
この記事では、主に WeChat アプレット ページのライフ サイクルと、オーディオ再生とモニタリングの例についての詳細な情報を紹介します。
1 インターフェイスのライフ サイクル
。
2 、例: 音楽を再生するシステム メソッドを使用します
/**
* 监听页面加载,
* 页面加载中
*/
onLoad:function(){
var _this = this
console.log('index---------onload()')
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
}),
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
}),
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
util.playAudio()
})
},
/**
* 监听页面显示,
* 当从当前页面调转到另一个页面
* 另一个页面销毁时会再次执行
*/
onShow: function() {
console.log('index---------onShow()')
},
/**
* 监听页面渲染完成
* 完成之后不会在执行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 监听页面隐藏
* 当前页面调到另一个页面时会执行
*/
onHide: function() {
console.log('index---------onHide()')
},
/**
* 当页面销毁时调用
*/
onUnload: function() {
console.log('index---------onUnload')
}音楽をモニタリングする関連操作を呼び出す必要がある場合は、onLoad (タイトル 1 内) で実行する必要があります
wx.playBackgroundAudio()
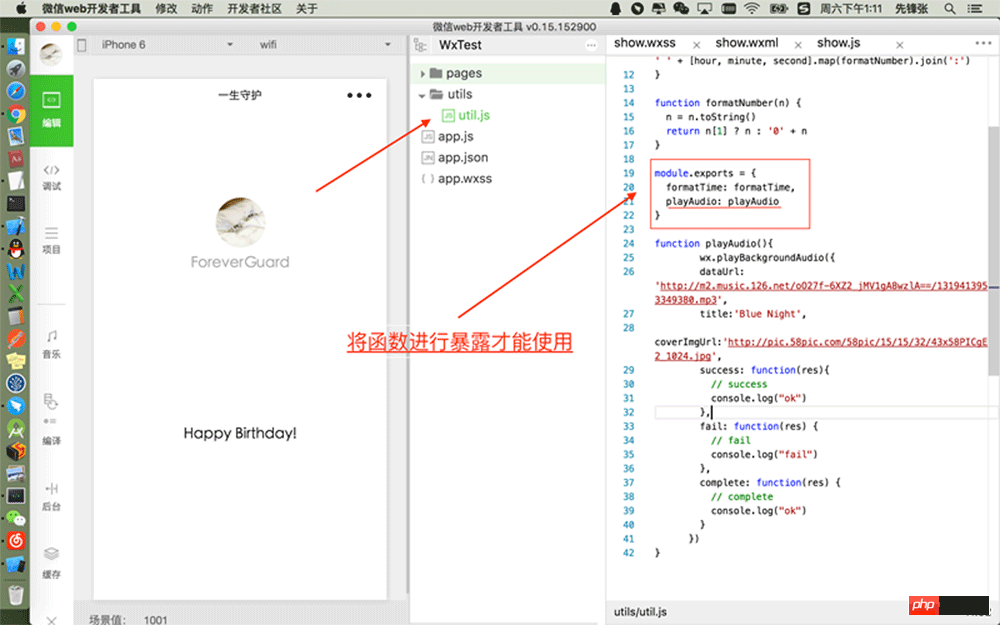
util.playAudio()
メソッドを使用して宣言されています。このファイルにはグローバル関数が含まれています。
 上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラムの Page() 関数の紹介 WeChat ミニ プログラムのページにジャンプする 2 つの方法以上がWeChat アプレット ページとオーディオの再生とモニタリングのライフ サイクルの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。