WeChat決済返金機能を実装するnode.jsについて
この記事では主にWeChatの支払い返金機能のnode.js実装を紹介します。WeChatの開発では、この種の機能は非常に一般的です。必要な場合は参考にしてください。
起源 支払いが行われた場合は返金されます
返金は部分返金をサポートしていることに注意してください
左ポケットのお金は右ポケットに返されます
 返金リクエストは0.01元今回開始された払い戻しはリアルタイムで受信されるため、ミニ プログラムでユーザーが開始した払い戻しはバックエンドへの単なるリクエストであり、払い戻し操作はバックエンドのレビュー担当者がリクエストが正しいことを確認した後にのみ WeChat で開始されます。 。
返金リクエストは0.01元今回開始された払い戻しはリアルタイムで受信されるため、ミニ プログラムでユーザーが開始した払い戻しはバックエンドへの単なるリクエストであり、払い戻し操作はバックエンドのレビュー担当者がリクエストが正しいことを確認した後にのみ WeChat で開始されます。 。
サードパーティモジュールを導入しますpackage.jsonに「weixin-pay」:「^1.1.7」を追加します
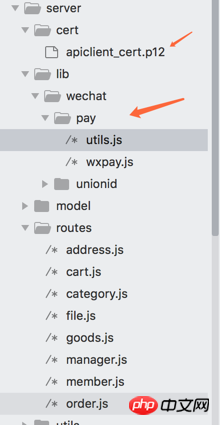
コードディレクトリ構造

パラメータを入力します
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己这头的交易号
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款订单,自己生成
total_fee: 1, // 退款总额
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 随机串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商户id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 签名,weixin-pay这个module帮助生成 }その後、wxpayはnonce_str、sign、そしてもちろんp12証明書などの残りのフィールドを生成します
この初期の選択は、wxpayの初期コードpfxで構成されています。 fs .readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'), //WeChat マーチャント プラットフォーム証明書のソース コード
lib/wechat/utils/wxpay.js
const WXPay = require('weixin-pay'); // 引入weixin-pay这个第三方模块
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商户平台 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;検証とエラーコールバック用のutil.jsツールクラスもありますconst wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回参数签名结果不正确');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};
返金リクエストの開始
とここで、注文データ テーブルでtransaction_id/out_trade_no/total_feeを見つけて、自分で生成したout_refund_no返金注文番号を追加します。最後に、weixin-payモジュールのwxpay.refundによって呼び出されます。成功したら、注文ステータスを「返金成功」に変更します// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信设定的订单格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查询订单,再退订单
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失败'
})
);
}
// 返回退款请求成功后,要将订单状态改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});
今回遭遇した落とし穴は、refund_fee が値を渡すのを忘れたことです。つまり、WeChat です。返金は一部返金をサポートします。全額返金の場合は、total_fee
2 と同じ値を割り当てます。weapp.MCHID パラメータはオプションです
3. Transaction_id と out_trade_no は 1 つで十分です。払い戻しは、transaction_id が記録されていない場合でも開始できます (たとえば、支払いが成功した場合のコールバックが書き込まれていない場合)。前者の優先順位が後者よりも高く、意図的に間違った場合にそうなりました。最初に確認しました。 4. appid が販売者番号と一致しないというエラーが報告されました。return_code: 'FAIL'、return_msg: '販売者番号 mch_id が appid と一致しません' ミニ プログラムがバインドされていないことが判明しました。 WeChat Payの公式アカウントです。これは本当に詐欺です。
返金が成功した場合に WeChat によって返されるデータ
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”
繰り返しの返金は次のように返されます
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"订单已全额退款" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:”C2A7DED787BEA644C325E37D96E9F41C”
最後に もしあなたが返金機能がある場合、または返金機能を作成したくない場合はどうすればよいですか? 実際、WeChat Pay のバックエンド pay.weixin.qq.com を通じて返金できますが、返金したくない場合はどうすればよいですか?注文ステータスを手動で返金ステータスに設定するのを忘れる場合。
 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項: JS を使用して WeChat 支払いポップアップ機能を実装する方法
WeChat ミニ プログラムにカスタム トーストを実装する方法
以上がWeChat決済返金機能を実装するnode.jsについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7630
7630
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
互換性の問題と企業のセキュリティソフトウェアとアプリケーションのトラブルシューティング方法。多くの企業は、イントラネットセキュリティを確保するためにセキュリティソフトウェアをインストールします。ただし、セキュリティソフトウェアが時々...
