WeChatアプレットに小説閲覧アプレットを実装
この記事では主に WeChat アプレット読み取りアプレットのサンプル (デモ) を紹介します。内容は非常に優れているので、参考として共有します。
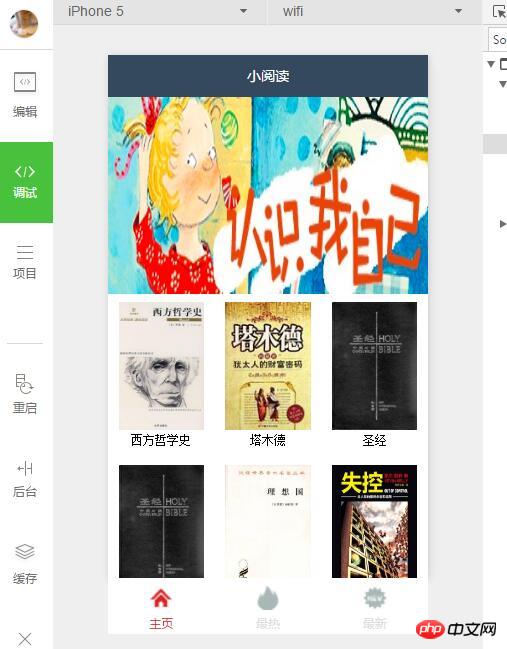
今日、私は友達と小さなプログラムについて話し、それから本を読みました。そして、小さな読書のデモを作りました。今からそれを共有します。
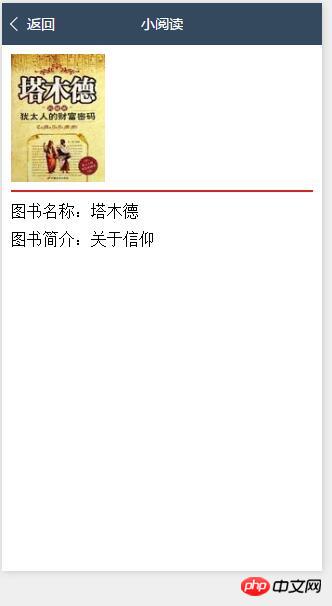
まず、上の写真を見てみましょう:

次に、以下は詳細な説明です
まず、このプロジェクトでは、以下のjson形式のデータ構成について説明します。今はこうなっていると言うのは、.netコアの構成もこうなっている傾向にあります(私が.net陣営にいることを明らかにしています)。 ここにいる多くの学生は、多くの色設定が機能しないことに気づくでしょう。はい、現在利用できる色は限られています。詳細については公式ドキュメントを確認してください。 tabBar がいくつ必要かは、リストに記入するだけです。この記事では 3 つ必要なので、3 つ表示されています。上の iconPath は tabBar のアイコンです。このサイズも 40kb に制限されています。そして、pagePathはこのtabBarに対応するページリンクになります。本文は内容を制限するためのものなので、ここでは詳しく説明しません。
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},





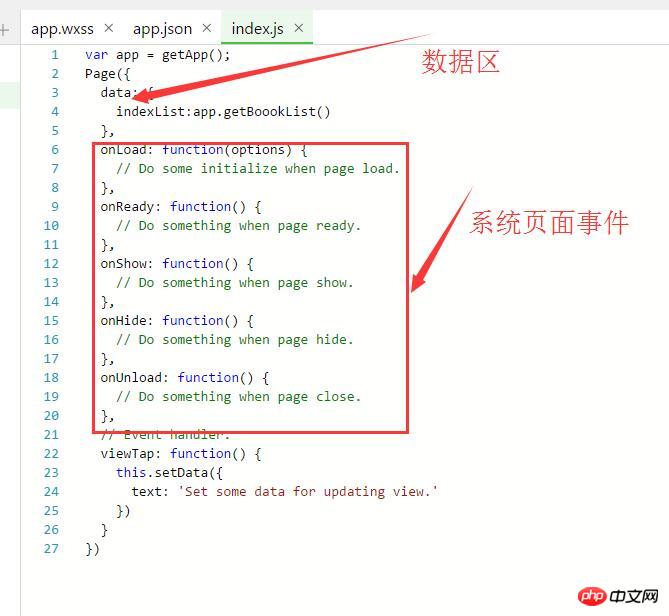
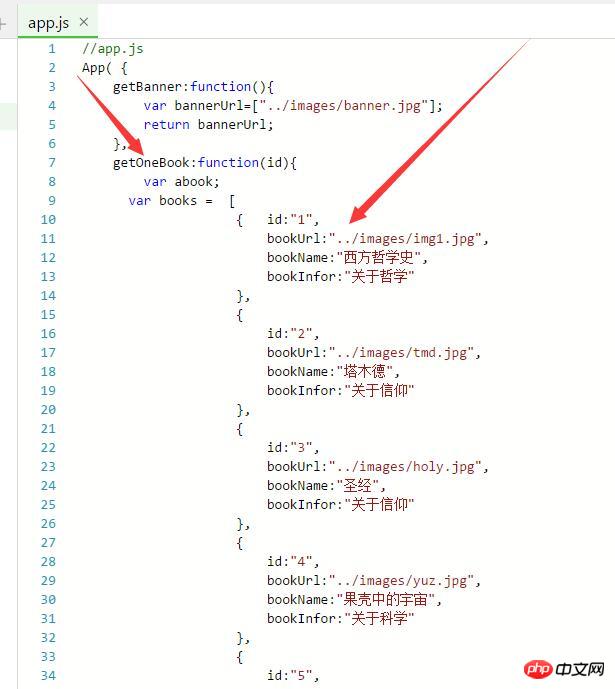
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
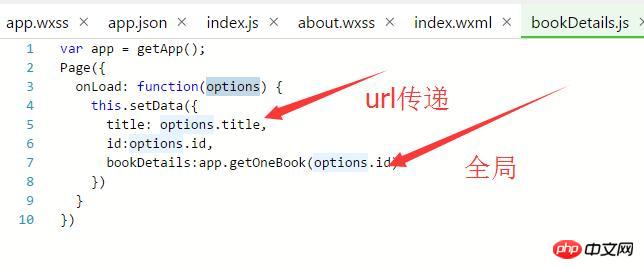
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})3. 最後に
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:WeChat ミニ プログラムの Xiaodouban Books の紹介
WeChat ミニ プログラムで独自のウィジェットを作成する
WeChat ミニ プログラムの WeChat Payment の手順について
以上がWeChatアプレットに小説閲覧アプレットを実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 Aragonite BOOX Poke5 2024 バージョン リーダーが市場に登場: Carta 1300 インク スクリーンを搭載しアップグレード、価格は 1,029 元
