Photoshop制作从水底腾出的透明水马
水马制作分两个大的部分:第一部分是水马的制作,用滤镜,调色工具,图层叠加等把实物马转为水马;第二部分是水面特效的制作,用一些水花,喷溅素材给水马增加水花和水纹等动感效果。
最终效果

1、点击下图打开马素材大图,然后右键选择“图片另存为”保存到本机,打开PS,再打开保存的马素材图片,如图1。


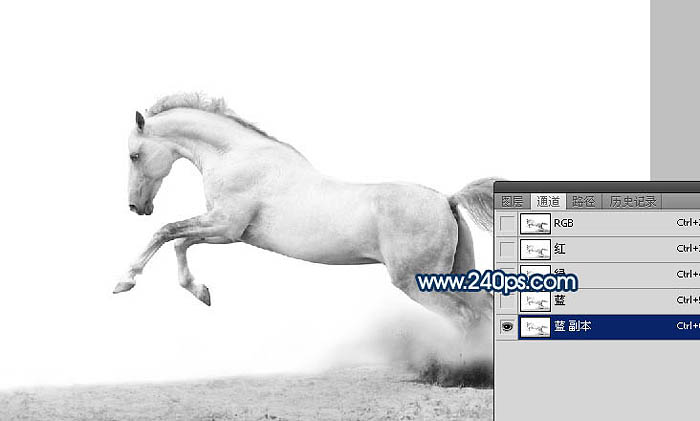
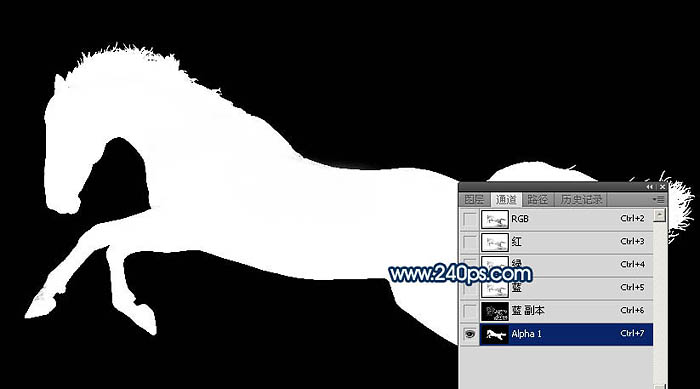
2、进入通道面板,把蓝色通道复制一份,得到蓝副本通道,如下图。

3、按Ctrl + I 把蓝副本通道反相,得到下图所示的效果。

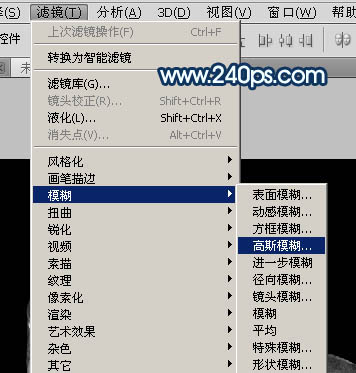
4、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为8,效果如图6。



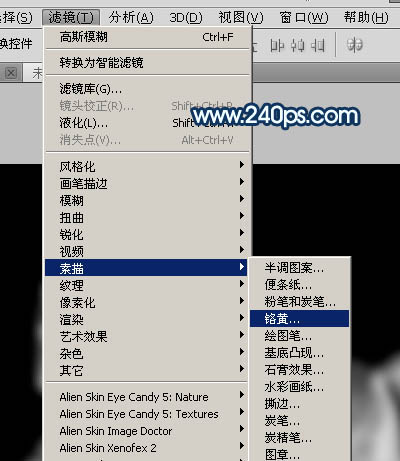
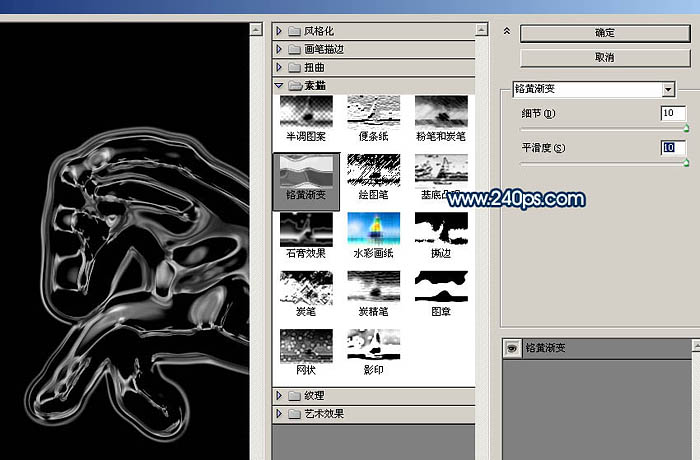
5、选择菜单:滤镜 > 素描 > 铬黄,然后设置参数,把细节和平滑度都设置到最大,如图8,确定后得到图9所示的效果。



