
この記事では主にWeChatミニプログラムの非同期処理に関する情報を詳しく紹介しますので、興味のある方は参考にしてください
この記事の例ではWeChatミニの非同期処理の具体的な方法を紹介します。参考までに、具体的な内容は次のとおりです
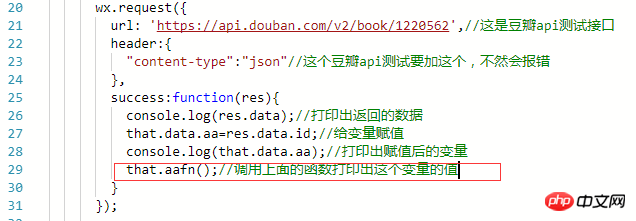
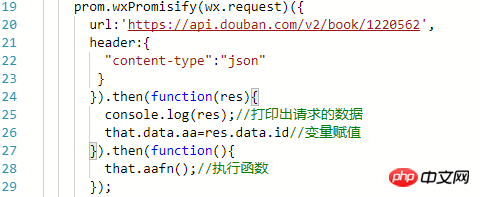
問題を直接見てください:

次に、印刷された結果を見てください:

上の 2 つの図からわかるように、ネットワークコード内ではリクエストが最初に実行され、次に出力された変数が実行されますが、以下に出力された結果からは、結果が最初に実行され(aafn 関数)、その後ネットワーク リクエストの成功とコールバックでデータが返されます。割り当てられた変数の値が出力されます
なぜ Aafn が最初に実行され、出力された値が割り当てられないのでしょうか?
wx.request は非同期リクエストであるため、データがリクエストされている間も関数は実行を続けることができます。したがって、変数の値は値が割り当てられる前に出力されます
この状況を解決するにはどうすればよいでしょうか。
方法 1:
ネストされた
wx.request の成功コールバックで aafn 関数を実行します

そして、結果を実行します

ここで値が取得されます
でももしロジックは非常に複雑で、次のように多くの非同期レイヤーを使用する必要があります:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});コードは非常に見苦しく、コードの読みやすさと保守性は良くありません
それで、これを解決する方法は何ですか問題? Promise の概念の出現により、Promise とは何か? がすべて解決されました。ここでは多くは言いませんが、興味があれば、Promise の紹介リンクをご覧ください。
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...Call
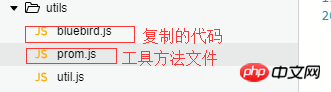
、非同期関数を順番に実行できます WeChat アプレットの非同期 API はどのように Promise をサポートしていますか? Promise を使用してこれらの API を 1 つずつラップすることもできますが、それでも面倒です。ただし、ミニ プログラムの API のパラメーター形式は比較的統一されており、オブジェクト パラメーターは 1 つだけ受け入れられ、このパラメーターにコールバックが設定されるため、このような作業を完了するためのツール メソッドを記述すると便利です。まず、bluebird.js というファイルを参照する必要があります。
bluebird の公式 Web サイトにアクセスしてダウンロードします:

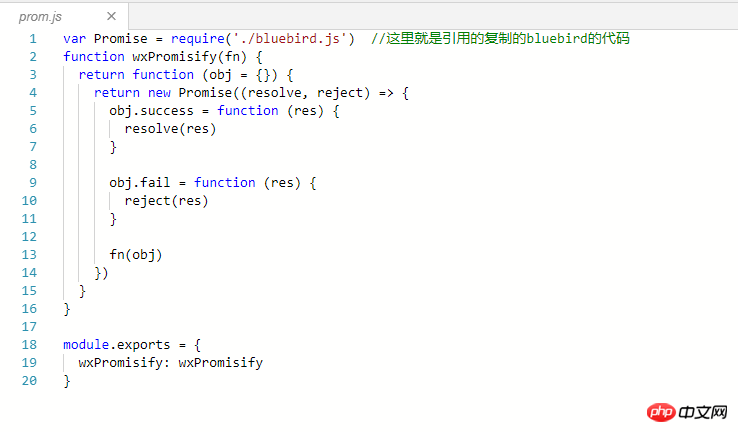
次に、JS を作成し、その中にツール メソッドを記述します:


電話:


 上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラムでの支払い後に SDK を呼び出す非同期通知と検証注文方法 WeChat ミニ プログラム ページのライフ サイクルと音声の再生とモニタリングの紹介
以上がWeChatアプレットの非同期処理についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。