
この記事では、主に WeChat アプレット入力フォーム、リディオ、ドロップダウン リストの使用例に関する関連情報を紹介します。この記事が必要な友人の参考になれば幸いです。
WeChat アプレット入力フォーム、リディオ、ドロップダウンリスト リストの使用例
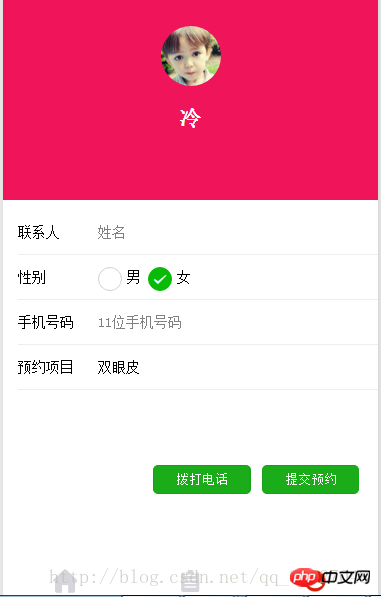
シンプルな予定型フォーム、エフェクト

<form bindsubmit="bindSave">
<view class="form-box">
<view class="row-wrap">
<view class="label">联系人</view>
<view class="label-right">
<input name="userName" class="input" type="text" placeholder="姓名" value="{{addressData.userName}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">性别</view>
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</radio-group>
</view>
<view class="row-wrap">
<view class="label">手机号码</view>
<view class="label-right">
<input name="mobile" class="input" maxlength="11" type="number" placeholder="11位手机号码" value="{{addressData.mobile}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">预约项目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="btn-tyc">
<button size="mini" bindtap="tapAddCart" class="submit" type="primary" formType="submit">提交预约</button>
</view>
<button size="mini" bindtap="tlp_phone" class="phone" type="primary">拨打电话</button>
</form>
.jsファイル
data: {
nickName: "",
avatarUrl: "",
casArray: ['双眼皮', 'TBM', '隆胸', '减肥', 'qita'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
items: [
{ name: 'male', value: '男' },
{ name: 'female', value: '女', checked: 'true' },
]
},
radioChange: function (e) {
console.log('值:', e.detail.value)
this.setData({
Gender: e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
bindCasPickerChange: function (e) {
console.log(this.data.casArray);
console.log('下拉选择的是', this.data.casArray[e.detail.value])
this.setData({
casIndex: e.detail.value
})
},
特定のあなたスタイルできるフォームを自分で調整、wxss スタイル ファイルのコードは記述されなくなりました
公式ドキュメントのフォーム コンポーネントを参照してください
https://mp.weixin.qq.com/debug/wxadoc/dev/component/form.html
上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
WeChatミニプログラムのvidaoのビデオ再生と連打機能の紹介WeChatミニプログラムのフォーム検証エラープロンプト効果
以上がWeChat ミニ プログラムでの入力フォーム、リディオ、ドロップダウン リストの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。