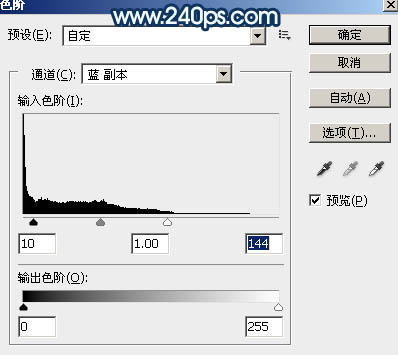
6、按Ctrl + L 调整色阶,把蓝副本通道调亮一点,参数及效果如下图。


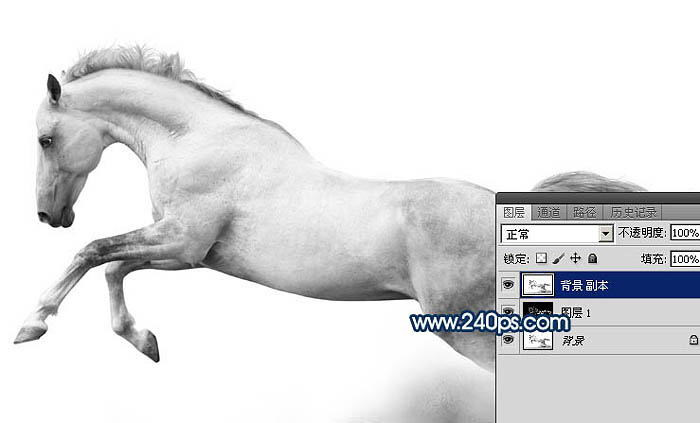
7、按Ctrl + A 把蓝副本通道全选,按Ctrl + C 复制,点RGB通道后,返回图层面板;新建一个图层,按Ctrl + V 把蓝副本通道粘贴进来,效果如下图。

