
この記事では主にWeChatアプレットのショッピングカート機能の関連情報を詳しく紹介しますので、興味のある方は参考にしてください
以前のショッピングカートは基本的に以下の方法で実現されます。多数の DOM 操作。実際、WeChat アプレットの使用方法は vue.js に非常に似ています。次に、アプレットがショッピング カート機能を実装する方法を見てみましょう。
要件
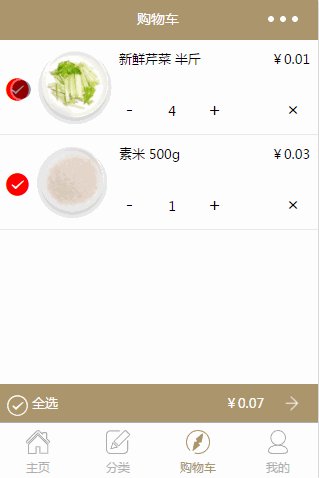
まず、ショッピングカートの要件を理解しましょう。 
初期化
Page({
data: {
carts:[], // 购物车列表
hasList:false, // 列表是否有数据
totalPrice:0, // 总价,初始为0
selectAllStatus:true // 全选状态,默认全选
},
onShow() {
this.setData({
hasList: true, // 既然有数据了,那设为true吧
carts:[
{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})
レイアウトwxml
前に書いた静的ページを修正してデータをバインドします。 <view class="cart-box">
<!-- wx:for 渲染购物车列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否选择显示不同图标 -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 点击商品图片可跳转到商品详情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加减少数量按钮 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 删除按钮 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作栏 -->
<view>
<!-- wx:if 是否全选显示不同图标 -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全选</text>
<!-- 总价 -->
<text>¥{{totalPrice}}</text>
</view>
合計金額を計算します
合計金額 = 選択した商品 1 の価格 * 数量 + 選択した商品 2 の価格 * 数量 +... 式に従って、次のことが得られます
getTotalPrice() {
let carts = this.data.carts; // 获取购物车列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据
if(carts[i].selected) { // 判断选中才会计算价格
total += carts[i].num * carts[i].price; // 所有价格加起来
}
}
this.setData({ // 最后赋值到data中渲染到页面
carts: carts,
totalPrice: total.toFixed(2)
});
}
合計価格の変更を引き起こすページ上のその他の操作では、このメソッドを呼び出す必要があります。
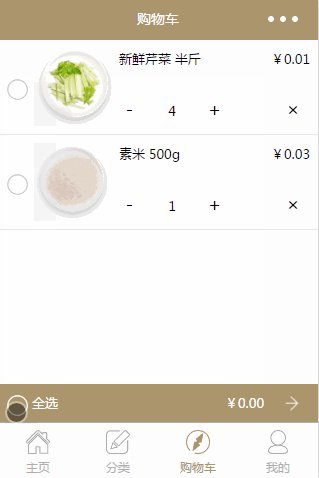
選択イベント
をクリックすると選択され、再度クリックすると選択が解除されます。実際には、選択されているフィールドが変更されます。 data-index="{{index}}" を渡して、リスト配列内の現在の製品のインデックスをイベントに渡します。 selectList(e) {
const index = e.currentTarget.dataset.index; // 获取data- 传进来的index
let carts = this.data.carts; // 获取购物车列表
const selected = carts[index].selected; // 获取当前商品的选中状态
carts[index].selected = !selected; // 改变状态
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}
イベントをすべて選択
すべて選択は、選択されたステータスに応じて各製品の選択を変更しますselectAllStatusselectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改变所有商品状态
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}
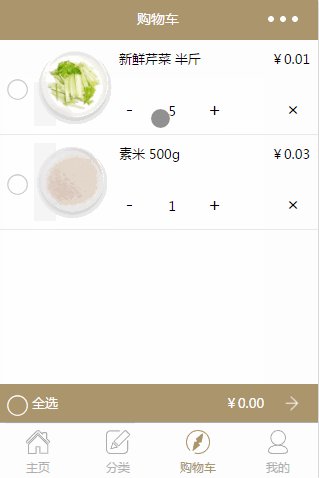
数量を増減します
+ 記号をクリックし、num に 1 を加え、- 記号をクリックし、num > 1 の場合は 1 を減算します// 增加数量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 减少数量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}
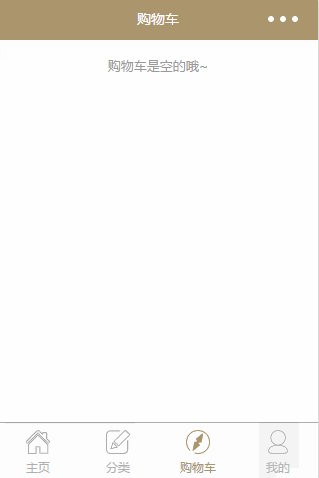
商品を削除します
削除ボタンをクリックして、現在の要素をショッピングカートリストを削除した後、ショッピングカートが空の場合は、ショッピングカート空フラグを false に変更しますdeleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 删除购物车列表里这个商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果购物车为空
this.setData({
hasList: false // 修改标识为false,显示购物车为空页面
});
}else{ // 如果不为空
this.getTotalPrice(); // 重新计算总价格
}
}
ショッピングカート機能は比較的シンプルですが、それでもたくさんありますWeChat アプレットに関連する知識ポイントをまとめたもので、初心者が練習して習得するのに適しています。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:
WeChat ミニ プログラム ショッピング モール システム開発に必要なツール WeChat ミニ プログラムのショッピング カートの簡単な例
以上がWeChatミニプログラムにショッピングカート機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。