします:
オプション 1このソリューションは、ビューを直接使用し、オーバーフローを設定することです: スクロール
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss :
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
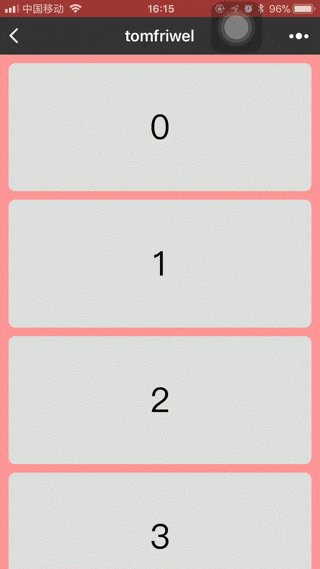
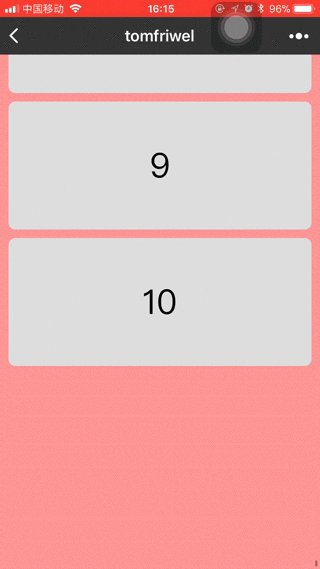
}レンダリング:

スクロールビュー + コンテナをコンテナとして使用します
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>
wxss:
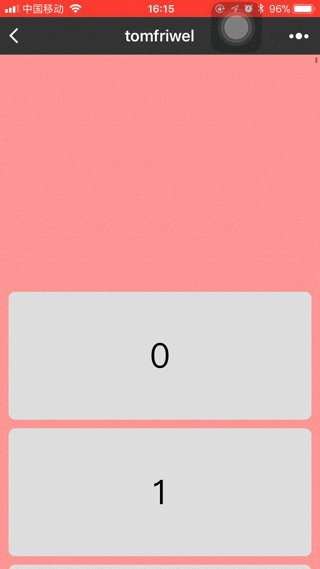
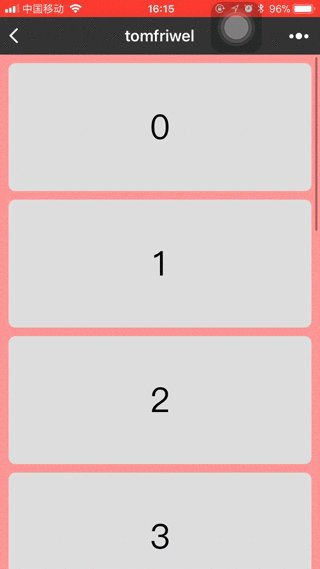
りーレンダリング :
 比較結果 :
比較結果 :
iPhone でのスクロールにはバネ効果があるため、オプション 1 はスクロール時に滑らかに表示されません。オプション 2 ではこのような状況は発生せず、スクロールはスムーズになります。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat アプレットのウェルカム ページの作成について WeChat アプレットのスクロール メッセージ通知の実装以上がWeChatアプレットのスクロールビューコンテナの実装方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。