8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,如下图。

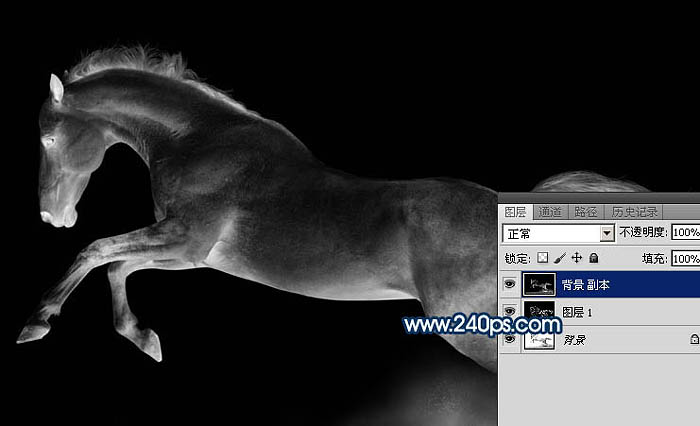
9、按Ctrl + I 把背景副本图层反相,效果如下图。

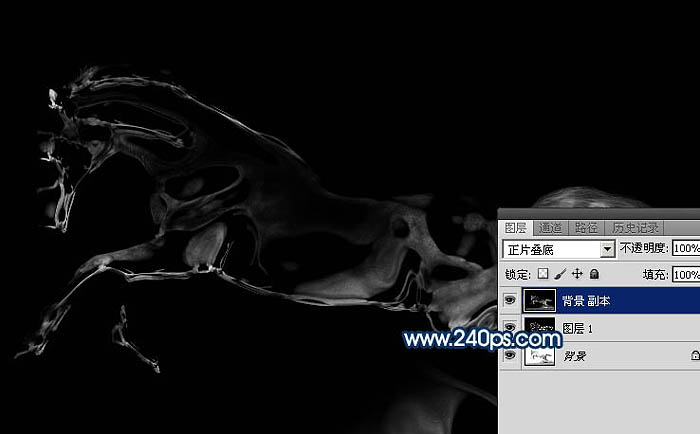
10、把混合模式改为“正片叠底”,效果如下图。

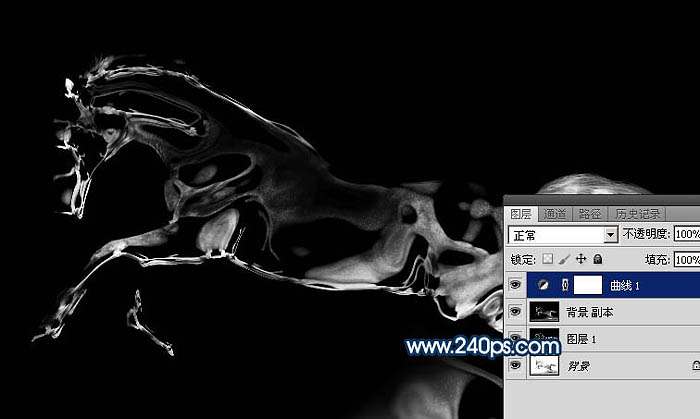
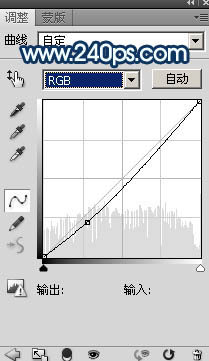
11、创建曲线调整图层,把RGB通道调亮一点,参数及效果如下图。


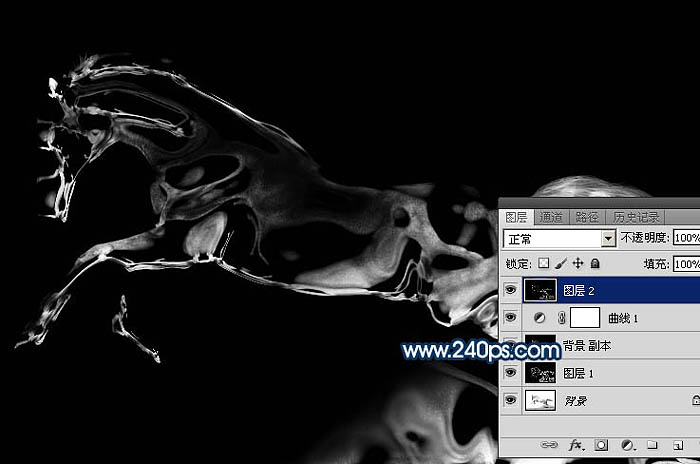
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

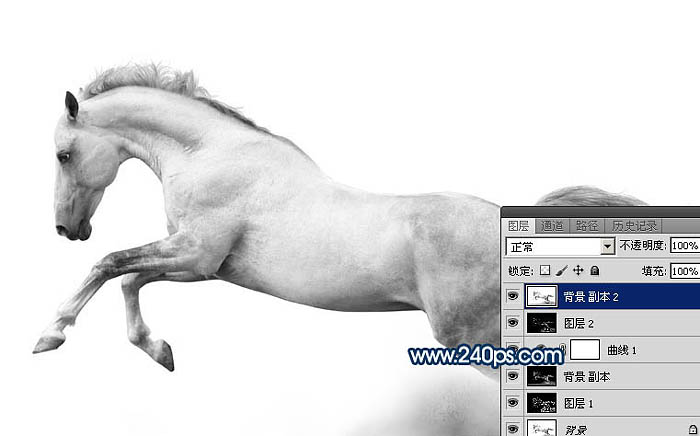
13、把背景图层复制一层,得到背景副本2图层,按Ctrl + Shift + ] 置顶,如下图。