 H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットの選択は、要件に依存します。クロスプラットフォーム、迅速な発達、高いスケーラビリティを備えたアプリケーションの場合は、H5を選択します。ネイティブエクスペリエンス、リッチな機能、プラットフォームの依存関係を持つアプリケーションについては、アプレットを選択します。
 Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
この記事では、2025年に更新されたBinance Virtual Currencyの売買に関する簡単なガイドを提供し、Binanceプラットフォームでの仮想通貨取引の操作手順を詳細に説明します。このガイドは、フィアット通貨購入USDT、他の通貨の通貨取引購入(BTCなど)、および市場取引や制限取引を含む販売業務をカバーしています。 さらに、このガイドは、Fiat Currency取引の支払いセキュリティやネットワーク選択などの重要なリスクを特に思い出させ、ユーザーが安全かつ効率的にバイナンストランザクションを実施するのに役立ちます。 この記事を通して、Binanceプラットフォームで仮想通貨を売買するスキルをすばやく習得し、トランザクションリスクを減らすことができます。
 国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshanの風光明媚なエリアは、Tencent Cloudと手をつないで、文化および観光産業で最初の「デュアルコアの脳」デジタルホモサピエンスを立ち上げました - モンキーキング! 3月1日、風光明媚なスポットはモンキーキングをディープシェクプラットフォームに正式に接続し、テンセントフナユアンとディープシークの2つのAIモデル機能を備えており、観光客により賢くて考慮されたサービスエクスペリエンスをもたらしました。 Huaguoshanシーニックエリアは、Tencent Hunyuanモデルに基づいて、Digital Homo SapiensのMonkey Kingを以前に発売しました。今回、Tencent Cloudはさらに、Big Model Knowledge Engineなどのテクノロジーを利用してDeepSeekに接続して「デュアルコア」アップグレードを実現します。これにより、モンキーキングのインタラクティブな能力により、より高いレベル、応答速度が高まり、理解が強くなり、より暖かさが高くなります。モンキーキングには強力な自然言語処理能力があり、観光客から質問するさまざまな方法を理解できます。
 H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5はより柔軟でカスタマイズ可能ですが、熟練したテクノロジーが必要です。ミニプログラムはすぐに開始でき、メンテナンスが簡単ですが、WeChatフレームワークによって制限されています。
 H5とMINIプログラムを宣伝するさまざまな方法は何ですか?
Apr 06, 2025 am 11:03 AM
H5とMINIプログラムを宣伝するさまざまな方法は何ですか?
Apr 06, 2025 am 11:03 AM
H5とMINIプログラムのプロモーション方法には違いがあります。プラットフォーム依存:H5はブラウザに依存し、MINIプログラムは特定のプラットフォーム(WeChatなど)に依存しています。ユーザーエクスペリエンス:H5エクスペリエンスは貧弱で、ミニプログラムはネイティブアプリケーションと同様のスムーズな体験を提供します。通信方法:H5はリンクを介して広がり、ミニプログラムはプラットフォームで共有または検索されます。 H5プロモーション方法:ソーシャル共有、電子メールマーケティング、QRコード、SEO、有料広告。ミニプログラムプロモーション方法:プラットフォームプロモーション、ソーシャル共有、オフラインプロモーション、ASO、他のプラットフォームとの協力。




