WeChat アプレットはスキンのナイトモードを実装します
この記事では主に、WeChat アプレットを使用してスキン機能を実現する、つまりナイト モードを実現するための関連情報をサンプル コードを通じて詳しく紹介します。一緒に見てみましょう。
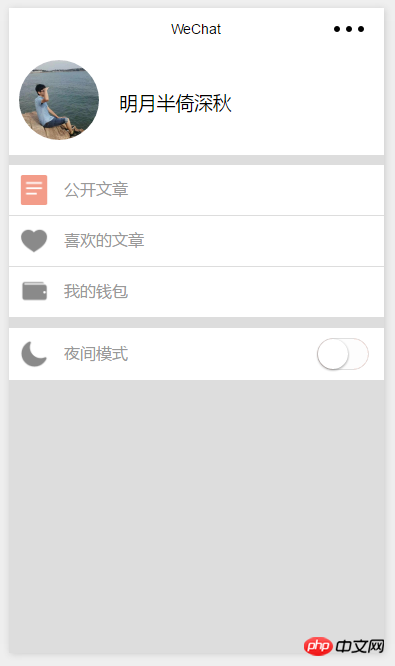
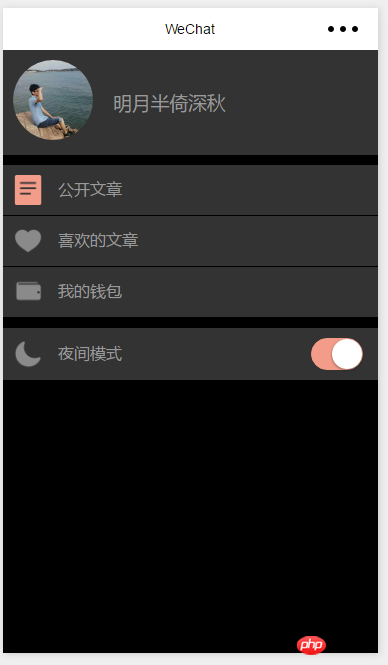
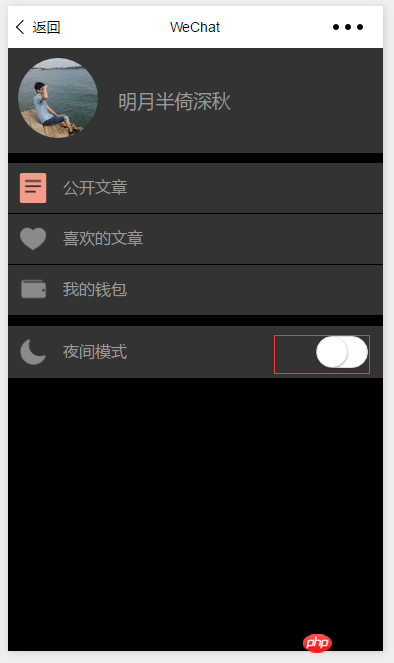
古いルール、最初にレンダリングを表示


私は個人的にナイトモード機能が特に気に入っています
夜、暗い中で携帯電話を見ると、画面の明るさが調整されていても、一番下まで見ても、まだ眩しいです
そこで、夜間モードがあるブラウザを使っています
本題に戻りますが、やはり解析機能についてです
1. ボタンをクリックして、一連の CSS を切り替えます (この機能は非常に簡単です) 2. スキン設定をグローバルに保存します 変数は、他のページにアクセスするときにも有効です
3. 設定をローカルに保存し、アプリケーションを終了して戻ってくると、前回設定したスキンはまだロードされています
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})この黒のスタイルスキンのように、大きな背景色には #000 を使用します
小さな背景には #333 を使用し、テキストには #999 を使用します。カラーピッカーを使用するのが面倒です
新しいスキン ディレクトリを作成し、以下に dark.wxss を書きます
それから
通常モードで wxss をコピーし、それを貼り付けます
色に関連する属性を残して、背景、境界線、色などの他の属性を削除します
。 。他には何もいりません
/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/このダークボックスは最も外側で最大のボックスです(デフォルトページを除く)
<view class="my-box {{skinStyle}}-box">この書き方で、変数skinStyleの値を制御するだけでスキンのスタイルを変更することができます
青いボックスのスキンを書いて、変数skinStyleを青に設定することもできます
@import "../../skin/dark.wxss";
それをグローバル変数に設定し、最初にgetApp()してから渡します
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})私は1ページしか書いていません(笑) , したがって、このページのみが変更されます
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})プログラムを開いたときにスキン設定を取得する必要があります
そのため、app.jsでスキン関連の情報を取得する必要があります
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}ページ読み込み時に設定していないからです
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
} 肌は問題ありません
肌は問題ありません
スイッチがリセットされているためです
開始時に判断してください
WeChatミニプログラムにおけるvidaoのビデオ再生と連打機能の紹介
WeChatミニプログラム開発循環メニュー(CCB循環メニューの模倣)
以上がWeChat アプレットはスキンのナイトモードを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 Baidu Tieba Android版のフォントサイズが小さすぎる問題を解決し、ナイトモードを有効にする方法
Dec 27, 2023 pm 08:45 PM
Baidu Tieba Android版のフォントサイズが小さすぎる問題を解決し、ナイトモードを有効にする方法
Dec 27, 2023 pm 08:45 PM
Baidu Tieba は、多くの人が同じ考えを持つ人々と経験を交換するために使用する非常に人気のあるインタラクティブ プラットフォームです。今日、私たちは携帯電話を頻繁に使用しており、Baidu Tieba Android 版は多くの人の携帯電話に必須のアプリケーションの 1 つとなっています。しかし、最近多くのユーザーがBaidu Tieba Android版のフォントサイズが小さすぎると報告していますが、この問題をどのように解決すればよいでしょうか?また、夜間にAndroid版Baidu Tiebaを使用する場合、視力を保護するためにナイトモードを設定するにはどうすればよいですか? AndroidのBaidu Tiebaのフォントサイズが小さすぎる問題を解決するにはどうすればよいですか? Baidu Tieba を使用して投稿を閲覧するときに、フォントが小さすぎると感じた場合は、右上隅にある 3 つの点をクリックして、テキスト サイズを調整するオプションを見つけ、個人のニーズに応じて調整できます。 Android版Baidu Tiebaのナイトモードは?メニューインターフェイスでは、まだ