14、进入通道面板,用通道把马抠出来,如下图。然后载入马的选区。

15、回到图层面板,把背景副本2图层隐藏,选择盖印图层,保持选区,按Ctrl + C 复制。

16、点击下图打开背景素材大图,然后右键选择图片另存为,保持到本机,再用PS打开。

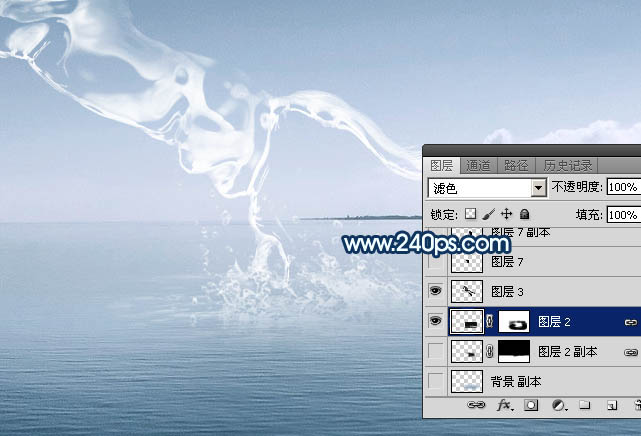
17、打开背景素材后,新建一个图层,按Ctrl + V 粘贴,然后把混合模式改为“滤色”。按Ctrl + L 稍微调亮一点,确定后按Ctrl + T 调整一下角度,效果如下图。

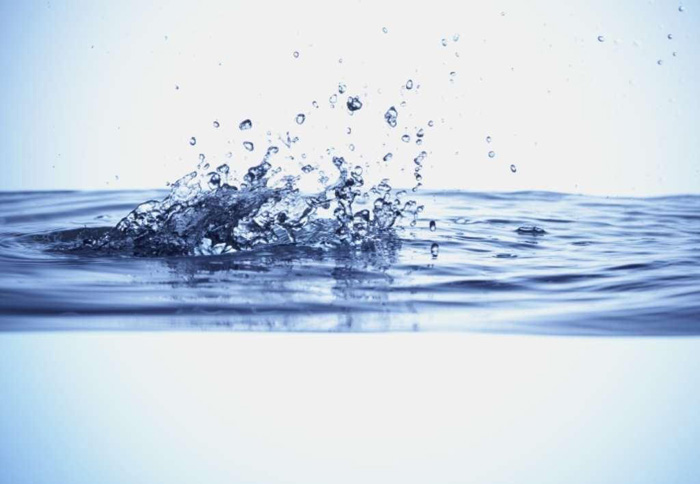
18、打开水花素材大图,保存到本机,用PS打开,按Ctrl + U 去色,再按Ctrl + I 反相,然后用曲线调整一下明暗。 用移动工具把处理好的水花素材拖进来,放到背景图层上面,并调整好大小,如下图。