Mar 14, 2024 pm 09:13 PM
Aragonite BOOX Poke5 2024 バージョン リーダーが市場に登場: Carta 1300 インク スクリーンを搭載しアップグレード、価格は 1,029 元
Mar 14, 2024 pm 09:13 PM
3月13日のこのウェブサイトのニュースによると、Aragoniteは6インチCarta1300インクスクリーンを使用したBOOXPoke5リーダーの2024年バージョンが発売され、公式開始価格は1,029元であると正式に発表した。このサイトで製品の詳細を確認したところ、Aragonite Poke52024 は Poke5S と比較してアップグレードされた画面を備えていることがわかりました。Poke5S の画面は非平面ガラス カバーを使用し、PPI 212 の Carta1100 インク スクリーンを使用しています。Poke52024 はフラット スクリーン カバーを備えています。微結晶エッチング強化ガラスは新しい Carta1300 インク スクリーンを使用し、スクリーンのピクセル密度は 300PPI に増加しました。新製品のその他の構成は Poke5S と一致しています。パフォーマンスの組み合わせの点では、Aragonite Poke52024 バージョンはハイエンドを採用しています。
 イマーシブ リーダーで Microsoft Reader Coach を使用する方法
Mar 09, 2024 am 09:34 AM
イマーシブ リーダーで Microsoft Reader Coach を使用する方法
Mar 09, 2024 am 09:34 AM
この記事では、Windows PC のイマーシブ リーダーで Microsoft Reading Coach を使用する方法を説明します。読書指導機能は、生徒や個人が読書を練習し、読み書き能力を伸ばすのに役立ちます。サポートされているアプリケーションで文章や文書を読むことから始めます。これに基づいて、Reading Coach ツールによって読書レポートが生成されます。読書レポートには、読書の正確さ、読むのにかかった時間、1分あたりの正解単語数、読書中に最も難しいと感じた単語が表示されます。単語を練習することもできるので、一般的な読解力の向上にも役立ちます。現在、Office または Microsoft365 (OneNote for Web および Word for We を含む) のみ
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