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 Baidu ブラウザでナイトモードを有効にする方法
Jan 31, 2024 pm 11:57 PM
Baidu ブラウザでナイトモードを有効にする方法
Jan 31, 2024 pm 11:57 PM
Baidu ブラウザでナイトモードを有効にするにはどうすればよいですか? Baidu ブラウザの設定は非常に多様であり、ユーザーに多様なインターネット アクセス モードを提供し、ユーザーが自分に最適なインターネット環境を得るのに役立ちます。 Baidu Browser を使用する際、目の負担を軽減するためにナイトモードをオンにすることで、よりソフトなインターネット環境を得ることができます。この機能も使用したい場合は、エディタに従って Baidu Browser をご覧ください。ナイトモード設定チュートリアル。 Baidu Browser でナイトモードをオンにする方法 1. [Baidu Browser] APP ホームページに移動し、右下隅の [My] を選択します; 2. 右上隅にある [設定] を選択します; 3. 終了後の丸いボタンを選択します[ナイトモード]を選択して待ち、青色を表示するだけです。
 Baicizhan でナイトモードを設定する方法 Baicizhan でナイトモードを設定する方法
Mar 12, 2024 pm 02:04 PM
Baicizhan でナイトモードを設定する方法 Baicizhan でナイトモードを設定する方法
Mar 12, 2024 pm 02:04 PM
Baicizhanでナイトモードを設定するにはどうすればよいですか? Baicizhan は英語を学習するための非常に人気のあるツールです。このソフトウェアは、ユーザーに多数の学習トピックと興味深い学習方法を提供し、ユーザーは実際の状況に応じて自分に合った学習方法を選択し、効果的に英語レベルを向上させることができます。夜間にこのソフトウェアを使用する場合、画面が明るすぎると感じる場合は、ナイトモードに設定して調整できます。具体的にはどうやって設定すればいいのでしょうか?興味のある方は、編集者が解説する方法を見てみましょう。 Baicizhan でナイトモードを設定する方法 1. Baicizhan を開き、サイドバーに入り、設定を見つけてクリックして入力します。 Android システムと iOS システムの両方の場所は同じです。 Baicizhan の Master Bao のデザインは非常に興味深いので、設定で「Master Bao Mode」を見つけてください。
 Zhihu でナイトモードを設定する方法_Zhihu でナイトモードを設定する方法
Mar 22, 2024 pm 02:11 PM
Zhihu でナイトモードを設定する方法_Zhihu でナイトモードを設定する方法
Mar 22, 2024 pm 02:11 PM
1. Zhihu APPを開き、右下隅の[My]をクリックします; 2. Myインターフェースに[ナイトモード]が表示されますので、クリックして設定します。ご質問がございましたら、Zhihu までお問い合わせください。 Zhihu は信頼できる Q&A コミュニティであり、誰もが信頼できる回答を効率的に入手できるようにするという使命を持っています。 Zhihu は、真剣でプロフェッショナルでフレンドリーなコミュニティの雰囲気、構造化されアクセスしやすい高品質のコンテンツ、Q&A ベースのコンテンツ制作プラットフォームを信頼しています。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 360 セーフ ブラウザの夜間モードをオンにする方法
Jan 31, 2024 am 10:27 AM
360 セーフ ブラウザの夜間モードをオンにする方法
Jan 31, 2024 am 10:27 AM
360 セーフ ブラウザの夜間モードをオンにするにはどうすればよいですか? 360 ブラウザの夜間モードをオンにする方法は? 詳細な手順は次のとおりです。 360 ブラウザを使用して Web を閲覧する場合、通常はデイ モードを使用しますが、夜間に使用すると、デイ モードの光がより眩しく、夜間に Web を閲覧するのは非常に不快です。ナイトモードをオンにしてください。 360 セキュア ブラウザのナイト モードをオンにする方法は次のとおりです。方法がわからない場合は、以下に従ってください。 360 セーフ ブラウザのナイトモードをオンにする方法 1. 360 セーフ ブラウザを開くと、ブラウザの右上隅に以下のような「メニューを開く」アイコンが表示されますので、このアイコンをマウスでクリックします。 2.「ナイトモード」をオンにする