19、给当前图层添加图层蒙版,用柔边黑色画笔擦掉边缘一些不需要的部分,效果如下图。

20、把当前图层复制一层,选择原水花图层,混合模式改为“叠加”,然后用黑色画笔在蒙版上擦掉一些过暗的区域,如下图

21、打开喷溅水珠素材大图,去色,再反相,然后选取局部复制进来,把混合模式改为“滤色”,效果如图26。


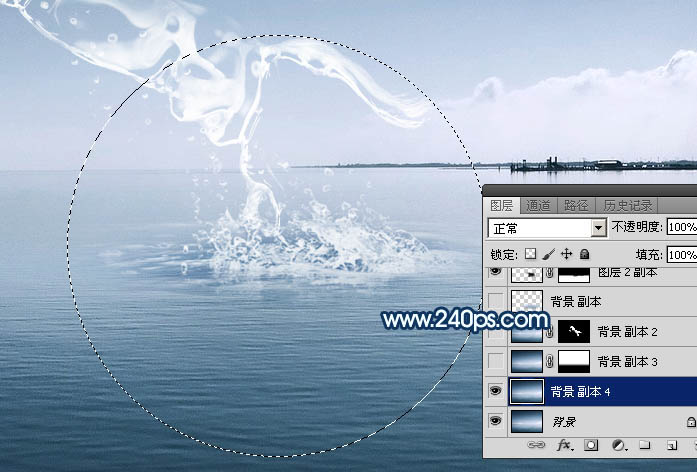
22、把背景图层复制一层,用椭圆选框工具拉出下图所示的椭圆选区。

23、Shift + F6把选区羽化45个像素。

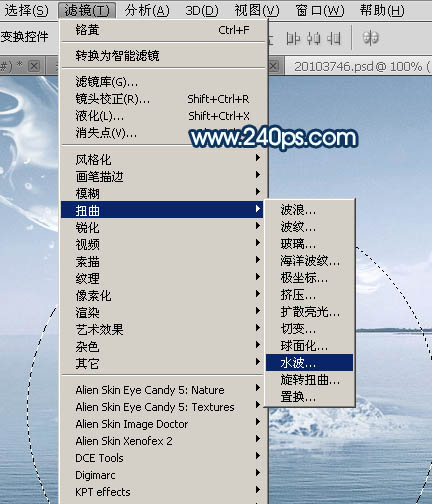
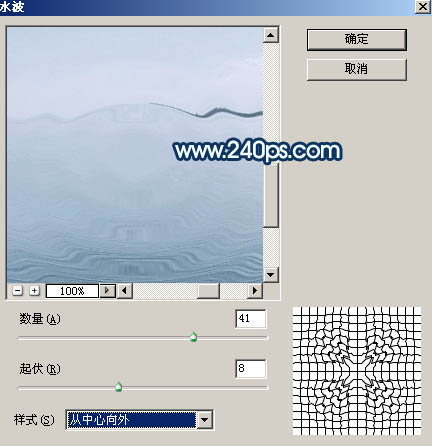
24、保持选区,选择菜单:滤镜 > 扭曲 > 水波,参数设置如图30,然后确定。


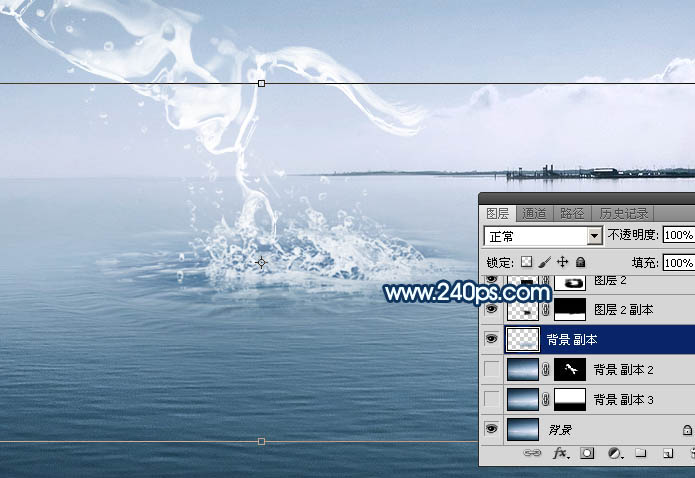
25、保持选区,按Ctrl + J 把做好水波的图像复制到新的图层,按Ctrl + T 稍微压扁一点,确定后添加图层蒙版,用透明度较低的柔边黑色画笔把边缘过渡涂好,效果如图32。


26、基本效果出来了,下面我们来调色。在图层的最上面创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。



27、创建曲线调整图层,把整体稍微调暗一点,参数及效果如下图。


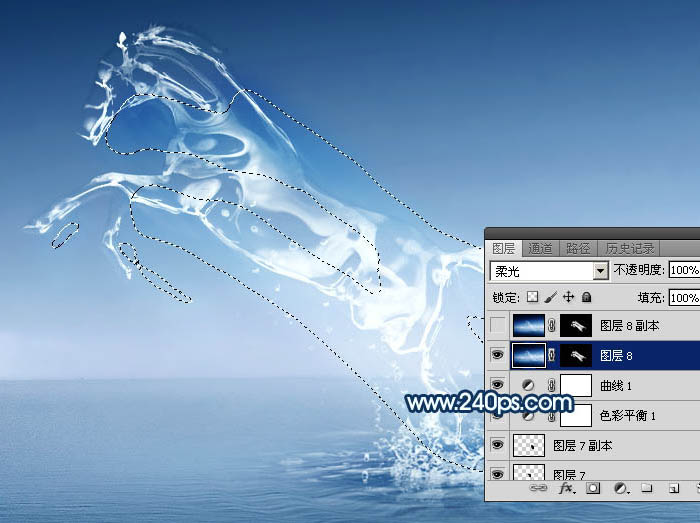
28、新建一个图层,盖印图层。选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为-45度,距离设置为90,确定后把混合模式改为“柔光”,按住ALt键添加图层蒙版,用柔边白色画笔把下图选区部分涂亮一点。

最后用模糊工具把远处的背景模糊处理,再微调一下细节,完成最终效果。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は次のとおりです: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114など
 解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop はデジタル デザインの業界標準であり、オンライン コミュニティで愛され、毎日使用されています。ただし、キーボード ショートカットが途切れたり完全に失敗したりすると、Windows 11 でのプロジェクトや全体的な生産性が大幅に低下する可能性があります。あなたが経験豊富なデザイナーであっても、写真編集を少しだけ始めたばかりであっても、これらの不具合は Photoshop や Photoshop CC における単なる小さな問題ではありません。まず、カスタムまたはデフォルトのショートカットが機能しなくなる一般的な理由を見てみましょう。私のショートカットが Photoshop で機能しないのはなぜですか?ワークスペース設定をカスタマイズする: ワークスペース設定を調整または切り替えると、キーボード ショートカットがリセットされる場合があります。スティッキーキー: このアクセシビリティ機能
 PPTでフィルムの動き効果を作成する具体的な方法
Mar 26, 2024 pm 04:00 PM
PPTでフィルムの動き効果を作成する具体的な方法
Mar 26, 2024 pm 04:00 PM
1. PPT を起動し、新しい空の文書を作成し、すべてのテキスト ボックスを選択して削除します。 2. [図形の挿入] コマンドを実行し、ドキュメント内で四角形をドラッグし、図形を黒で塗りつぶします。 3. 長方形をドラッグして長くし、[図形の挿入] コマンドを実行して小さな正方形をドラッグし、塗りつぶしの色を白に設定します。 4. 小さな正方形をフィルムの両側に上下が均等になるように 1 つずつコピーして貼り付け、ctrl+a ですべて選択した後、右クリックして [グループ] を選択します。 5. [挿入-図] コマンドを実行し、ポップアップ ダイアログ ボックスで挿入する図を見つけ、クリックして開き、図のサイズと位置を調整します。 6. 手順 5 を繰り返して、残りの画像を挿入して設定し、フィルム画像を形成します。 7. フィルムを選択し、アニメーション追加コマンドを実行します。
 トマトの小説表紙の作り方
Feb 23, 2024 pm 01:55 PM
トマトの小説表紙の作り方
Feb 23, 2024 pm 01:55 PM
トマトの小説の表紙の作り方 トマトの小説では専用の小説の表紙を作ることができますが、ほとんどの友達はトマトの小説の表紙の作り方を知りません。次はトマトの小説の表紙の作り方の写真です。エディターからプレイヤーへ チュートリアル、興味のあるプレイヤーは見に来てください!トマトノベル使い方講座 トマトノベル表紙の作り方 1.まずトマトノベルアプリを起動し、作品管理画面に入り、新規書籍を作成し、下矢印の[表紙テンプレート]を選択します; 2.次に、トマトノベルの表紙を入力します。表紙テンプレートページにアクセスし、お好みの表紙テンプレートを選択してください; 3. 最後に表紙を選択したら、右上の[確認]をクリックします。
 モバイルExcelテーブル作成操作ガイド
Feb 18, 2024 pm 02:41 PM
モバイルExcelテーブル作成操作ガイド
Feb 18, 2024 pm 02:41 PM
モバイル Excel テーブル作成チュートリアル モバイル デバイスの普及とテクノロジーの継続的な進歩により、携帯電話は私たちの日常生活や仕事に欠かせないツールの 1 つになりました。携帯電話で Excel スプレッドシートを使用すると、データを簡単に記録、計算、分析でき、作業効率が向上します。この記事では、モバイル Excel テーブルを作成するための基本的な操作とテクニックを紹介します。 1. 適切なアプリケーションを選択する: GoogleSheets、Micro など、市場には多くのモバイル Excel アプリケーションから選択できます。
 CSS を使用してカウントダウン効果を作成する方法
Oct 26, 2023 am 10:36 AM
CSS を使用してカウントダウン効果を作成する方法
Oct 26, 2023 am 10:36 AM
CSS を使用してカウントダウン効果を作成する方法. カウントダウン効果は Web 開発では一般的な機能であり、ユーザーにカウントダウンの動的な効果を提供し、緊迫感と期待感を与えることができます。この記事では、CSS を使用してカウントダウン効果を実現する方法を紹介し、詳細な実装手順とコード例を示します。実装手順は次のとおりです。 ステップ 1: HTML 構造の構築 まず、カウントダウン コンテンツをラップするための div コンテナを HTML で作成します。例: <divclass="countd
 教えてあげましょう! PPTでアニメーション効果を作成する方法!
Mar 20, 2024 pm 06:40 PM
教えてあげましょう! PPTでアニメーション効果を作成する方法!
Mar 20, 2024 pm 06:40 PM
PPTを作成するとき、アニメーション効果を使用すると、アニメーション効果を使用しない場合よりも生き生きとしたかわいらしいものになります。アニメーション効果を追加すると、人々がこのPPTを見たがる可能性があるため、PPT用のアニメーション効果を作成する方法を学ぶ必要があります。次に、PPTにアニメーション効果を追加する方法を詳しく紹介します。引き続き以下の手順を読んで注意深く検討してください。きっと役立つと思います。まず、自分で作成した PPT を開くと、この PPT には現在アニメーション効果がまったくないことがわかります (下の図の赤い矢印で示すように)。 2. 次に、画像にアニメーション効果を追加する必要がありますが、まず画像を選択し、メニューバーの[アニメーション]ボタンをクリックします(下図の赤丸部分)。 3. 次に、アニメーション内をクリックします。
 ワードカバーの作り方
Mar 19, 2024 pm 06:50 PM
ワードカバーの作り方
Mar 19, 2024 pm 06:50 PM
卒業論文には表紙、目次、巻末などが必要であり、それができて初めて卒業論文が完成します。前回、編集者が Word で目次を作成する方法を友人に共有しましたが、今回は Word の表紙の作成方法を共有します。作成方法がわからない場合は、急いでください。 ! 1. まず、下図のように表紙にしたいWord文書を開きます: 2. 次に、メニューバーの[章]ボタンをクリックし、表紙を選択します。表紙ライブラリでは、下図の赤丸部分にあるように、自分に合った美しい表紙を自分で選ぶことができます。 3. クリックすると、ビジネスタイプ、会社契約書など、さまざまなタイプの表紙が表示されます。書類; 就職活動や履歴書の提出に適した履歴書タイプ 友達、ちょっと待ってね?




